Presentación
Advanced Top Menu es un módulo que le permite crear un menú totalmente personalizable para presentar todo o parte de su catálogo a sus visitantes. Gracias a su flexibilidad, también puede insertar categorías, fabricantes, páginas de CMS, enlaces personalizados, imágenes, productos e incluso un motor de búsqueda.
Características generales y principios de funcionamiento
Un menú rico es una barra de navegación con cinco tipos de objetos: pestañas, submenú, columnas, grupos de elementos y elementos. Las pestañas están enlazadas a un submenú, que consta de diferentes columnas. Las columnas incluyen grupos de elementos y estos últimos, por su parte, contienen elementos.
Las pestañas son los primeros elementos visibles para los visitantes. Se muestran siempre y representan, de forma general, las categorías principales de su web. Al pasar el curso, se muestra una zona de contenidos oculta de manera predeterminada: el submenú.
Este submenú debe contener, como mínimo, una columna, que ocupa todo el ancho del submenú. Puede añadir más columnas. Las mismas se repartirán de forma equitativa a lo largo de todo el ancho disponible en el submenú. Puede utilizar las columnas para repartir y organizar los diferentes enlaces que quiera incluir en los submenús.
Puede crear dos tipos de enlaces para organizar y diferenciar los diferentes enlaces de las columnas: grupos de elementos y elementos. Estos dos tipos de enlaces son muy similares: los grupos de elementos pueden agrupar los elementos en diferentes ramas para representar el árbol de su catálogo.
El módulo puede incluir un número ilimitado de pestañas, columnas, grupos de elementos y elementos, de manera que puede mostrar y organizar los datos de su elección sin ningún tipo de restricción.
Uno de los puntos fuertes de Advanced Top Menu, es que puede personalizar gráficamente cada uno de los objetos que componen el megamenú. Además, Advanced Top Menu es compatible con el «responsive design». Esto significa que adaptará el tamaño de muestra al tamaño de la pantalla de sus visitantes.
Puede condicionar la visibilidad de determinados elementos del menú en función del estatus de los visitantes.
Y, para concluir, también puede utilizar la caché Smarty de PrestaShop, con el fin de reducir el tiempo necesario habitualmente para abrir las páginas.
Instalación
Para instalar Advanced Top Menu, puede consultar nuestro tutorial de instalación de módulos disponible aquí
Modo Mantenimiento
Este módulo cuenta con un modo de mantenimiento. Consulte el tutorial de uso aquí
Configuración
Configuración del menú
Añadir una pestaña
Ajustes generales
Tipo
![]()
Esta opción le permite seleccionar el tipo de página para la que quiere crear un enlace.
Selector concreto
Una vez que haya seleccionado el tipo, se mostrará un selector con el que podrá elegir la página a la que la pestaña deberá dirigir al visitante al hacer clic.
Se mostrará el selector para los tipos «CMS», «Categoría», «Fabricante» y «Proveedor». También puede elegir que se muestren todas las páginas de este tipo con la opción indicada.
Enlace
![]()
Puede crear una pestaña con un enlace de destino personalizado que, por lo tanto, no dependa de ninguna página de su catálogo PrestaShop. Tenga en cuenta que puede definir una URL distinta para cada uno de los idiomas instalados y activos en su PrestaShop.
Desactivar el clic sobre el enlace
![]()
Esta opción le permite desactivar el enlace que se creará sobre la pestaña. Más exactamente, el destino del enlace se cambiará por el carácter «#».
Destino
![]()
Esta opción le permite elegir el destino del enlace. De manera predeterminada, está opción está configurada como «Sin destino», para que la página cumpla con las recomendaciones de la W3C.
Puede cambiar este comportamiento y elegir que los enlaces se abran según uno de los siguientes destinos: _self, _blank, _top, _parent.
Se recomienda no modificar este valor sin conocer su utilidad.
Título
![]()
Esta opción le permite definir un título personalizado para la pestaña. Si el campo está vacío, el título de la pestaña será el mismo que el de la página del enlace. Puede indicar un título para cada uno de los idiomas instalados en la tienda PrestaShop.
Activar
![]()
Esta opción le permite mostrar u ocultar esta pestaña a sus visitantes.
Activar en móviles
![]()
Esta opción le permite mostrar u ocultar esta pestaña a los visitantes que estén utilizando un móvil.
Ajustes de permisos
![]()
Esta opción le permite definir la visibilidad de la pestaña. La visibilidad es pública de manera predeterminada: todas las personas que accedan a la tienda podrán ver la pestaña.
Si elige «Solamente para los visitantes», únicamente las personas que no tengan una cuenta y/o no se identifiquen podrán ver la pestaña.
Por el contrario, si elige «Solamente para los visitantes registrados», únicamente las personas que tengan una cuenta y se identifiquen podrán ver la pestaña.
Icono o imagen
![]()
Esta opción le permite elegir una imagen y asociarla a la pestaña. Los formatos de fichero compatibles son gif, png y jpg.
Puede añadir una imagen para cada uno de los idiomas instalados en la tienda.
Advertencia: no se ajusta el tamaño de las imágenes, que se mostrarán en una escala 1:1. Asegúrese de utilizar el formato adecuado antes de asociarlas a la pestaña.
Leyenda de la imagen
![]()
Esta opción le permite definir la leyenda de la imagen añadida. Puede definir una para cada uno de los idiomas instalados en la tienda.
