Présentation
Advanced Top Menu est un module vous permettant de créer un menu entièrement personnalisable afin de présenter tout ou partie de votre catalogue à vos visiteurs. Grâce à sa flexibilité, vous pourrez également y insérer des catégories, fabricants, pages CMS, liens personnalisés, images, produits et même un moteur de recherche.
Généralités et principes de fonctionnement
Un menu riche est une barre de navigation constituée de 5 types d’objets : Onglets, Sous Menu, Colonnes, Groupes d’éléments, et Eléments. Les onglets sont liés à un sous-menu, qui contient des colonnes, qui elles-mêmes contiennent des groupes d’éléments, qui à leur tour contiennent des éléments.
Les onglets sont les premiers éléments visibles par vos visiteurs. Ils sont toujours affichés et représentent généralement les catégories principales de votre site. Le survol d’un onglet affiche une zone de contenus cachée par défaut : le sous-menu.
Ce sous-menu doit obligatoirement contenir au moins une colonne qui occupera toute la largeur de son sous-menu. Vous pouvez en ajouter de nouvelles. Elles se répartiront équitablement la largeur disponible au sein de votre sous-menu. Ces colonnes sont à votre disposition pour répartir et organiser les nombreux liens que vous allez ajouter à vos sous-menus.
Afin de vous permettre d’organiser et de distinguer les différents liens placés dans vos colonnes, vous avez le choix de créer deux types de liens : les groupes d’éléments et les éléments. Ces deux types de liens sont très semblables, les groupes d’éléments peuvent rassembler des éléments en grappes afin de représenter l’arborescence de votre catalogue.
Le module supporte un nombre illimité d’onglets, colonnes, groupes d’éléments et d’éléments, vous permettant d’afficher et organiser les informations de votre choix sans restrictions.
Une des grandes forces d’Advanced Top Menu, est que vous pourrez personnaliser graphiquement chaque objet qui compose votre méga-menu. De plus, Advanced Top Menu est compatible « responsive design ». Cela signifie qu’il saura adapter son affichage selon la taille de l’écran de vos visiteurs.
Sachez que vous pourrez conditionner l’affichage de certains éléments de votre menu selon le statut de vos visiteurs.
Et pour finir, il sait également exploiter le cache Smarty de PrestaShop, afin de préserver le temps d’affichage habituel de vos pages.
Installation
Pour installer Advanced Top Menu, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici
Mode Maintenance
Ce module dispose d’un mode maintenance. Vous trouverez un tutoriel d’utilisation ici
Configuration
Configuration du menu
Ajouter un onglet
Réglages généraux
Type
![]()
Cette option vous permet de sélectionner le type de page vers laquelle vous souhaitez faire un lien.
Sélecteur spécifique
Une fois le type sélectionné, un sélecteur apparait vous permettant de choisir la page vers laquelle l’onglet devra rediriger le visiteur si il y effectue un clic.
Ce sélecteur sera affiché pour les types « CMS », « Catégorie », « Fabricant », et « Fournisseur ». Vous pourrez également choisir d’afficher toutes les pages de ce type grâce à l’option indiquée.
Lien
![]()
Vous pouvez créer un onglet dont le lien de destination serait personnalisé et qui ne dépendrait donc pas d’une page de votre catalogue PrestaShop. Notez que vous pouvez définir une URL différente pour chaque langue installée et active dans votre PrestaShop.
Désactiver le clic sur le lien
![]()
Cette option vous permet de désactiver le lien qui sera créé sur votre onglet. Plus précisément, la destination de votre lien sera remplacée par le caractère « # ».
Cible
![]()
Cette option vous permet de choisir la cible de votre lien. Par défaut, cette option est réglée sur « Pas de cible », afin de rendre votre page conforme avec les recommandations émises par le W3C.
Vous pouvez changer ce comportement, et choisir d’ouvrir vos liens selon une des cibles suivantes : _self, _blank, _top, _parent.
Nous vous déconseillons de modifier cette valeur sans avoir connaissances de son utilité.
Titre

Cette option vous permet de définir un titre personnalisé à votre onglet. Si ce champ est vide, le titre de votre onglet sera celui de la page liée.
Vous pouvez indiquer un titre par langue installée sur votre boutique PrestaShop.
Actif
![]()
Cette option vous permet d’afficher ou masquer à vos visiteurs cet onglet.
Actif sur mobile
![]()
Cette option vous permet d’afficher ou masquer cet onglet à vos visiteurs utilisant un mobile.
Réglages des permissions
![]()
Cette option vous permet de définir la visibilité de votre onglet. Par défaut, la visibilité est publique : cela signifie que toutes les personnes accédant à votre boutique verront cet onglet.
Si vous choisissez « Seulement pour les visiteurs », seuls les personnes ne possédant pas de compte et/ou n’étant pas identifiées verront cet onglet.
A l’inverse, si vous choisissez « Seulement pour les visiteurs enregistrés », seuls les utilisateurs possédant un compte et étant identifiés verront votre onglet.
Icône ou image
![]()
Cette option vous permet de choisir une image à associer à votre onglet. Les formats de fichiers compatibles sont gif, png et jpg.
Vous pouvez ajouter une image par langue installée sur votre boutique.
Attention : les images ne sont pas mise à taille, et seront affichées à l’échelle 1:1. Pensez donc bien à les mettre au bon format avant de les associer à votre onglet.
Légende de l’image

Cette option vous permet de définir la légende de l’image que vous ajoutez. Vous pouvez en définir une par langue installée sur votre boutique.
Styles et apparence
Couleur du texte
![]()
Cette option vous permet de définir la couleur du titre de votre onglet.
Couleur du texte au survol
![]()
Cette option vous permet de définir la couleur du titre de votre onglet lorsqu’il est survolé par le curseur.
