Présentation
Cross Selling On Cart permet l’augmentation de votre panier moyen grâce à l’affichage de produits complémentaires à ceux présents dans le panier de vos visiteurs.
Sa présentation a été conçue dès le départ pour préserver votre taux de transformation. En effet, ce module se greffe à votre convenance sur vos pages produit et/ou sur la page du résumé du panier évitant ainsi d’interférer ou de rallonger le tunnel de commande. Il est compatible avec les modes de tunnel en une ou cinq étapes.
Sa construction permet de s’adapter à tous les formats d’écran, qu’ils soient tactiles ou non. Il saura également s’intégrer sur les thèmes personnalisés.
Installer Cross Selling on Cart
Pour installer Cross Selling on Cart, vous pouvez suivre notre tutoriel sur l’installation d’un module
Configurer Cross Selling On Cart
Afin de paramétrer le module, vous aurez besoin d’accéder à son panneau de configuration. Pour ce faire, rendez-vous dans le back-office de votre boutique, puis dans l’onglet Module. Recherchez « Cross Selling on Cart », et cliquez sur le bouton Configurer.

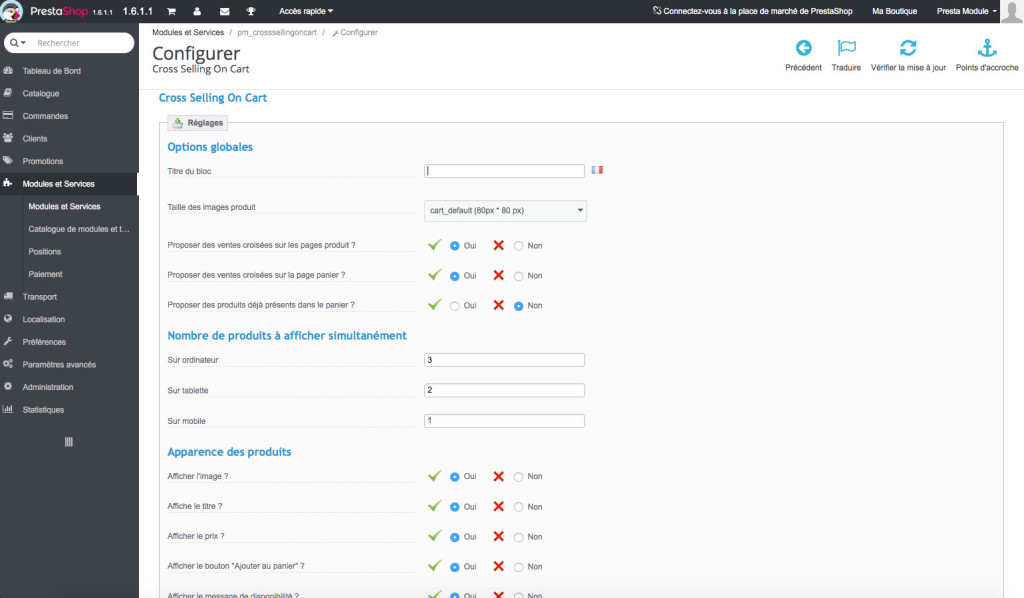
Vous êtes désormais dans l’interface d’administration du module. C’est ici que vous pourrez paramétrer le module selon vos besoins.

Options globales
Titre du bloc
![]()
Cette option permet d’afficher le texte de votre choix au dessus de vos suggestions. Laisser ce champ vide aura pour effet de n’afficher aucun titre.
Si vous avez installé des packs de langue supplémentaires, cliquer sur le drapeau vous permettra de saisir le texte à afficher dans la langue choisie.
Taille des images produit
![]()
Cette option vous permet de choisir la taille des images des produits affichés en bas de page. Par défaut, cette option est réglée sur « cart_default ».