Estilos y apariencia
Color del texto
![]()
Esta opción le permite definir el color del título de la pestaña.
Color del texto al pasar el cursor
![]()
Esta opción le permite definir el color del título de la pestaña al pasar el cursor por encima.
Color del fondo
![]()
Esta opción le permite definir el color de la pestaña. Únicamente tiene que hacer clic en el campo para ver el selector de color, o ingresar un código de color hexadecimal.
También puede crear un degradado lineal vertical de dos colores marcando la casilla correspondiente e indicando después el segundo color.
Color del fondo al pasar el cursor
![]()
Esta opción le permite definir el color de la pestaña al pasar el cursor por encima. Únicamente tiene que hacer clic en el campo para ver el selector de color, o ingresar un código de color hexadecimal.
También puede crear un degradado lineal vertical de dos colores marcando la casilla correspondiente e indicando después el segundo color.
Grosor del contorno
![]()
Esta opción le permite definir el grosor de cada uno de los bordes del contorno de la pestaña en píxeles.
Color del contorno
![]()
Esta opción le permite definir el color del contorno de la pestaña. Haga clic en la zona para ver el selector de color, o ingrese un código de color hexadecimal.
Ajustes de los submenús
Anchura (px)
![]()
Esta opción le permite definir la anchura del submenú de la pestaña en píxeles. Si no se indica ningún valor, la anchura del submenú será igual a la anchura de la barra de menú.
Minimum Altura (px)
![]()
Esta opción le permite definir la altura mínima del submenú, incluso si este no tiene ningún contenido. Si el contenido ocupa una altura superior a la indicada, el submenú se ampliará de manera automática para abarcar todo el contenido. Si no se indica ningún valor, la altura del submenú será relativa a la de su contenido.
Posición
![]()
Esta opción le permite definir la posición del submenú de la pestaña. Puede elegir entre cuatro posiciones:
– Utilizar el estilo global: el submenú utilizará el ajuste definido en los Ajustes generales del módulo.
– Alinear los submenús en el lateral izquierdo del menú actual: el submenú se alineará al lateral izquierdo de la pestaña que está editando.
– Alinear los submenús en el lateral derecho del menú actual: el submenú se alineará al lateral derecho de la pestaña que está editando.
– Alinear los submenús según al menú global: el submenú se alineará al lateral izquierdo de la barra de navegación.
Color del fondo
![]()
Esta opción le permite definir el color del fondo del submenú de la pestaña.
Grosor del contorno
![]()
Esta opción le permite definir el grosor del borde del submenú de la pestaña. Puede indicar un valor para cada lado en píxeles.
Color del contorno
![]()
Esta opción le permite definir el color del contorno del submenú de la pestaña que se está editando.
Mostrar las zonas de texto adicionales
![]()
Esta opción le permite crear dos zonas de texto adicionales que se mostrarán en las columnas de su submenú.
Las columnas son contenedores que se encuentran en el submenú. Puede crearlas en la siguiente pestaña.
Añadir una columna
Ajustes generales
Pestaña principal
![]()
Esta opción le permite elegir la pestaña en la que se añadirá la columna.
Las pestañas deben incluir una pestaña como mínimo.
Título (no se muestra en el front office)
![]()
Esta opción le permite definir un título interno para la columna. Este título únicamente se mostrará en el back office.
Activar
![]()
Esta opción le permite mostrar u ocultar esta columna a sus visitantes.
Activar en móviles
![]()
Esta opción le permite mostrar u ocultar esta columna a los visitantes que estén utilizando un móvil.
Ajustes de permisos
![]()
Esta opción le permite definir la visibilidad de la pestaña. La visibilidad es pública de manera predeterminada: todas las personas que accedan a la tienda podrán ver la pestaña.
Si elige «Solamente para los visitantes», únicamente las personas que no tengan una cuenta y/o no se identifiquen podrán ver la pestaña.
Por el contrario, si elige «Solamente para los visitantes registrados», únicamente las personas que tengan una cuenta y se identifiquen podrán ver la pestaña.
Estilos y apariencia
Anchura
![]()
Esta opción le permite definir la anchura de la columna en píxeles. Si no se indica ningún valor, la anchura de la columna será relativa a la de su contenido.
Color del fondo
![]()
Esta opción le permite definir el color del fondo de la columna. Si no se rellena este campo, el fondo de la columna será transparente.
Color del texto de los grupos
![]()
Esta opción le permite definir el color del texto de los grupos de elementos contenidos en la columna.
Los grupos de elementos (que puede crear, modificar y eliminar en la siguiente pestaña) contienen los elementos y deben incluirse en una columna para poder existir.
Texto subrayado (al pasar el cursor) por los grupos de elementos
![]()
Esta opción le permite definir el color del texto de los grupos de elementos al pasar el cursor por encima de ellos.
Los grupos de elementos (que puede crear, modificar y eliminar en la siguiente pestaña) contienen los elementos y deben incluirse en una columna para poder existir.
Color del texto de los elementos
![]()
Esta opción le permite definir el color del texto de los elementos contenidos en la columna.
Los elementos deberán estar contenidos en grupos de elementos, pero el color de los grupos no influye en el color de los elementos.
Texto subrayado (al pasar el cursor) por los elementos
![]()
Esta opción le permite definir el color del texto de los elementos al pasar el cursor por encima de ellos.