Couleur de fond
![]()
Cette option vous permet de définir la couleur de votre onglet. Il vous suffit de cliquer dans le champ pour afficher un sélecteur de couleur, ou bien d’entrer un code couleur hexadécimal.
Vous pouvez également créer un dégradé linéaire vertical composé de deux couleurs en cochant la case correspondante, puis en indiquant une deuxième couleur.
Couleur de fond au survol
![]()
Cette option vous permet de définir la couleur de votre onglet lorsqu’il est survolé par le curseur. Il vous suffit de cliquer dans le champ pour afficher un sélecteur de couleur, ou bien d’entrer un code couleur hexadécimal.
Vous pouvez également créer un dégradé linéaire vertical composé de deux couleurs en cochant la case correspondante, puis en indiquant une deuxième couleur.
Épaisseur du contour
![]()
Cette option vous permet de définir l’épaisseur du contour de votre onglet en pixels pour chaque bordure de celui-ci.
Couleur du contour
![]()
Cette option vous permet de définir la couleur du contour de votre onglet. Cliquez dans la zone pour faire apparaître un sélecteur de couleur, ou bien entrez un code couleur hexadécimal.
Réglages des sous-menus
Largeur (px)
![]()
Cette option vous permet de définir la largeur en pixels du sous-menu de votre onglet. Ne pas indiquer de valeur équivaut à ce que la largeur du sous-menu soit égale à la largeur de la barre de menu.
Hauteur minimale (px)
![]()
Cette option vous permet de définir une hauteur minimum à votre sous-menu, même si celui-ci est dépourvu de contenus. Si le contenu occupe plus de hauteur que celle indiquée, le sous-menu s’agrandira automatiquement afin d’éviter un débordement. Ne pas indiquer de valeur implique une hauteur relative du sous-menu à son contenu.
Position
![]()
Cette option vous permet de définir la position du sous-menu de votre onglet. Vous pouvez choisir parmi quatre positions :
– Utiliser le style global : votre sous-menu utilisera le réglage défini dans les Réglages Généraux du module.
– Aligner les sous-menus sur le côté gauche du menu courant : votre sous-menu s’alignera avec la côté gauche de l’onglet que vous éditez actuellement.
– Aligner les sous-menus sur le côté droit du menu courant : votre sous-menu s’alignera avec le côté droit de l’onglet que vous éditez actuellement.
– Aligner les sous-menus sur le menu global : votre sous-menu s’alignera sur le côté gauche de votre barre de navigation.
Couleur de fond
![]()
Cette option vous permet de définir la couleur de fond du sous-menu de votre onglet.
Épaisseur du contour
![]()
Cette option vous permet de définir l’épaisseur de la bordure du sous-menu de votre onglet. Vous pouvez indiquer une valeur pour chaque côté, en pixels.
Couleur du contour
![]()
Cette option vous permet de définir la couleur du contour du sous-menu de l’onglet en cours d’édition.
Afficher les zones de textes additionnelles
![]()
Cette option vous permet de créer deux zones de texte additionnelles qui seront affichées dans les colonnes de votre sous-menu.
Les colonnes sont des conteneurs placés dans votre sous-menu. Vous pouvez en créer dans l’onglet suivant.
Ajouter une colonne
Réglages généraux
Onglet parent
![]()
Cette option vous permet de choisir dans quel onglet sera ajoutée la colonne.
Une colonne sera obligatoirement placée dans un onglet.
Titre (n’est pas affiché dans le front-office)
![]()
Cette option vous permet de définir un titre interne à votre colonne. Ce titre sera uniquement affiché dans votre back-office.
Actif
![]()
Cette option vous permet d’afficher ou masquer à vos visiteurs cette colonne.
Actif sur mobile
![]()
Cette option vous permet d’afficher ou masquer cette colonne à vos visiteurs utilisant un mobile.
Réglages des permissions
![]()
Cette option vous permet de définir la visibilité de votre onglet. Par défaut, la visibilité est publique : cela signifie que toutes les personnes accédant à votre boutique verront cet onglet.
Si vous choisissez « Seulement pour les visiteurs », seuls les personnes ne possédant pas de compte et/ou n’étant pas identifiées verront cet onglet.
A l’inverse, si vous choisissez « Seulement pour les visiteurs enregistrés », seuls les utilisateurs possédant un compte et étant identifiés verront votre onglet.
Styles et apparence
Largeur
![]()
Cette option vous permet de définir la largeur en pixels de votre colonne. Ne pas indiquer de valeur équivaut à ce que la largeur de cette colonne soit relative à son contenu.
Couleur de fond
![]()
Cette option vous permet de définir la couleur de fond de votre colonne. Ne pas remplir ce champ définira un fond transparent.
Couleur du texte des groupes
![]()
Cette option vous permet de définir la couleur du texte des groupes d’éléments contenus dans votre colonne.
Les groupes d’éléments (que vous créez/modifiez/supprimez dans l’onglet suivant) sont des conteneurs d’éléments obligatoirement placés dans une colonne pour exister.
Couleur du texte des groupes au survol
![]()
Cette option vous permet de définir la couleur du texte des groupes d’éléments lorsque le curseur survole ceux-ci.
Les groupes d’éléments (que vous créez/modifiez/supprimez dans l’onglet suivant) sont des conteneurs d’éléments obligatoirement placés dans une colonne pour exister.
Couleur du texte des éléments
![]()
Cette option vous permet de définir la couleur du texte des éléments contenus dans votre colonne.
Ces éléments seront obligatoirement contenus dans des groupes d’éléments, cependant la couleur des groupes n’influe pas sur la couleur des éléments.
Couleur du texte des éléments au survol
![]()
Cette option vous permet de définir la couleur du texte des éléments lors de leur survol par la souris.