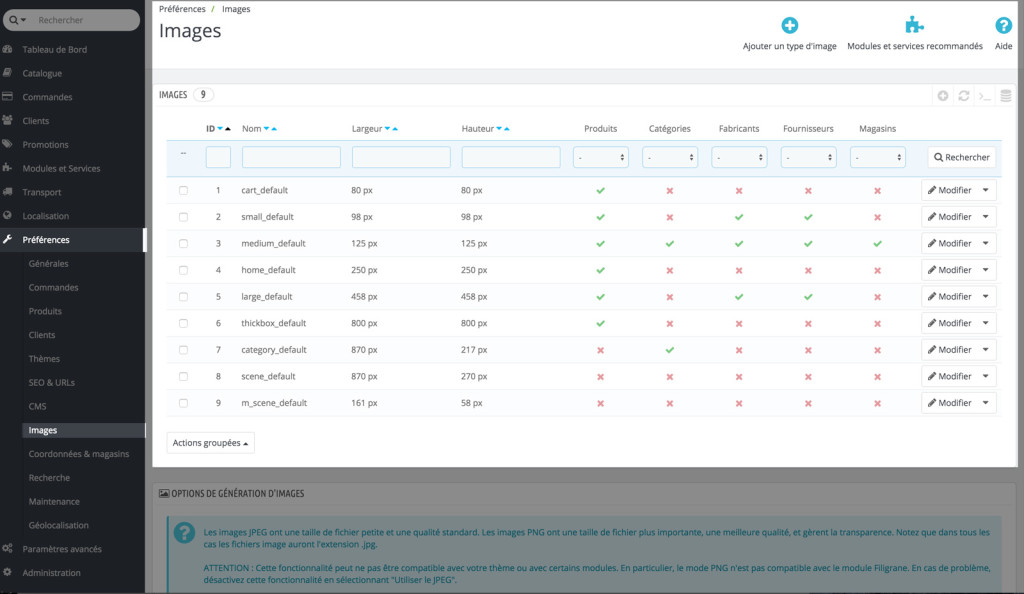
Les différentes tailles proposées sont celles disponibles dans les réglages de votre boutique PrestaShop.
Pour ajouter, modifier ou bien supprimer des tailles, rendez vous dans votre backoffice, puis dans l’onglet Préférences, sélectionnez Images.

Proposer des ventes croisées sur les pages produit
![]()
Cette option vous permet d’activer les suggestions de vente sur les pages Produit de votre boutique. Ces suggestions apparaitront en bas de page dans un bloc dédié.
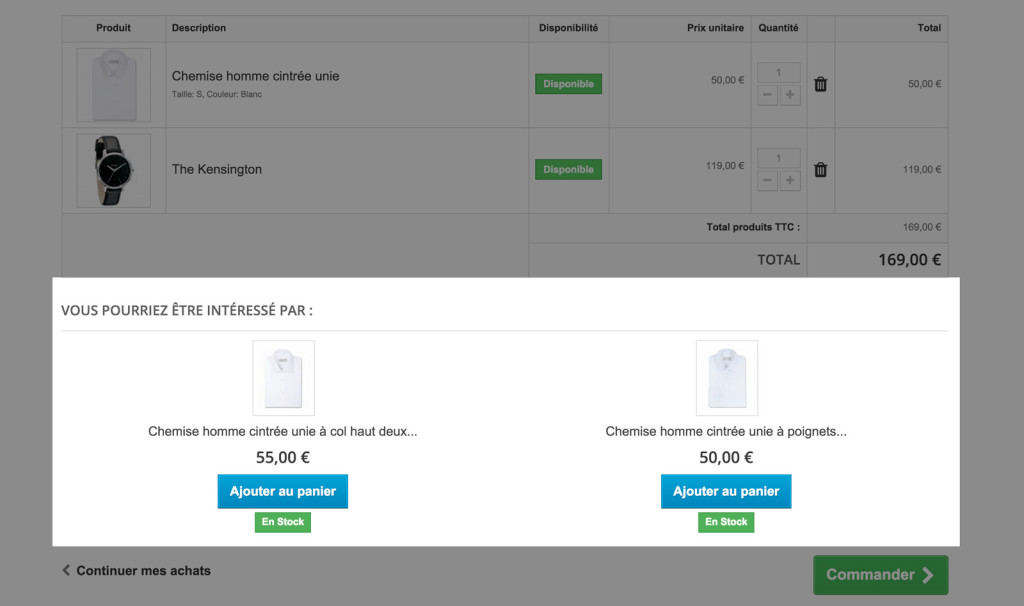
Proposer des ventes croisées sur la page panier
![]()
Cette option vous permet d’activer les suggestions de vente sur les pages Panier de votre boutique. Ces suggestions apparaitront sous la liste des produits du panier de votre client, dans un bloc dédié.
Proposer des produits déjà présents dans le panier
![]()
Cette option vous permet d’éviter de proposer en vente additionnelle, des produits déjà présents dans le panier. Nous vous conseillons de laisser cette option désactivée pour éviter des suggestions non pertinentes.