Mostrar las zonas de texto adicionales
![]()
Esta opción le permite mostrar dos zonas de texto adicionales en la columna: una encima y otra debajo de ella.
Añadir un grupo de elementos
Ajustes generales
Pestaña principal
![]()
Esta opción le permite elegir la pestaña en la que se añadirá el grupo de elementos.
Columna principal
![]()
Esta opción le permite elegir la columna en la que se añadirá el grupo de elementos.
Tipo
![]()
Esta opción le permite seleccionar el tipo de página para la que quiere crear un enlace. Una vez realizada su elección, aparecerá una nueva opción debajo de ella, que le permitirá indicar una página concreta al tipo elegido anteriormente, o bien todas las páginas que se correspondan con dicho tipo de contenido.
Selector concreto
Según el tipo seleccionado en la anterior etapa, aparecerá un selector que le permitirá elegir la página para la que quiere crear un enlace.
El selector se mostrará para los tipos «CMS», «Categoría», «Fabricante» y «Proveedor». También puede elegir que se muestren todas las páginas de un mismo tipo.
Desactivar el clic sobre el enlace
![]()
Esta opción le permite desactivar el enlace del grupo de elementos. Más exactamente, el destino del enlace se cambiará por el carácter «#».
Destino
![]()
Esta opción le permite elegir el destino del enlace. De manera predeterminada, está opción está configurada como «Sin destino», para que la página cumpla con las recomendaciones de la W3C.
También puede definir los siguientes destinos: _self, _blank, _top, _parent.
Se recomienda no modificar este valor sin conocer su utilidad.
Título
![]()
Esta opción le permite definir el título del grupo de elementos. Si se rellena este campo, se cambiará el título original del enlace por el que usted indique. En caso contrario, se conservará el título original del enlace.
Puede indicar un título para cada uno de los idiomas instalados en la tienda PrestaShop.
Activar
![]()
Esta opción le permite mostrar u ocultar este grupo de elementos a sus visitantes.
Activar en móviles
![]()
Esta opción le permite mostrar u ocultar este grupo de elementos a los visitantes que estén utilizando un móvil.
Ajustes de permisos
![]()
Esta opción le permite definir la visibilidad del grupo de elementos. La visibilidad es pública de manera predeterminada: todas las personas que accedan a la tienda podrán ver el grupo.
Si elige «Solamente para los visitantes», únicamente las personas que no tengan una cuenta y/o no se identifiquen podrán ver el grupo de elementos.
Por el contrario, si elige «Solamente para los visitantes registrados», únicamente las personas que tengan una cuenta y se identifiquen podrán ver el grupo.
Icono o imagen
![]()
Esta opción le permite elegir una imagen y asociarla al grupo de elementos. Los formatos de fichero compatibles son gif, png y jpg.
Puede añadir una imagen para cada uno de los idiomas instalados en la tienda.
Leyenda de la imagen
![]()
Esta opción le permite definir la leyenda de la imagen añadida. Puede definir una para cada uno de los idiomas instalados en la tienda.
Mostrar las zonas de texto adicionales
![]()
Esta opción le permite crear dos zonas de texto adicionales que se mostrarán en los grupos de elementos de su submenú.
Los grupos de elementos son contenedores que se encuentran en las columnas. Puede crear muchos grupos de elementos.
Añadir un elemento
Ajustes generales
Pestaña principal
![]()
Esta opción le permite elegir la pestaña en la que se añadirá el elemento.
Grupo principal
![]()
Esta opción le permite elegir el grupo en el que se añadirá el elemento.
Los elementos deben incluirse obligatoriamente en un grupo de elementos.
Tipo
![]()
Esta opción le permite seleccionar el tipo de página para la que quiere crear un enlace. Una vez realizada su elección, aparecerá una nueva opción debajo de ella, que le permitirá indicar una página concreta al tipo elegido anteriormente, o bien todas las páginas que se correspondan con dicho tipo de contenido.
Selector concreto
Según el tipo seleccionado en la anterior etapa, aparecerá un selector que le permitirá elegir la página para la que quiere crear un enlace. El selector se mostrará para los tipos «CMS», «Categoría», «Fabricante» y «Proveedor».
También puede elegir que se muestren todas las páginas de un mismo tipo.
Desactivar el clic sobre el enlace
![]()
Esta opción le permite desactivar el enlace del elemento. Más exactamente, el destino del enlace se cambiará por el carácter «#».
Destino
![]()
Esta opción le permite elegir el destino del enlace. De manera predeterminada, está opción está configurada como «Sin destino», para que la página cumpla con las recomendaciones de la W3C.
También puede definir los siguientes destinos: _self, _blank, _top, _parent.
Se recomienda no modificar este valor sin conocer su utilidad.
Título
![]()
Esta opción le permite definir el título de la pestaña. Si se rellena este campo, se cambiará el título original del enlace por el que usted indique. En caso contrario, se conservará el título original del enlace.
Puede indicar un título para cada uno de los idiomas instalados en la tienda PrestaShop.
Activar
![]()
Esta opción le permite mostrar u ocultar este elemento a sus visitantes.
Activar en móviles
![]()
Esta opción le permite mostrar u ocultar este elemento a los visitantes que estén utilizando un móvil.
Ajustes de permisos
![]()
Esta opción le permite definir la visibilidad del elemento. La visibilidad es pública de manera predeterminada: todas las personas que accedan a la tienda podrán ver el elemento.