Afficher les zones de textes additionnelles
![]()
Cette option vous permet d’afficher deux nouvelles zones de texte supplémentaires dans votre colonne : une au-dessus de celle-ci, et une au dessous.
Ajouter un groupe d’éléments
Réglages généraux
Onglet parent
![]()
Cette option vous permet de choisir dans quel onglet sera ajoutée le groupe d’éléments.
Colonne parente
![]()
Cette option vous permet de choisir dans quelle colonne sera ajoutée votre groupe d’éléments.
Type
![]()
Cette option vous permet de sélectionner le type de page vers laquelle vous souhaitez faire un lien. Une fois votre choix effectué, une nouvelle option apparaîtra au-dessous de celle-ci, vous permettant de spécifier une page spécifique au type précédemment choisi, ou bien l’ensemble des pages correspondant à ce type de contenu.
Sélecteur spécifique
Selon le type sélectionné à l’étape précédente, un sélecteur apparait vous permettant de choisir la page vers laquelle vous souhaitez faire un lien.
Ce sélecteur sera affiché pour les types « CMS », « Catégorie », « Fabricant », et « Fournisseur ». Vous pourrez également choisir d’afficher toutes les pages d’un même type.
Désactiver le clic sur le lien
![]()
Cette option vous permet de désactiver le lien de votre groupe d’éléments. Plus précisément, la destination de votre lien sera remplacée par le caractère « # ».
Cible
![]()
Cette option vous permet de choisir la cible de votre lien. Par défaut, cette option est réglée sur « Pas de cible », afin de rendre votre page conforme avec les recommandations émises par le W3C.
Vous pouvez également définir les cibles suivantes : _self, _blank, _top, _parent.
Nous vous déconseillons de modifier cette valeur sans avoir connaissances de son utilité.
Titre
![]()
Cette option vous permet de définir le titre de votre groupe d’éléments. Si ce champ est renseigné, le titre original du lien sera remplacé par ce que vous aurez indiqué. Sinon, le nom du lien original sera conservé.
Vous pouvez indiquer un titre par langue installée sur votre boutique PrestaShop.
Actif
![]()
Cette option vous permet d’afficher ou masquer à vos visiteurs ce groupe d’éléments.
Actif sur mobile
![]()
Cette option vous permet d’afficher ou masquer ce groupe d’éléments à vos visiteurs utilisant un mobile.
Réglages des permissions
![]()
Cette option vous permet de définir la visibilité de votre groupe d’éléments. Par défaut, la visibilité est publique : cela signifie que toutes les personnes accédant à votre boutique verront ce groupe.
Si vous choisissez « Seulement pour les visiteurs », seuls les personnes ne possédant pas de compte et/ou n’étant pas identifiées verront ce groupe d’éléments.
A l’inverse, si vous choisissez « Seulement pour les visiteurs enregistrés », seuls les utilisateurs possédant un compte et étant identifiés verront votre groupe.
Icône ou image
![]()
Cette option vous permet de choisir une image à associer à votre groupe d’éléments. Les formats de fichiers compatibles sont gif, png et jpg.
Vous pouvez ajouter une image par langue installée sur votre boutique.
Légende de l’image

Cette option vous permet de définir la légende de l’image que vous ajoutez. Vous pouvez en définir une par langue installée sur votre boutique.
Afficher les zones de textes additionnelles
![]()
Cette option vous permet de créer deux zones de texte additionnelles qui seront affichées dans les groupes d’éléments de votre sous-menu.
Les groupes d’éléments sont des conteneurs placés dans vos colonnes. Vous pouvez en créer une multitude.
Ajouter un élément
Réglages généraux
Onglet parent
![]()
Cette option vous permet de choisir dans quel onglet sera ajouté l’élément.
Groupe parent
![]()
Cette option vous permet de choisir dans quel groupe sera ajouté l’élément.
Un élément sera obligatoirement placé dans un groupe d’éléments.
Type
![]()
Cette option vous permet de sélectionner le type de page vers laquelle vous souhaitez faire un lien. Une fois votre choix effectué, une nouvelle option apparaîtra au-dessous de celle-ci, vous permettant de spécifier une page spécifique au type précédemment choisi, ou bien l’ensemble des pages correspondant à ce type de contenu.
Sélecteur spécifique
Selon le type sélectionné à l’étape précédente, un sélecteur apparait vous permettant de choisir la page vers laquelle vous souhaitez faire un lien.
Ce sélecteur sera affiché pour les types « CMS », « Catégorie », « Fabricant », et « Fournisseur ». Vous pourrez également choisir d’afficher toutes les pages d’un même type.
Désactiver le clic sur le lien
![]()
Cette option vous permet de désactiver le lien de votre élément. Plus précisément, la destination de votre lien sera remplacée par le caractère « # ».
Cible
![]()
Cette option vous permet de choisir la cible de votre lien. Par défaut, cette option est réglée sur « Pas de cible », afin de rendre votre page conforme avec les recommandations émises par le W3C.
Vous pouvez également définir les cibles suivantes : _self, _blank, _top, _parent.
Nous vous déconseillons de modifier cette valeur sans avoir connaissances de son utilité.
Titre
![]()
Cette option vous permet de définir le titre de votre onglet. Si ce champ est renseigné, le titre original du lien sera remplacé par ce que vous aurez indiqué. Sinon, le nom du lien original sera conservé.
Vous pouvez indiquer un titre par langue installée sur votre boutique PrestaShop.
Actif
![]()
Cette option vous permet de rendre actif l’élément que vous êtes actuellement en train d’éditer.
Actif sur mobile
![]()
Cette option vous permet de rendre actif l’élément que vous êtes actuellement en train d’éditer.
Réglages des permissions
![]()
Cette option vous permet de définir la visibilité de votre élément. Par défaut, la visibilité est publique : cela signifie que toutes les personnes accédant à votre boutique verront cet élément.