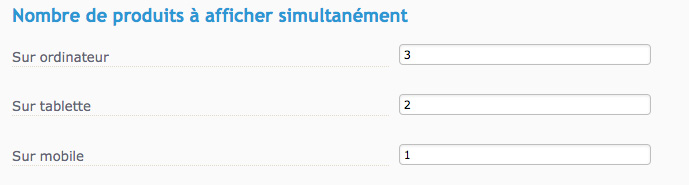
Nombre de produits à afficher simultanément
Cette option définit le nombre de produit à afficher par carrousel. Par exemple, si cette valeur est définie à 3, et votre nombre d’accessoires à afficher à 4, le module créera deux pages de carrousel : la première contenant 3 produits et la seconde contenant le dernier.
De plus, Modal Cart est désactivé sur mobile par défaut.
Sur ordinateur
![]()
Cette option vous permet de définir le nombre de produits à afficher simultanément sur un ordinateur.
Il n’y a pas de limites à cette valeur, cependant nous vous conseillons d’y insérer une valeur en accord avec la largeur disponible.
Sur tablette
![]()
Cette option vous permet de définir le nombre de produits à afficher simultanément sur une tablette.
Il n’y a pas de limites à cette valeur, cependant nous vous conseillons d’y insérer une valeur en accord avec la largeur disponible.
Sur mobile
![]()
Cette option vous permet de définir le nombre de produits à afficher simultanément sur un mobile.
Il n’y a pas de limites à cette valeur, cependant nous vous conseillons d’y insérer une valeur en accord avec la largeur disponible.
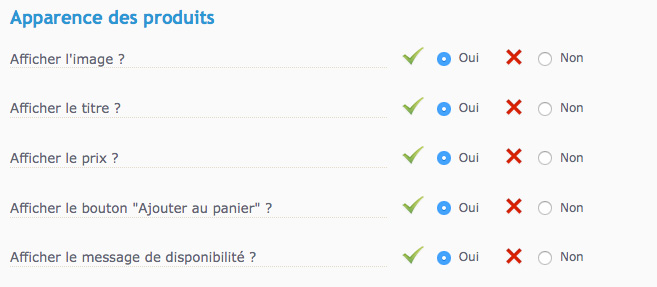
Apparence des produits
Afficher l’image ?
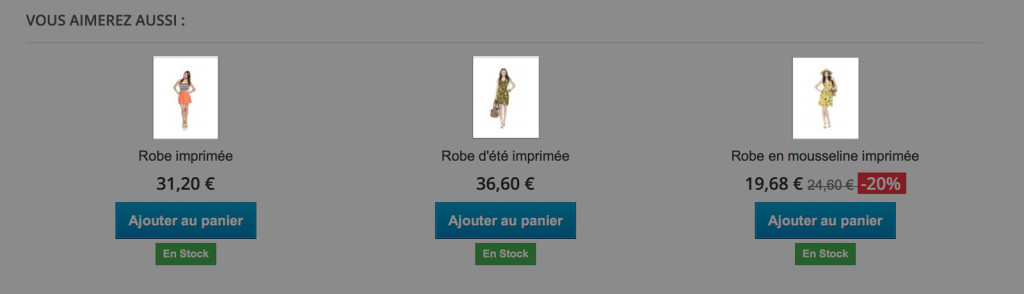
![]()
Cette option vous permet de choisir si les images des produits suggérés seront affichées.
Afficher le titre ?
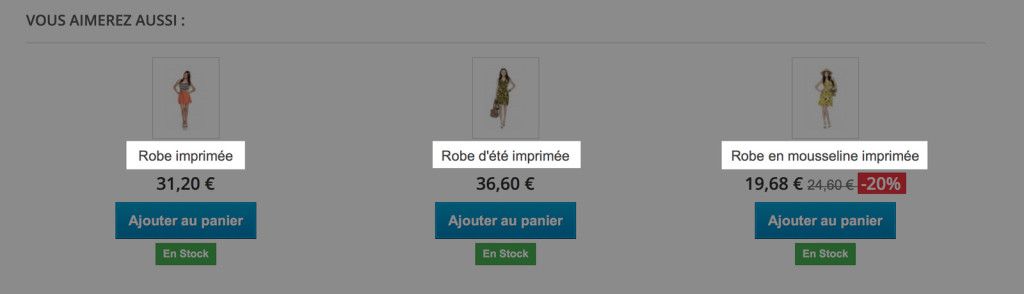
![]()
Cette option vous permet de choisir si les noms des produits suggérés seront affichés.
Afficher le prix ?