Si elige «Solamente para los visitantes», únicamente las personas que no tengan una cuenta y/o no se identifiquen podrán ver el elemento.
Por el contrario, si elige «Solamente para los visitantes registrados», únicamente las personas que tengan una cuenta y se identifiquen podrán ver el elemento.
Icono o imagen
![]()
Esta opción le permite elegir una imagen y asociarla al elemento. Los formatos de fichero compatibles son gif, png y jpg.
Puede añadir una imagen para cada uno de los idiomas instalados en la tienda.
Leyenda de la imagen
![]()
Esta opción le permite definir la leyenda de la imagen añadida. Puede definir una para cada uno de los idiomas instalados en la tienda.
Ajustes generales
Ajustes generales
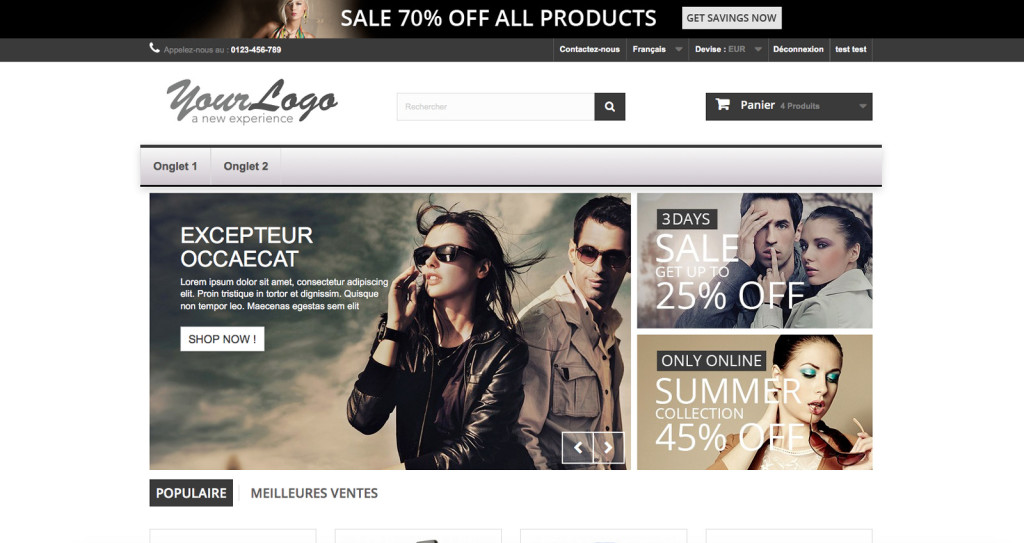
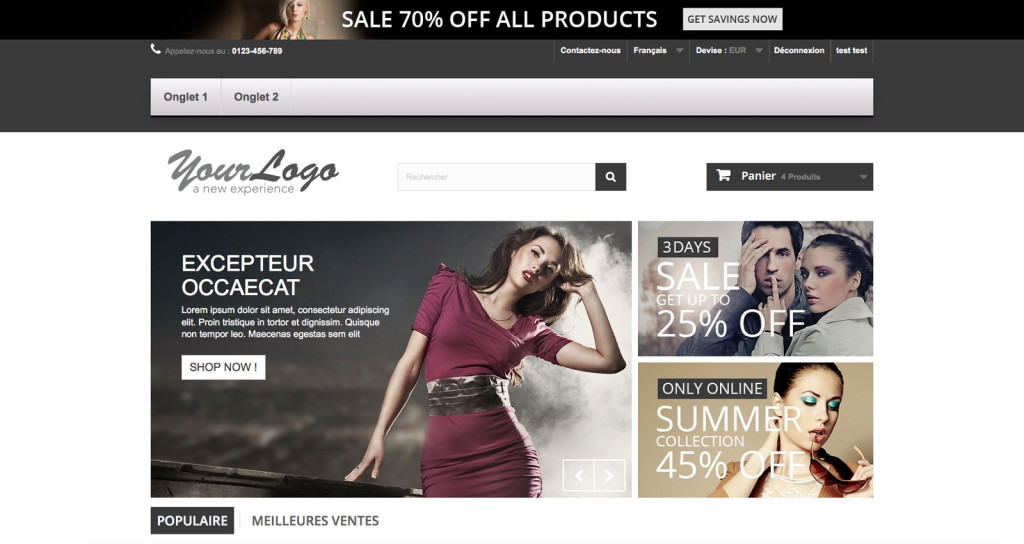
Localización del menú
![]()
Esta opción le permite definir la ubicación del menú en la página entre los dos puntos de anclaje disponibles:


Activar el modo de compatibilidad de temas
![]()
Esta opción modifica ligeramente la estructura de la barra de menú para optimizar el aspecto de la barra de menú al instalarse en otros temas.
Active o desactive esta opción si el menú no se muestra correctamente.
Activar la caché (procedimiento más rápido)
![]()
Esta opción le permite activar la caché «Smarty» para el menú. Esta activación preservará el tiempo de generación habitual de las páginas.
El almacenamiento en caché guarda en la memoria el resultado de las solicitudes realizadas para obtener el menú, de tal manera que, en la siguiente llamada del menú, se muestra la versión guardada en la memoria, disminuyendo el tiempo necesario para mostrarlo.
Activar el rellenado automático del campo de búsqueda
![]()
Esta opción le permite activar el rellenado automático del o los campos de búsqueda del menú.