Si vous choisissez « Seulement pour les visiteurs », seuls les personnes ne possédant pas de compte et/ou n’étant pas identifiées verront cet élément.
A l’inverse, si vous choisissez « Seulement pour les visiteurs enregistrés », seuls les utilisateurs possédant un compte et étant identifiés verront votre élément.
Icône ou image
![]()
Cette option vous permet de choisir une image à associer à votre élément. Les formats de fichiers compatibles sont gif, png et jpg.
Vous pouvez ajouter une image par langue installée sur votre boutique.
Légende de l’image

Cette option vous permet de définir la légende de l’image que vous ajoutez. Vous pouvez en définir une par langue installée sur votre boutique.
Réglages généraux
Réglages généraux
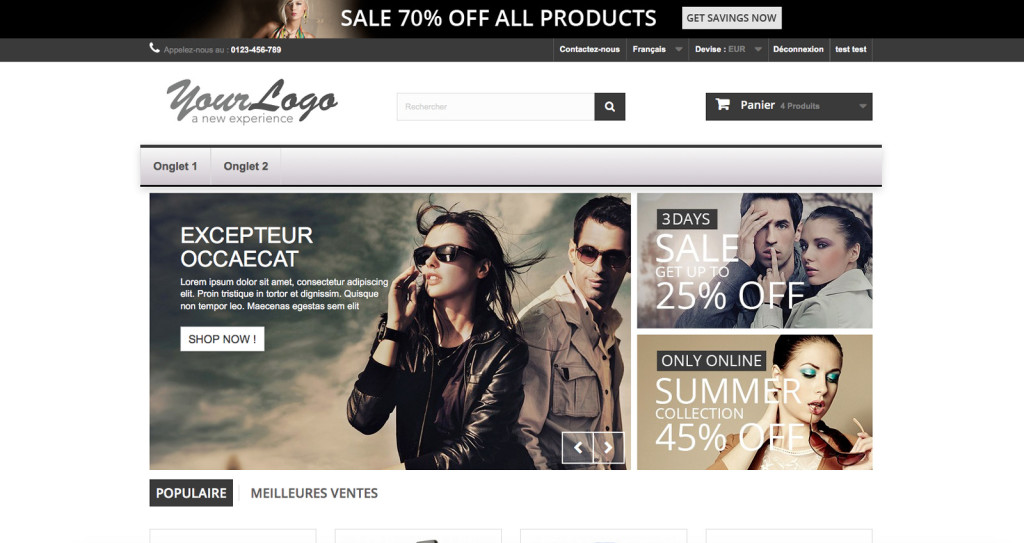
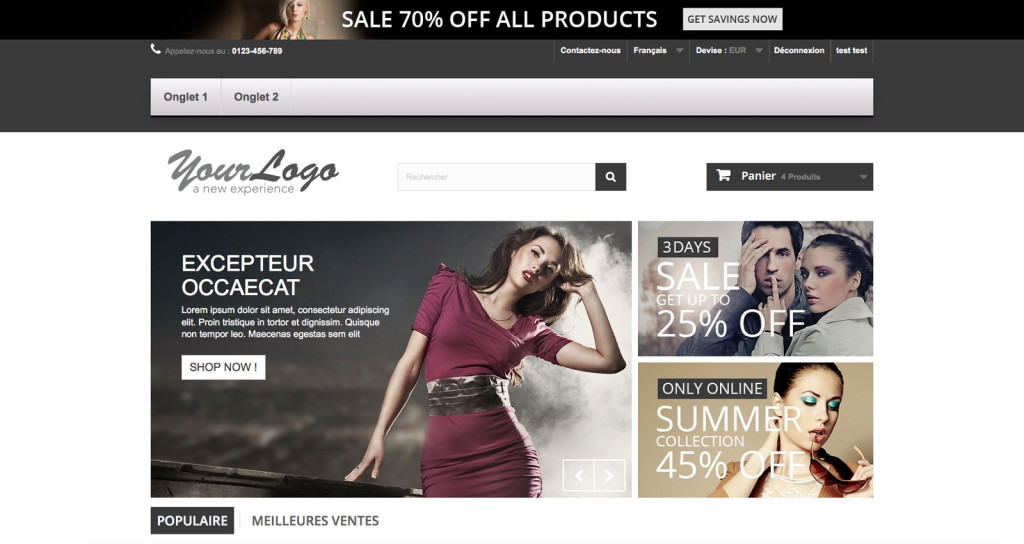
Emplacement du menu
![]()
Cette option vous permet de définir l’emplacement du menu sur la page parmi les deux points d’accroche disponibles :


Activer le mode de compatibilité de thème
![]()
Cette option change légèrement la structure de la barre de menu, afin d’optimiser l’affichage de votre barre de menu lorsqu’il est installé sur des thèmes alternatifs.
Activez ou désactivez cette option si votre menu n’est pas correctement affiché.
Activer le cache (traitement plus rapide)
![]()
Cette option vous permet d’activer le cache « Smarty » pour votre menu. Cette activation préservera le temps de génération habituel de vos pages.
La mise en cache place le résultat des requêtes effectuées pour obtenir le menu en mémoire, afin que lors du prochain appel du menu, la version placée en mémoire soit donnée, rendant l’affichage plus rapide.
Activer l’auto-complétion pour le champ de recherche
![]()
Cette option vous permet d’activer l’auto-complétion pour le(s) champ(s) de recherche placés dans votre menu.
L’auto-complétion est une fonctionnalité permettant de suggérer automatiquement un terme en fonction de la saisie de l’utilisateur.
Réglages du conteneur de la barre de menu
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement intérieur du conteneur de la barre de menu. Il est possible d’indiquer une valeur pour chaque côté du conteneur.