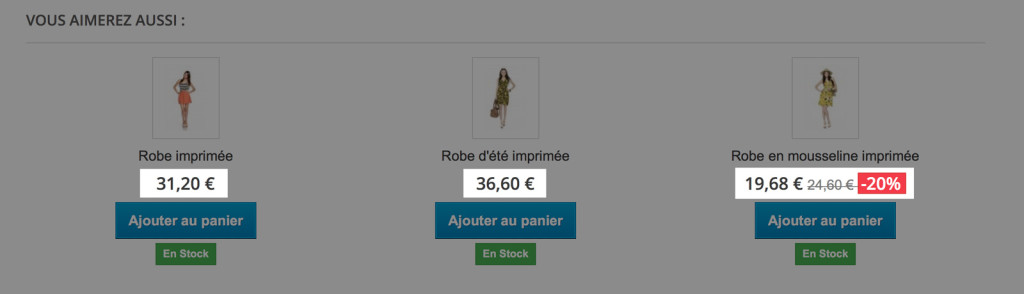
![]()
Cette option vous permet de choisir si les prix des produis suggérés seront affichés.
Afficher le bouton « Ajouter au panier » ?
![]()
Cette option vous permet d’afficher un bouton permettant à votre client d’ajouter à la volée un produit à son panier.
Afficher le message de disponibilité ?
![]()
Cette option vous permet d’afficher un message indiquant la disponibilité des produits suggérés.
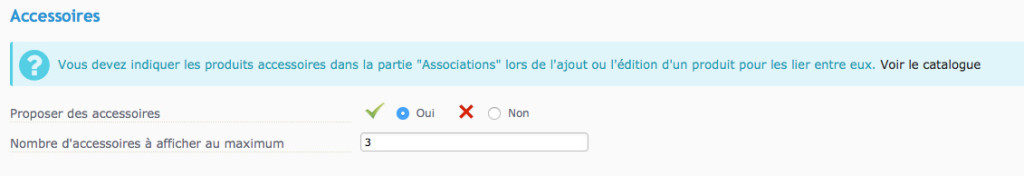
Accessoires
Proposer des accessoires
![]()
Cette option vous permet d’ajouter des accessoires à vos suggestions. Les accessoires sont des produits qui sont associés en tant que tels sur les fiches produit, dans l’onglet Associations.
Nombre d’accessoires à afficher au maximum
![]()
Cette option vous permet de définir le nombre maximum d’accessoires à afficher parmi vos suggestions.
Forcer l’affichage des accessoires sur les pages produit ?
![]()
Cette option vous permet de forcer l’affichage d’accessoires parmi les suggestions sur les pages produit.
Par défaut, les accessoires sont exclus des suggestions sur les fiches produits car certains thèmes affichent déjà un bloc avec les accessoires du produit visité sur la fiche produit.
Produits fréquemment achetés ensemble
Les options suivantes se basent sur l’historique des commandes possédant un statut valide pour afficher des suggestions pertinentes.
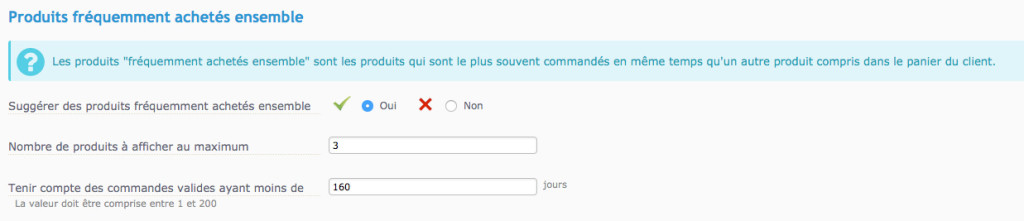
Suggérer des produits fréquemment achetés ensemble
![]()
Cette option vous permet d’activer la suggestion de produits fréquemment achetés ensemble.
Nombre de produits à afficher au maximum
![]()
Cette option vous permet de définir le nombre maximum de produits à afficher parmi vos suggestions.
Tenir compte des commandes valides ayant moins de X jours
![]()
Cette option vous permet de définir l’ancienneté maximum d’une commande afin qu’elle soit prise en compte par le module lors de la recherche de produits fréquemment achetés ensemble. L’unité utilisée est en jours. La valeur doit être comprise entre 1 jour et 200 jours.