El rellenado automático es una función que permite sugerir un término de manera automática en función de la búsqueda que realice el usuario.
Ajustes del contenedor de la barra de menú
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espaciado interior del contenedor de la barra de menú. Se puede indicar un valor para cada lado del contenedor.
Los valores se indican en píxeles.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espaciado exterior del contenedor de la barra de menú. Se puede indicar un valor para cada lado del contenedor.
Los valores se indican en píxeles.
Color del contorno
![]()
Esta opción le permite definir el color del contorno del contenedor de la barra de menú.
Grosor de los bordes (px)
![]()
Esta opción le permite definir el grosor de los bordes del contenedor de la barra de menú.
Posición
![]()
Esta opción le permite definir la posición del menú. Hay tres tipos de posición diferentes:
– Relativa (predeterminada): esta posición sitúa el menú en relación con el resto de elementos de su bloque contenedor.
– Absoluta: esta posición sitúa el menú en su ubicación prevista, sin tener en cuenta otros elementos de su bloque contenedor.
– Sticky: esta posición sitúa el menú en relación con el resto de elementos de su bloque contenedor. Si se desplaza por la página, el menú seguirá el desplazamiento situándose en la parte superior de la ventana, de manera que estará siempre accesible. Si su ubicación original es visible en la pantalla, se reposicionará.
Posicionamiento (px)
![]()
Resulta particularmente útil si la posición de la barra de menú está configurada como «Absoluta», este parámetro le permite definir la posición exacta de la barra de menú con relación a su referente.
Ajustes de la barra de menú
Resaltar el menú actual (estado activo)
![]()
Esta opción le permite aplicar el mismo estilo que al pasar el cursor en los enlaces cuyo destino es idéntico a la página en la que se encuentra le visitante.
Por ejemplo, si el menú cuenta con una pestaña de la categoría «Hombre» y usted se encuentra en la página de la categoría «Hombre», la pestaña aparecerá como si estuviera pasando el cursor por encima de ella (utilizará los colores definidos en su creación).
Anchura (px)
![]()
Esta opción le permite definir la anchura de la barra de menú en píxeles. Si no indica ningún valor, la barra de menú se extenderá a lo largo de todo el ancho de su contenedor.
Altura (px)
![]()
Esta opción le permite definir la altura de la barra de menú en píxeles. Si no indica ningún valor, la altura dependerá de sus contenidos.
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre el borde y el contenido de la barra de menú. Puede indicar un valor para cada lado de la barra.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre el exterior y la barra de menú. Puede indicar un valor para cada lado de la barra.
Valor z-index (CSS)
![]()
Esta opción le permite definir la posición en profundidad del menú. De esta manera, podrá ocuparse de los problemas de superposición de elementos.
Algunos bloques de la tienda podrían estar enlazados a un «calco». Estos calcos podrían superponerse entre ellos. El orden de superposición está definido por el parámetro «z-index». Los valores z-index más elevados se mostrarán en primer plano y cubrirán a los calcos con z-index inferiores.
Color del fondo
![]()
Esta opción le permite aplicar un color del fondo a la barra de menú. Indique un código de color hexadecimal para un único color o genere un degradado de dos colores marcando la casilla correspondiente y rellenando ambos campos.
Color del contorno
![]()
Esta opción le permite definir el color del contorno de la barra de menú.
Grosor de los bordes (px)
![]()
Esta opción le permite definir el grosor de los bordes de la barra de menú en píxeles.
Sombreado
![]()
Esta opción le permite definir un sombreado para la barra de menú. Puede definir un sombreado sobre los ejes horizontales y verticales, así como la nitidez y distancia de la misma.
Color del sombreado
![]()
Esta opción le permite modificar el color del sombreado de la barra de menú.
Opacidad del sombreado
![]()
Esta opción le permite modificar la opacidad del sombreado de la barra de menú.
Ajustes de las pestañas
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre el borde y el contenido de la pestaña. Puede indicar un valor para cada lado de la pestaña.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre el exterior y la pestaña. Puede indicar un valor para cada lado de la pestaña.
Tamaño del texto (px)
![]()
Esta opción le permite definir el tamaño del texto de las pestañas.
Texto en negrita
![]()
Esta opción le permite mostrar el título de las pestañas en negrita.
Texto subrayado
![]()
Esta opción le permite mostrar el título de las pestañas subrayado.
Texto subrayado (al pasar el cursor)
![]()
Este selector le permite mostrar el título de las pestañas como texto subrayado al pasar el cursor por encima.
Transformación del texto
![]()
Esta opción le permite transformar el texto de las pestañas de cuatro maneras:
– Normal (heredado): el texto conserva el formato original.
– minúsculas: el texto de las pestañas aparecerá íntegramente en minúsculas.
– MAYÚSCULAS: el texto de las pestañas aparecerá íntegramente en mayúsculas.
– Inicial en mayúscula: la inicial de cada una de las palabras de las pestañas aparecerá en mayúscula y el resto en minúscula.
Política de caracteres
![]()
Esta opción le permite modificar la política de caracteres de las pestañas. De manera predeterminada, se utiliza la política del tema.
Puede elegir una política concreta para las pestañas de entre las propuestas.
Color del texto
![]()
Esta opción le permite definir el color del texto de las pestañas.