Les valeurs entrées sont en pixels.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement extérieur du conteneur de la barre de menu. Il est possible d’indiquer une valeur pour chaque côté du conteneur.
Les valeurs entrées sont en pixels.
Couleur du contour
![]()
Cette option vous permet de définir la couleur du contour du conteneur de la barre de menu.
Épaisseur des bordures (px)
![]()
Cette option vous permet de définir l’épaisseur des bordures du conteneur de la barre de menu.
Position
![]()
Cette option vous permet de définir la position du menu. Il existe 3 types de position différentes :
– Relatif (par défaut) : cette position place votre menu relativement aux autres éléments présents dans le bloc conteneur de celui-ci.
– Absolue : cette position place votre menu à son emplacement prévu, sans tenir compte des autres éléments présents dans le bloc conteneur.
– Sticky : cette position place votre menu relativement aux autres éléments présents dans le bloc conteneur de celui-ci. Si vous défilez la page, le menu suivra votre défilement en se plaçant en haut de votre fenêtre de manière à être toujours accessible. Si son emplacement d’origine est visible sur l’écran, il s’y repositionnera.
Positionnement (px)
![]()
Particulièrement utile si la position de votre barre de menu est configurée sur « Absolue », ces paramètres vous permettent de définir la position précise de votre barre de menu par rapport à son référent.
Réglages de la barre de menu
Faire ressortir le menu courant (état actif)
![]()
Cette option vous permet d’appliquer le style de l’état Survol aux liens dont la destination est identique à la page sur laquelle votre visiteur se trouve.
Par exemple, si votre menu dispose d’un onglet catégorie « Homme », et que vous êtes sur la page catégorie « Homme », l’onglet apparaitra comme s’il était survolé (il utilisera les couleurs définies lors de sa création).
Largeur (px)
![]()
Cette option vous permet de définir la largeur en pixels de la barre de menu. Si vous n’indiquez pas de valeur, la barre de menu occupera toute la largeur de son conteneur.
Hauteur (px)
![]()
Cette option vous permet de définir la hauteur en pixels de la barre de menu. Si vous n’indiquez pas de valeur, sa hauteur dépendra de son contenu.
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre la bordure et le contenu de votre barre de menu. Vous pouvez indiquer une valeur pour chaque côté de la barre.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre l’extérieur et votre barre de menu. Vous pouvez indiquer une valeur pour chaque côté de la barre.
Valeur z-index (CSS)
![]()
Cette option vous permet de définir la position en profondeur de votre menu. Vous pouvez ainsi agir sur des problèmes de superposition d’éléments.
Certains blocs de votre boutique peuvent être liés à un « calque». Ces calques peuvent se superposer entre eux. L’ordre de superposition est définie par le paramètre « z-index ». Les valeurs z-index les plus élevées seront affichés en premier plan et recouvreront les calques ayant un z-index inférieur.
Couleur de fond
![]()
Cette option vous permet d’appliquer une couleur de fond à votre barre de menu. Indiquez un code couleur hexadécimal pour une couleur unie, ou bien créez un dégradé de deux couleurs en cochant la case indiquée, et en renseignant les deux champs.
Couleur du contour
![]()
Cette option vous permet de définir la couleur du contour de votre barre de menu.
Épaisseur des bordures (px)
![]()
Cette option vous permet de définir l’épaisseur, en pixels, des bordures de votre barre de menu.
Ombre portée
![]()
Cette option vous permet de définir une ombre portée pour votre barre de menu. Vous pouvez définir l’ombre sur les axes horizontaux et verticaux, ainsi que la netteté et la distance de celle-ci.
Couleur de l’ombre portée
![]()
Cette option vous permet de modifier la couleur de l’ombre portée de votre barre de menu.
Opacité de l’ombre portée
![]()
Cette option vous permet d’influer sur l’opacité de l’ombre portée de votre barre de menu.
Réglages des onglets
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre la bordure et le contenu de votre onglet. Vous pouvez indiquer une valeur pour chaque côté de l’onglet.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre l’extérieur et votre onglet. Vous pouvez indiquer une valeur pour chaque côté de l’onglet.
Taille du texte (px)
![]()
Cette option vous permet de définir la taille du texte de vos onglets.
Texte en gras
![]()
Ce sélecteur vous permet d’afficher le titre de vos onglets en gras.
Texte souligné
![]()
Ce sélecteur vous permet d’afficher le titre de vos onglets soulignés.
Texte souligné (survol)
![]()
Ce sélecteur vous permet d’afficher le titre de vos onglets soulignés lors du survol par le curseur.
Transformation du texte
![]()
Cette option vous permet de transformer le texte de vos onglets de 4 façons :
– Normal (héritage) : le texte conserve sa mise en forme d’origine.
– minuscules : le texte des onglets sera intégralement mis en minuscule.
– MAJUSCULES : le texte des onglets sera intégralement mis en majuscules.
– Première lettre en majuscule : chaque terme des onglets se verra doté d’une majuscule pour sa première lettre et de minuscules pour les suivantes.
Police de caractères
![]()
Cette option vous permet de changer la police de caractères des onglets. Par défaut, la police utilisée est la même que celle de votre thème.
Vous pouvez cependant en choisir une spécifique pour vos onglets, parmi celles proposées.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte de vos onglets.
Couleur du texte (survol)
![]()
Cette option vous permet de définir la couleur du texte de vos onglets lors de leur survol.
Couleur de fond
![]()
Cette option vous permet de choisir une couleur de fond pour vos onglets. Vous pouvez également créer un dégradé de deux couleurs en cochant la case « Faire un dégradé », puis en indiquant deux couleurs.
Couleur de fond (survol)
![]()
Cette option vous permet de choisir une couleur de fond pour vos onglets lors de leur survol. Vous pouvez également créer un dégradé de deux couleurs en cochant la case « Faire un dégradé », puis en indiquant deux couleurs.