Exemple d’utilisation :
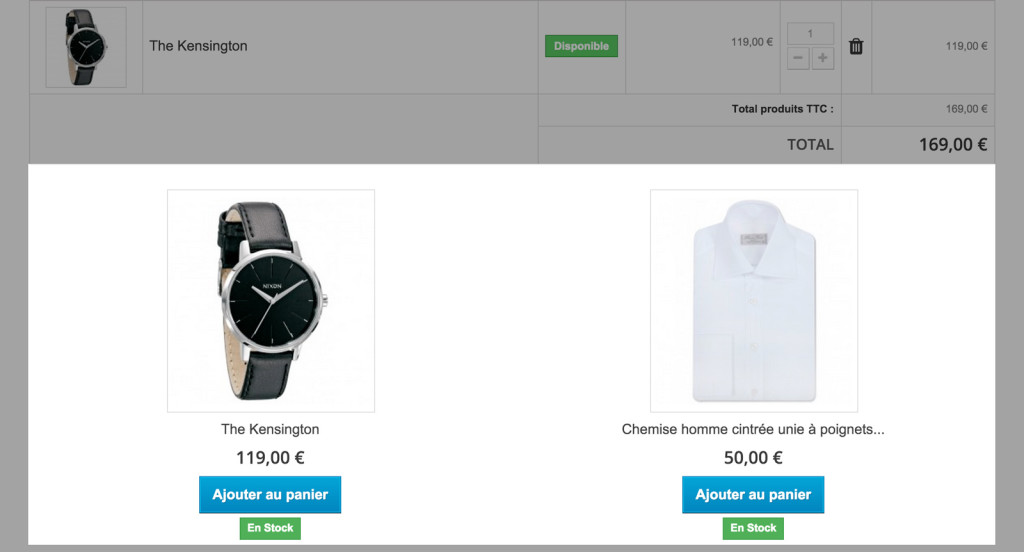
Voici une commande passé précédemment sur une boutique :


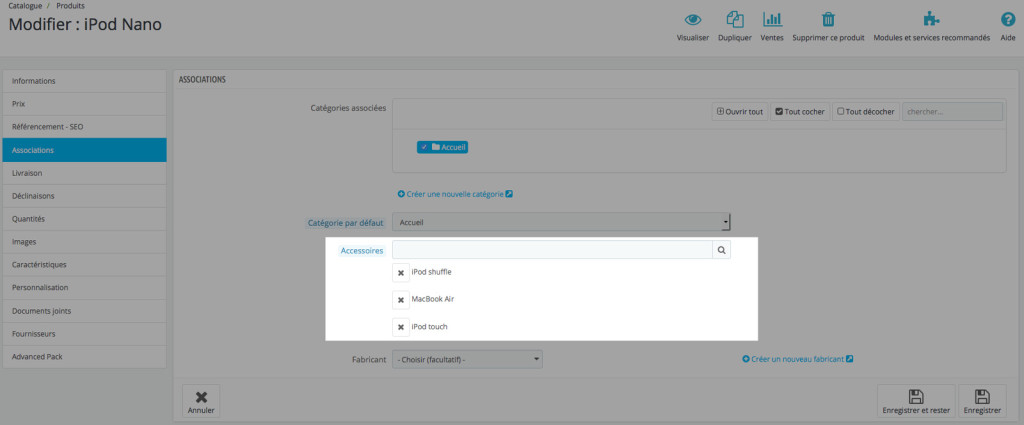
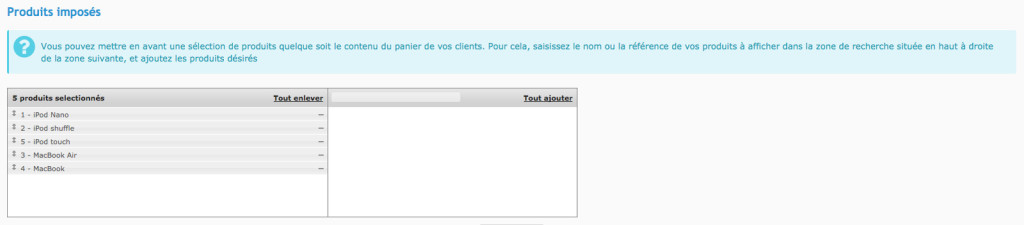
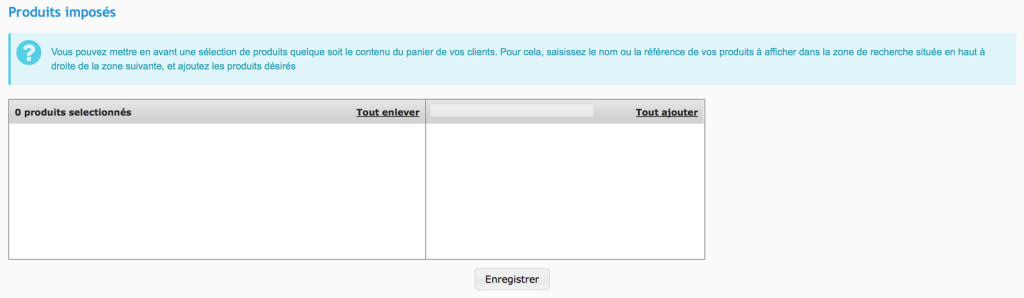
Produits imposés

Cette option vous permet de définir une liste de produits imposés dans les suggestions du module parmi votre catalogue.