Texto subrayado (al pasar el cursor)
![]()
Esta opción le permite definir el color del texto de las pestañas al pasar el cursor por encima de ellas.
Color del fondo
![]()
Esta opción le permite elegir el color del fondo de las pestañas. También puede generar un degradado de dos colores marcando la casilla «Hacer un degradado» e indicando los dos colores.
Color del fondo (al pasar el cursor)
![]()
Esta opción le permite cambiar el color del fondo de las pestañas al pasar el cursor por encima de ellas. También puede generar un degradado de dos colores marcando la casilla «Hacer un degradado» e indicando los dos colores.
Color del contorno
![]()
Esta opción le permite cambiar el color del contorno de las pestañas. Haga clic en la casilla para ver el selector de color, o ingrese un código de color hexadecimal.
Grosor de los bordes (px)
![]()
Esta opción le permite aumentar o disminuir el grosor de cada uno de los lados de los bordes de las pestañas.
Ajustes de los submenús
Los submenús son unos paneles que se muestran al poner el cursor en una pestaña que tenga columnas, grupos de elementos y elementos.
Anchura (px)
![]()
Esta opción le permite definir la anchura de los submenús en píxeles.
Minimum Altura (px)
![]()
Esta opción le permite definir la altura mínima de los submenús en píxeles.
Valor z-index (CSS)
![]()
Esta opción le permite definir la capa de profundidad de los submenús. De esta manera, podrá ocuparse de los problemas de superposición de elementos.
Algunos bloques de la tienda podrían estar enlazados a un «calco». Estos calcos podrían superponerse entre ellos. El orden de superposición está definido por el parámetro «z-index». Los valores z-index más elevados se mostrarán en primer plano y cubrirán a los calcos con z-index inferiores.
Posición
![]()
Esta opción le permite elegir la posición de los submenús. Cuenta con dos posiciones predeterminadas:
– Alinear los submenús al menú global: esta posición hace que los submenús comiencen en el lateral izquierdo de la barra de menú. Así, la anchura de los submenús será idéntica a la del menú, de forma que parecerá un «megamenú».
– Alinear los submenús al lateral izquierdo del menú actual: esta posición hace que los submenús comiencen en el lateral izquierdo de la pestaña principal. La anchura de los submenús será relativa a sus contenidos, de manera que parecerá un «menú desplegable».
Color del fondo
![]()
Esta opción le permite elegir el color del fondo de los submenús. También puede generar un degradado de dos colores marcando la casilla «Hacer un degradado» e indicando el color de inicio y el de fin.
Color del contorno
![]()
Esta opción le permite definir el color del contorno de los submenús. Haga clic en la casilla para ver el selector de color, o ingrese un código de color hexadecimal.
Grosor de los bordes (px)
![]()
Esta opción le permite aumentar o disminuir el grosor de los bordes de los submenús.
Sombreado
![]()
Esta opción le permite sombrear los submenús. Puede definir un sombreado sobre los ejes verticales y horizontales, además de ajustar el nivel de precisión y desgaste.
Color del sombreado
![]()
Esta opción le permite modificar el color del sombreado.
Opacidad del sombreado
![]()
Esta opción le permite definir la opacidad del sombreado. Desplace el cursor para ajustar la opacidad.
Tiempo antes de apertura
![]()
Esta opción le permite definir el tiempo en segundos que debe pasar hasta que se muestre el submenú al poner el cursor en una pestaña.
Duración del efecto «Fundido»
![]()
Esta opción le permite definir la duración en segundos del efecto de fundido al abrir un submenú.
Ajustes de las columnas
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre los bordes y los contenidos de las columnas.
Puede indicar un valor diferente para cada lado de la columna.
Ajustes de los grupos de elementos
Ajustes del contenedor
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre los bordes y el contenido de los contenedores de los grupos de elementos.
Puede indicar un valor diferente para cada lado del contenedor.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre los elementos exteriores y los bordes de los contenedores de los grupos de elementos.
Puede indicar un valor diferente para cada lado del contenedor.
Ajustes del título
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre los bordes y el título.
Puede indicar un valor diferente para cada lado del título.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre el contenedor del título y los demás elementos.
Puede indicar un valor diferente para cada lado del título.
Tamaño del texto (px)
![]()
Esta opción le permite definir el tamaño de los textos en píxeles.
Texto en negrita
![]()
Esta opción le permite mostrar los títulos de los grupos de elementos en negrita.
Texto subrayado
![]()
Esta opción le permite mostrar los títulos de los grupos de elementos subrayados.
Texto subrayado (al pasar el cursor)
![]()
Esta opción le permite mostrar los títulos de los grupos de elementos subrayados al pasar el cursor por encima de ellos.
Transformación del texto
![]()
Esta opción le permite transformar el texto de las pestañas de cuatro maneras:
– Normal (heredado): el texto conserva el formato original.
– minúsculas: el texto de las pestañas aparecerá íntegramente en minúsculas.
– MAYÚSCULAS: el texto de las pestañas aparecerá íntegramente en mayúsculas.
– Inicial en mayúscula: la inicial de cada una de las palabras de las pestañas aparecerá en mayúscula y el resto en minúscula.
Política de caracteres
![]()
Esta opción le permite cambiar la política de caracteres de los títulos de los grupos de elementos. De manera predeterminada, se utiliza la política del tema.
Puede elegir una política concreta para las pestañas de entre las propuestas.