Couleur du contour
![]()
Cette option vous permet de changer la couleur du contour de vos onglets. Cliquez dans la case pour faire apparaitre un sélecteur de couleur, ou bien entrez un code couleur hexadécimal.
Épaisseur des bordures (px)
![]()
Cette option vous permet d’épaissir ou de désépaissir les bordures de vos onglets, et ce pour chaque côté de ceux-ci.
Réglages des sous-menus
Les sous-menus sont les bandeaux apparaissant lorsque vous placez votre curseur sur un onglet contenant des colonnes, groupes d’éléments et éléments.
Largeur (px)
![]()
Cette option vous permet de définir la largeur en pixels de vos sous-menus.
Hauteur minimale (px)
![]()
Cette option vous permet de définir la hauteur minimale en pixels de vos sous-menus.
Valeur z-index (CSS)
![]()
Cette option vous permet de définir la couche de profondeur de vos sous-menus. Vous pouvez ainsi agir sur des problèmes de superposition d’éléments.
Certains blocs de votre boutique peuvent être liés à un « calque». Ces calques peuvent se superposer entre eux. L’ordre de superposition est définie par le paramètre « z-index ». Les valeurs z-index les plus élevées seront affichés en premier plan et recouvreront les calques ayant un z-index inférieur.
Méthode d’ouverture

Cette option vous permet de choisir la manière dont vont s’ouvrir les sous-menu : soit lorsque vous les survoler avec votre souris (choisir « au survol »), soit lorsque vous cliquez dessus (choisir « au clic »)
Position
![]()
Cette option vous permet de choisir la position de vos sous-menus. Vous disposez de deux positions prédéfinies :
– Aligner les sous-menus sur le menu global : cette position fait démarrer vos sous-menus sur le côté gauche de la barre de menu. La largeur occupée par vos sous-menus sera alors la même que la largeur de votre menu, donnant ainsi l’apparence d’un « mega-menu ».
– Aligner les sous-menus sur le côté gauche du menu courant : cette position fait démarrer vos sous-menus sur le côté gauche de l’onglet parent. La largeur occupée par vos sous-menus sera relative à son contenu, donnant ainsi l’apparence d’un « menu drop-down».
Couleur de fond
![]()
Cette option vous permet de choisir la couleur de fond de vos sous-menus. Vous pouvez également créer un dégradé de deux couleurs en cochant la case « Faire un dégradé », puis en indiquant la couleur de début et la couleur de fin.
Couleur du contour
![]()
Cette option vous permet de définir la couleur du contour des sous-menus. Cliquez dans la case pour faire apparaitre un sélecteur de couleur, ou bien indiquez un code couleur hexadécimal.
Épaisseur des bordures (px)
![]()
Cette option vous permet d’épaissir ou de désépaissir les bordures de vos sous-menus.
Ombre portée
![]()
Cette option vous permet de créer une ombre portée pour vos sous-menus. Vous pouvez définir votre ombre sur les axes verticaux et horizontaux, mais aussi ajuster le niveau de flou et sa portée.
Couleur de l’ombre portée
![]()
Cette option vous permet de définir la couleur de l’ombre portée.
Opacité de l’ombre portée
![]()
Cette option vous permet de définir l’opacité de l’ombre portée. Déplacez le curseur pour ajuster cette opacité.
Délai avant ouverture
![]()
Cette option vous permet de définir le délai nécessaire en secondes avant que le sous-menu apparaisse une fois le curseur placé sur un onglet.
Durée de l’effet « Fondu »
![]()
Cette option vous permet de définir la durée en secondes de l’effet de fondu à l’ouverture d’un sous-menu.
Réglages des colonnes
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures et le contenu de vos colonnes.
Vous pouvez indiquer une valeur différente pour chaque côté de la colonne.
Réglages des groupes d’éléments
Réglages du conteneur
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures et le contenu des conteneurs de vos groupes d’éléments.
Vous pouvez indiquer une valeur différente pour chaque côté du conteneur.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre les éléments extérieurs et les bordures des conteneurs de vos groupes d’éléments.
Vous pouvez indiquer une valeur différente pour chaque côté du conteneur.
Réglages du titre
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures et le titre.
Vous pouvez indiquer une valeur différente pour chaque côté du titre.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre le conteneur du titre et les autres éléments.
Vous pouvez indiquer une valeur différente pour chaque côté du titre.
Taille du texte (px)
![]()
Cette option vous permet de définir la taille du texte du titre en pixels.
Texte en gras
![]()
Cette option vous permet d’afficher les titres des groupes d’éléments en gras.
Texte souligné
![]()
Cette option vous permet d’afficher les titres des groupes d’éléments soulignés.
Texte souligné (survol)
![]()
Cette option vous permet d’afficher les titres des groupes d’éléments soulignés lorsqu’ils sont survolés par la souris.
Transformation du texte
![]()
Cette option vous permet de transformer le texte de vos onglets de 4 façons :
– Normal (héritage) : le texte conserve sa mise en forme d’origine.
– minuscules : le texte des onglets sera intégralement mis en minuscule.
– MAJUSCULES : le texte des onglets sera intégralement mis en majuscules.
– Première lettre en majuscule : chaque mot des onglets se verra doté d’une majuscule pour sa première lettre et de minuscules pour les autres.
Police de caractères
![]()
Cette option vous permet de changer la police de caractères des titres de groupes d’éléments. Par défaut, la police utilisée est la même que celle de votre thème.
Vous pouvez cependant en choisir une spécifique pour vos onglets, parmi celles proposées.
Couleur des titres
![]()
Cette option vous permet de définir la couleur des titres de vos groupes d’éléments.