Exemple :



Personnalisation graphique avancée (CSS)

Le champ « Styles avancés » est un réglage avancé vous permettant une personnalisation accrue, puisque vous pouvez y entrer directement du code CSS.
Une fois votre code saisi, il vous suffit de cliquer sur le bouton « Enregistrer » sous la zone de texte et votre code est appliqué au module.
Ce champ génère un fichier CSS intitulé « pm_crosssellingoncart_dynamic-X.css » ( X étant l’id Shop), localisé dans le dossier CSS du module sur votre serveur.
Note intégrateur : Si vous préférez éditer vos fichiers CSS depuis votre éditeur local, vous devrez modifier ce fichier. Cela préservera votre intégration en cas de mise à jour du module.
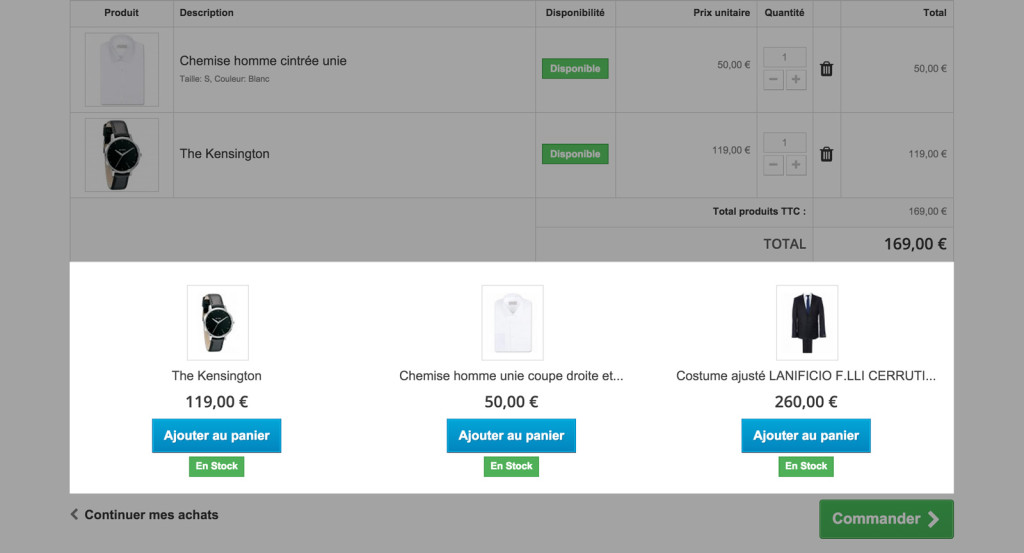
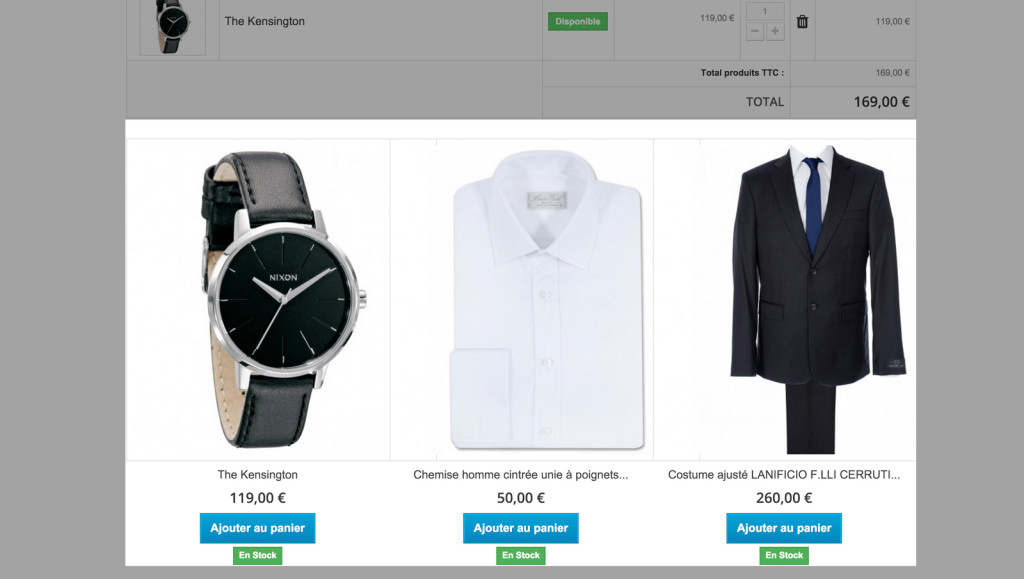
Utiliser Modal Cart 3 avec Cross Selling on Cart
Cross Selling on Cart est pleinement compatible avec notre module Modal Cart 3. Vous pourrez ainsi cumuler la vente croisée avec la confirmation d’ajout au panier, proposant des produits lors de cette étape de confirmation.