Color de los títulos
![]()
Esta opción le permite definir el color de los títulos de los grupos de elementos.
Color de los títulos (al pasar el cursor)
![]()
Esta opción le permite definir el color de los títulos de los grupos de elementos al pasar el cursor por encima de ellos.
Ajustes de los elementos
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre el borde del contenedor y el contenido de los elementos. Se puede indicar un valor para cada lado del contenedor.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre el borde del contenedor de los elementos y el resto de elementos. Se puede indicar un valor para cada lado del contenedor.
Tamaño del texto (px)
![]()
Esta opción le permite definir el tamaño del texto de los elementos en píxeles.
Texto en negrita
![]()
Esta opción le permite mostrar el texto de los elementos en negrita.
Texto subrayado
![]()
Esta opción le permite subrayar los textos de los elementos.
Texto subrayado (al pasar el cursor)
![]()
Esta opción le permite subrayar los textos de los elementos al pasar el cursor por encima de ellos.
Transformación del texto
![]()
Esta opción le permite transformar el texto de los elementos de cuatro maneras:
– Normal (heredado): el texto conserva el formato original.
– minúsculas: el texto de los elementos aparecerá íntegramente en minúsculas.
– MAYÚSCULAS: el texto de los elementos aparecerá íntegramente en mayúsculas.
– Inicial en mayúscula: la inicial de cada una de las palabras de los elementos aparecerá en mayúscula y el resto en minúscula.
Política de caracteres
![]()
Esta opción le permite modificar la política de caracteres de los elementos. De manera predeterminada, se utiliza la política del tema.
Puede elegir una política concreta para los elementos de entre las propuestas.
Color del texto
![]()
Esta opción le permite definir el color del texto de los elementos. Para ello, indique el código de color hexadecimal en la casilla.
Texto subrayado (al pasar el cursor)
![]()
Esta opción le permite definir el color del texto de los elementos al pasar el cursor por encima de ellos. Para ello, indique el código de color hexadecimal en la casilla.
Ajustes para móviles
Ajustes responsive
Activar el modo responsive
![]()
Esta opción le permite activar el modo «Responsive Design» de Advanced Top Menu. Asegúrese de que su tema es compatible con el Responsive Design.
El responsive design es una versión alternativa del menú con la que será compatible con los dispositivos móviles que tienen una pantalla más pequeña como, por ejemplo, un smartphone.
Activar el modo móvil hasta (px)
![]()
Esta opción le permite definir Si el dispositivo que utiliza su visitante supera el límite aquí fijado, se mostrará la versión clásica del menú. Si no, se mostrará el menú «responsive».
Ajustes del botón de apertura del menú
Altura (px)
![]()
Esta opción le permite definir la altura en píxeles del botón con el que se abre el menú.
Tamaño del texto (px)
![]()
Esta opción le permite definir el tamaño en píxeles del texto del botón con el que se abre el menú.
Texto
![]()
Esta opción le permite definir el texto del botón de apertura del menú. Puede definir un texto para cada uno de los idiomas instalados en la tienda.
Si no define este texto, se mostrará la palabra «MENÚ» en el botón.
Color del fondo (estado abierto)
![]()
Esta opción le permite definir el color del fondo del botón de apertura del menú cuando está abierto.
Color del fondo (estado cerrado)
![]()
Esta opción le permite definir el color del fondo del botón de apertura del menú cuando está cerrado.
Color del texto (estado abierto)
![]()
Esta opción le permite definir el color del texto del botón de apertura del menú cuando está abierto.
Color del texto (estado cerrado)
![]()
Esta opción le permite definir el color del texto del botón de apertura del menú cuando está cerrado.
Icono
![]()
Esta opción le permite definir el icono que se va a mostrar junto al texto del botón de apertura del menú.
Puede importar una imagen desde su disco duro.
Marque la casilla «Eliminar la imagen actual» si quiere restablecer la imagen predeterminada.
Ajustes de las pestañas
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre el borde y el contenido de la pestaña. Puede indicar un valor para cada lado de la pestaña.
Los valores se indican en píxeles.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre los elementos exteriores y la pestaña. Puede indicar un valor para cada lado de la pestaña.
Los valores se indican en píxeles.
Tamaño del texto (px)
![]()
Esta opción le permite definir el tamaño de los títulos de las pestañas en píxeles.
Texto en negrita
![]()
Esta opción le permite mostrar el título de los grupos de las pestañas en negrita.
Transformación del texto
![]()
Esta opción le permite transformar el título de las pestañas de cuatro maneras:
– Normal (heredado): el texto conserva el formato original.
– minúsculas: el título de las pestañas aparecerá íntegramente en minúsculas.
– MAYÚSCULAS: el título de las pestañas aparecerá íntegramente en mayúsculas.
– Inicial en mayúscula: la inicial de cada una de las palabras de las pestañas aparecerá en mayúscula y el resto en minúscula.
Política de caracteres
![]()
Esta opción le permite modificar la política de caracteres de las pestañas. De manera predeterminada, se utiliza la política del tema.
Puede elegir una política concreta para las pestañas de entre las propuestas.
Color del fondo (estado abierto)
![]()
Esta opción le permite definir el color del fondo del botón de las pestañas cuando están abiertas.
Color del fondo (estado cerrado)
![]()
Esta opción le permite definir el color del fondo del botón de las pestañas cuando están cerradas.
Color del texto
![]()
Esta opción le permite definir el color del texto de las pestañas.