Couleur des titres (survol)
![]()
Cette option vous permet de définir la couleur des titres de vos groupes d’éléments lorsqu’ils sont survolés par la souris.
Réglages des éléments
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre la bordure du conteneur et le contenu de vos éléments. Il est possible d’indiquer une valeur pour chaque côté du conteneur.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre la bordure du conteneur de vos éléments et les autres éléments. Il est possible d’indiquer une valeur pour chaque côté du conteneur.
Les valeurs entrées sont en pixels.
Taille du texte (px)
![]()
Cette option vous permet de définir la taille du texte en pixels de vos éléments.
Texte en gras
![]()
Cette option vous permet d’afficher le texte de vos éléments en gras.
Texte souligné
![]()
Cette option vous permet de souligner les libellés de vos éléments.
Texte souligné (survol)
![]()
Cette option vous permet de souligner les libellés de vos éléments lorsqu’ils sont survolés.
Transformation du texte
![]()
Cette option vous permet de transformer le texte de vos éléments de 4 façons :
– Normal (héritage) : le texte conserve sa mise en forme d’origine.
– minuscules : le texte des éléments sera intégralement mis en minuscule.
– MAJUSCULES : le texte des éléments sera intégralement mis en majuscules.
– Première lettre en majuscule : chaque mot des éléments se verra doté d’une majuscule pour sa première lettre et de minuscules pour les autres.
Police de caractères
![]()
Cette option vous permet de changer la police de caractères des éléments. Par défaut, la police utilisée est la même que celle de votre thème.
Vous pouvez cependant en choisir une spécifique pour vos éléments, parmi celles proposées.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte de vos éléments. Entrez pour cela un code couleur hexadécimal dans la case.
Couleur du texte (survol)
![]()
Cette option vous permet de définir la couleur du texte de vos éléments lorsqu’ils sont survolés par la souris. Entrez pour cela un code couleur hexadécimal dans la case.
Réglages pour mobile
Réglages responsive
Activer le mode responsive
![]()
Cette option vous permet d’activer le mode « Responsive Design » d’Advanced Top Menu. Assurez-vous que votre thème est compatible avec le Responsive Design.
Le responsive design est une version alternative de votre menu le rendant compatible avec les appareils mobiles possédant un écran plus petit, comme un smartphone par exemple.
Activer le mode mobile jusqu’à (px)
![]()
Cette option vous permet de définir le seuil de pixels sous lequel le mode mobile sera activé pour les clients. Si l’appareil utilisé par votre client dépasse le seuil ici fixé, alors la version classique du menu sera affichée. Sinon, le menu « responsive » sera affiché.
Réglages du bouton d’ouverture du menu
Hauteur (px)
![]()
Cette option vous permet de définir la hauteur en pixels du bouton vous permettant d’ouvrir votre menu.
Taille du texte (px)
![]()
Cette option vous permet de choisir la taille en pixels du texte du bouton permettant d’ouvrir votre menu.
Libellé
![]()
Cette option vous permet de définir le libellé du bouton d’ouverture du menu. Vous pouvez définir un libellé par langue installée sur votre boutique.
Si vous ne définissez pas ce libellé, le terme « MENU » sera affiché sur ce bouton.
Couleur de fond (état ouvert)
![]()
Cette option vous permet de définir la couleur de fond du bouton d’ouverture de votre menu lorsqu’il est en position ouverte.
Couleur de fond (état fermé)
![]()
Cette option vous permet de définir la couleur de fond du bouton d’ouverture de votre menu lorsqu’il est en position fermée.
Couleur du texte (état ouvert)
![]()
Cette option vous permet de définir la couleur du texte du bouton d’ouverture de votre menu lorsqu’il est en position ouverte.
Couleur du texte (état fermé)
![]()
Cette option vous permet de définir la couleur du texte du bouton d’ouverture de votre menu lorsqu’il est en position fermée.
Icône
![]()
Cette option vous permet de définir l’icône qui sera affichée à côté du libellé pour le bouton d’ouverture de votre menu.
Vous pouvez ainsi importer une image depuis votre disque dur.
Cochez la case « Supprimer l’image actuelle » si vous souhaitez rétablir l’image par défaut.
Réglages des onglets
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre la bordure et le contenu de votre onglet. Vous pouvez indiquer une valeur pour chaque côté de l’onglet.
Les valeurs entrées sont en pixels.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre les éléments extérieurs et votre onglet. Vous pouvez indiquer une valeur pour chaque côté de l’onglet.
Les valeurs entrées sont en pixels.
Taille du texte (px)
![]()
Cette option vous permet de définir la taille des titres en pixels de vos onglets.
Texte en gras
![]()
Cette option vous permet d’afficher le titre de vos onglets en gras.
Transformation du texte
![]()
Cette option vous permet de transformer le titre de vos onglets de 4 façons :
– Normal (héritage) : le texte conserve sa mise en forme d’origine.
– minuscules : le titre des onglets sera intégralement mis en minuscule.
– MAJUSCULES : le titre des onglets sera intégralement mis en majuscules.
– Première lettre en majuscule : chaque terme des onglets se verra doté d’une majuscule pour sa première lettre et de minuscules pour les suivantes.
Police de caractères
![]()
Cette option vous permet de changer la police de caractères des onglets. Par défaut, la police utilisée est la même que celle de votre thème.
Vous pouvez cependant en choisir une spécifique pour vos onglets, parmi celles proposées.
Couleur de fond (état ouvert)
![]()
Cette option vous permet de définir la couleur de fond de vos onglets lorsqu’ils sont en position ouverte.
Couleur de fond (état fermé)
![]()
Cette option vous permet de définir la couleur de fond de vos onglets lorsqu’ils sont en position fermée.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte de vos onglets.
Couleur du contour
![]()
Cette option vous permet de choisir la couleur du contour de vos onglets.