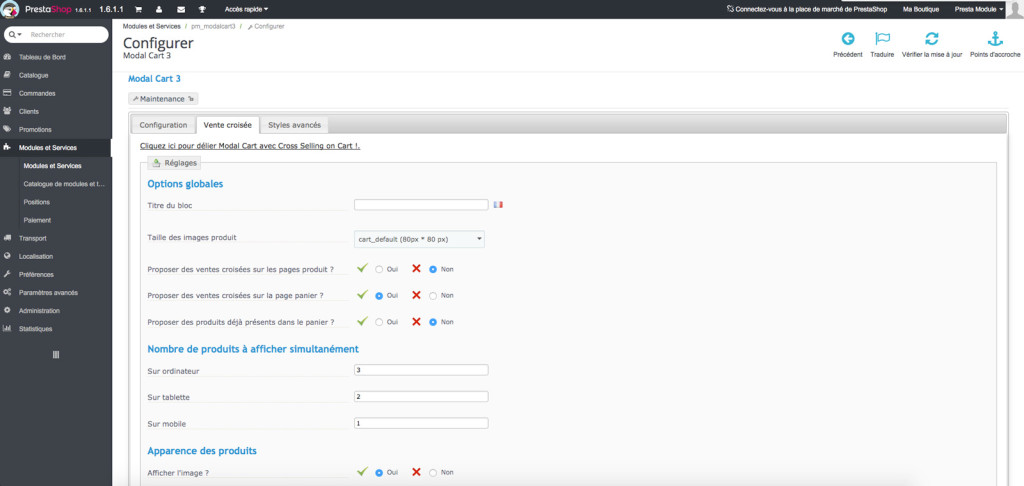
Pour ce faire, rendez-vous dans le back-office de votre boutique, puis dans le panneau de configuration du module Modal Cart 3.
Cliquez ensuite sur l’onglet « Vente Croisée », puis cliquez sur le bouton « Cliquez ici pour lier Modal Cart avec Cross Selling on Cart ! ».
Un lien va alors être créé entre les 2 modules, vous permettant de proposer de la vente croisée sur votre fenêtre, et vous donnant accès à de nouvelles options de personnalisation.
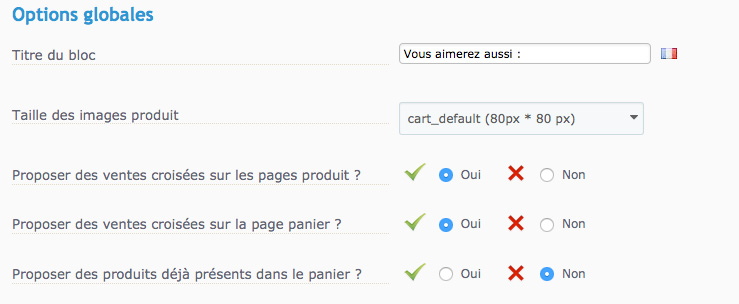
Les options globales vous permettent de définir les élements essentiels qui seront affichés à vos clients, tels que le nom du bloc qui sera affiché, la taille des images, et sur quelles pages afficher ce bloc.
Dans cet exemple, le titre du bloc sera « Vous aimerez aussi : », la taille des images produits sera celle par défaut, à savoir « cart_default », et la vente croisée sera proposée sur les pages produit, panier. Enfin, les produits déjà présents dans le panier du client ne seront pas suggérés.