Color del contorno
![]()
Esta opción le permite elegir el color del contorno de las pestañas.
Grosor de los bordes (px)
![]()
Esta opción le permite ajustar el grosor de los bordes de las pestañas en píxeles. Puede indicar un valor diferente para cada lado de la pestaña.
Ajustes de los submenús
Color del fondo
![]()
Esta opción le permite definir el color del fondo de los submenús indicando un código de color hexadecimal o haciendo clic en la casilla para ver el selector de colores. También puede generar un degradado de dos colores marcando la casilla correspondiente e indicando el color de inicio y el de fin.
Color del contorno
![]()
Esta opción le permite definir el color del contorno de los submenús indicando un código de color hexadecimal o haciendo clic en la casilla para ver el selector de colores.
Grosor de los bordes (px)
![]()
Esta opción le permite ajustar el grosor de los bordes de los submenús en píxeles. Puede indicar un valor diferente para cada lado de los submenús.
Icono (Abierto)
![]()
Esta opción le permite definir el icono de los submenús cuando están abiertos.
Icono (Cerrado)
![]()
Esta opción le permite definir el icono de los submenús cuando están cerrados.
Ajustes de las columnas
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre los bordes y los contenidos de las columnas.
Puede indicar un valor diferente para cada lado de la columna.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre los bordes de las columnas y los elementos exteriores.
Puede indicar un valor diferente para cada lado de la columna.
Color del contorno
![]()
Esta opción le permite definir el color del contorno de las columnas. Puede indicar un código de color hexadecimal o hacer clic en la casilla para ver el selector de color.
Grosor de los bordes (px)
![]()
Esta opción le permite ajustar el grosor de los bordes de las columnas en píxeles.
Ajustes de los grupos de elementos
Ajustes del contenedor
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre los bordes y el contenido de los contenedores de los grupos de elementos.
Puede indicar un valor diferente para cada lado del contenedor.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre los elementos exteriores y los contenedores de los grupos de elementos.
Puede indicar un valor diferente para cada lado del contenedor.
Ajustes del título
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre los bordes y el título.
Puede indicar un valor diferente para cada lado del título.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre el contenedor del título y los demás elementos.
Puede indicar un valor diferente para cada lado del título.
Tamaño del texto (px)
![]()
Esta opción le permite definir el tamaño de los títulos en píxeles.
Transformación del texto
![]()
Esta opción le permite transformar el título de los grupos de elementos de cuatro maneras:
– Normal (heredado): el texto conserva el formato original.
– minúsculas: el texto de los grupos de elementos aparecerá íntegramente en minúsculas.
– MAYÚSCULAS: el texto de los grupos de elementos aparecerá íntegramente en mayúsculas.
– Inicial en mayúscula: la inicial de cada una de las palabras aparecerá en mayúscula y el resto en minúscula.
Texto en negrita
![]()
Esta opción le permite mostrar el título de los grupos de elementos en negrita.
Política de caracteres
![]()
Esta opción le permite definir la política de caracteres que se va a utilizar para los títulos de los grupos de elementos. De manera predeterminada, se utiliza la política del tema.
Color del texto
![]()
Esta opción le permite definir el color de los títulos de los grupos de elementos.
Ajustes de los elementos
Espaciado interior – padding (px)
![]()
Esta opción le permite definir el espacio entre los bordes y sus elementos.
Puede indicar un valor diferente para cada uno de los elementos.
Espaciado exterior – margen (px)
![]()
Esta opción le permite definir el espacio entre los elementos exteriores y sus elementos.
Puede indicar un valor diferente para cada uno de los elementos.
Tamaño del texto (px)
![]()
Esta opción le permite definir el tamaño del texto de los elementos en píxeles.
Texto en negrita
![]()
Esta opción le permite mostrar los elementos en negrita.
Transformación del texto
![]()
Esta opción le permite transformar el texto de los elementos de cuatro maneras:
– Normal (heredado): el texto conserva el formato original.
– minúsculas: el texto de los elementos aparecerá íntegramente en minúsculas.
– MAYÚSCULAS: el texto de los elementos aparecerá íntegramente en mayúsculas.
– Inicial en mayúscula: la inicial de cada una de las palabras aparecerá en mayúscula y el resto en minúscula.
Política de caracteres
![]()
Esta opción le permite elegir la política de caracteres que se va a utilizar para mostrar los elementos.
De manera predeterminada, se utiliza la política del tema para mostrar los elementos.
Color del texto
![]()
Esta opción le permite definir el color del texto de los elementos. Para ello, ingrese un código de color hexadecimal o haga clic en la casilla para utilizar el selector de color.
Estilos avanzados
Ajustes de las clases CSS
Contenedor del menú (#adtm_menu)
![]()
Esta opción le permite añadir clases adicionales al elemento «adtm_menu», que es el contenedor del menú.
Si el menú se muestra correctamente, puede dejar este campo vacío. Está reservado para los integradores gráficos que quieran aplicar estilos CSS específicos al elemento.
Subcontenedor del menú (#adtm_menu_inner)
![]()
Esta opción le permite añadir clases adicionales al elemento «adtm_menu_inner», que es el dependiente directo del contenedor «adtm_menu».
Si el menú se muestra correctamente, puede dejar este campo vacío. Está reservado para los integradores gráficos que quieran aplicar estilos CSS específicos al elemento.