Épaisseur des bordures (px)
![]()
Cette option vous permet d’ajuster l’épaisseur des bordures en pixels de vos onglets. Vous pouvez indiquer une valeur différente pour chaque côté de vos onglets.
Réglages des sous-menus
Couleur de fond
![]()
Cette option vous permet de définir la couleur de fond de vos sous-menus en indiquant un code couleur hexadécimal, ou bien en cliquant dans la case pour afficher un sélecteur de couleurs. Vous pouvez également créer un dégradé de deux couleurs en cochant la case prévue à cet effet, puis en indiquant une couleur de début et de fin dans les deux cases.
Couleur du contour
![]()
Cette option vous permet de définir la couleur du contour de vos sous-menus en indiquant un code couleur hexadécimal, ou bien en cliquant dans la case pour afficher un sélecteur de couleurs.
Épaisseur des bordures (px)
![]()
Cette option vous permet d’ajuster l’épaisseur des bordures en pixels de vos sous-menus. Vous pouvez indiquer une valeur différente pour chaque côté de vos sous-menus.
Icône pour l’état ouvert
![]()
Cette option vous permet de définir l’icône de vos sous-menus lorsqu’ils sont en position ouverte.
Icône pour l’état fermé
![]()
Cette option vous permet de définir l’icône de vos sous-menus lorsqu’ils sont en position fermée
Réglages des colonnes
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures et le contenu de vos colonnes.
Vous pouvez indiquer une valeur différente pour chaque côté de la colonne.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures de vos colonnes et les éléments extérieurs.
Vous pouvez indiquer une valeur différente pour chaque côté de la colonne.
Couleur du contour
![]()
Cette option vous permet de définir la couleur du contour de vos colonnes. Vous pouvez indiquer un code couleur hexadécimal ou bien cliquer dans la case pour faire apparaitre un sélecteur de couleur.
Épaisseur des bordures (px)
![]()
Cette option vous permet d’ajuster l’épaisseur des bordures de vos colonnes.
Réglages des groupes d’éléments
Réglages du conteneur
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures et le contenu des conteneurs de vos groupes d’éléments.
Vous pouvez indiquer une valeur différente pour chaque côté du conteneur.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre les éléments extérieurs et les conteneurs de vos groupes d’éléments.
Vous pouvez indiquer une valeur différente pour chaque côté du conteneur.
Réglages du titre
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures et le titre.
Vous pouvez indiquer une valeur différente pour chaque côté du titre.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre le conteneur du titre et les autres éléments.
Vous pouvez indiquer une valeur différente pour chaque côté du titre.
Taille du texte (px)
![]()
Cette option vous permet de définir la taille de vos titres en pixels.
Transformation du texte
![]()
Cette option vous permet de transformer le titre de vos groupes d’éléments de 4 façons :
– Normal (héritage) : le texte conserve sa mise en forme d’origine.
– minuscules : le titre des groupes d’éléments sera intégralement mis en minuscule.
– MAJUSCULES : le titre des groupes d’éléments sera intégralement mis en majuscules.
– Première lettre en majuscule : chaque terme se verra doté d’une majuscule pour sa première lettre et de minuscules pour les suivantes.
Texte en gras
![]()
Cette option vous permet d’afficher le titre de vos groupes d’éléments en gras.
Police de caractères
![]()
Cette option vous permet de définir la police de caractère à utiliser pour les titres de vos groupes d’éléments. Par défaut, la police de votre thème est utilisée.
Couleur du texte
![]()
Cette option vous permet de définir la couleur des titres de vos groupes d’éléments.
Réglages des éléments
Espacement intérieur – padding (px)
![]()
Cette option vous permet de définir l’espacement entre les bordures et vos éléments.
Vous pouvez indiquer une valeur différente pour chaque côté des éléments.
Espacement extérieur – margin (px)
![]()
Cette option vous permet de définir l’espacement entre les éléments extérieurs et vos éléments.
Vous pouvez indiquer une valeur différente pour chaque côté des éléments.
Taille du texte (px)
![]()
Cette option vous permet de définir la taille du texte en pixels de vos éléments.
Texte en gras
![]()
Cette option vous permet d’afficher vos éléments en gras.
Transformation du texte
![]()
Cette option vous permet de transformer le texte de vos éléments de 4 façons :
– Normal (héritage) : le texte conserve sa mise en forme d’origine.
– minuscules : le texte des éléments sera intégralement mis en minuscule.
– MAJUSCULES : le texte des éléments sera intégralement mis en majuscules.
– Première lettre en majuscule : chaque mot se verra doté d’une majuscule pour sa première lettre et de minuscules pour les autres.
Police de caractères
![]()
Cette option vous permet de choisir la police de caractère qui sera utilisée pour l’affichage de vos éléments. Par défaut, la police de votre thème est utilisée pour afficher les éléments.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte de vos éléments. Indiquez pour cela un code couleur hexadécimal, ou bien cliquez dans la case pour utiliser le sélecteur de couleurs.
Styles avancés
Réglages des classes CSS
Conteneur du menu (#adtm_menu)
![]()
Cette option vous permet d’ajouter des classes additionnelles à l’élément «adtm_menu» qui est le conteneur de votre menu.
Si votre menu s’affiche correctement, vous pouvez laisser ce champ vide. Il est réservé aux intégrateurs graphiques souhaitant appliquer des styles CSS spécifiques à cet élément.
Sous-conteneur du menu (#adtm_menu_inner)
![]()
Cette option vous permet d’ajouter des classes additionnelles à l’élément «adtm_menu_inner» qui est l’enfant direct du conteneur «adtm_menu».
Si votre menu s’affiche correctement, vous pouvez laisser ce champ vide. Il est réservé aux intégrateurs graphiques souhaitant appliquer des styles CSS spécifiques à cet élément.