Les options suivantes vous permettent de définir combien de produits seront affichés. En effet, vous pouvez changer ce nombre en fonction de la taille de l’écran. Vous devez donc adapter ce nombre en fonction de la taille du bloc de Modal Cart (onglet « Configuration »), mais aussi de la taille des image sélectionée précédement.
Si vous indiquez un nombre élevé, par exemple 10, mais que votre bloc Modal Cart a une taille de 600 pixels, les produits ne pourront pas tous être affichés en même temps. Le module va alors créer des slides (pages défilantant horizontalement) pour afficher le nombre de produits indiqués.
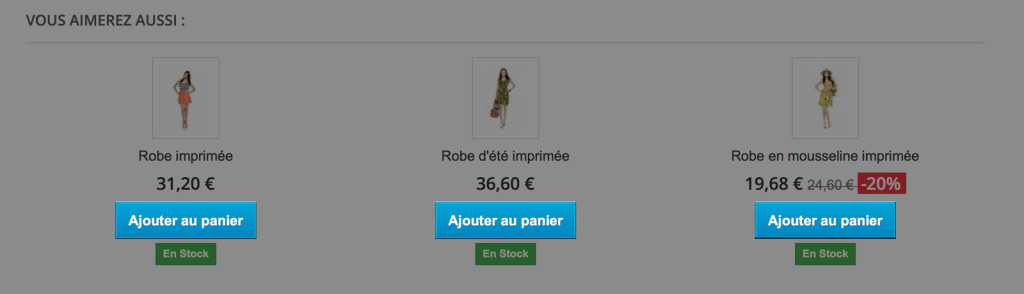
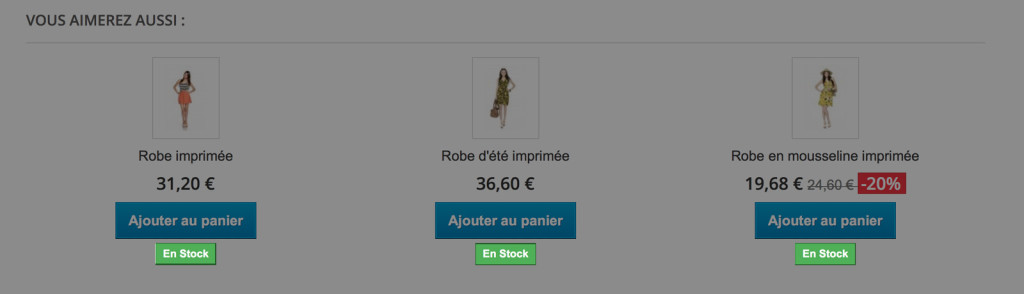
Le sous-menu « Apparence des produits » vous permet de définir l’aspect de vos suggestions. Le module adaptera automatiquement la taille de son bloc pour afficher tous vos critères.
Dans cet exemple, toutes les options seront placées sur oui.
Les 3 sous-menus suivants vont vous permettre d’agir sur les suggestions. En effet, nous proposons 3 types de suggestions, cumulables entre elles.
Le premier type est la suggestion d’accessoires.
Les accessoires sont des produits à part entière que vous avez associés en tant que tel sur la fiche d’un produit. Vous pouvez ici activer la suggestion d’accessoires, ainsi que définir le nombre d’accessoires à afficher au maximum parmi le nombre de produits suggérés défini plus haut.
Le second type est la suggestion basée sur l’historique d’achat.
Le module piochera alors ses suggestions dans les précédentes commandes (celles-ci doivent posséder un statut valide pour être prises en compte, comme par exemple « Livrée ») afin de proposer pertinemment des produits.
Vous pouvez une nouvelle fois activer ce type de suggestion, définir le nombre maximum de suggestion de ce type parmi le nombre de suggestions total, mais aussi configurer le nombre de jours maximum d’une commande pour être prise en compte lors de la sélection par le module. Par défaut, cette valeur est fixée à 160 jours.
Enfin, le dernier type de suggestion est l’imposition de produits.
Grâce à ce tableau, vous pourrez définir des produits obligatoirement suggérés.
Attention : si l’option « Proposer des produits déjà présents dans le panier ? » est désactivée, les produits imposés déjà présents dans le panier ne seront pas affichés parmi les suggestions.
Pour ajouter un produit à imposer, commencez à taper dans le champ de recherche de la colonne de droite le nom ou bien la référence de votre produit. Lorsque votre produit apparait, cliquez sur le signe « + » à sa droite. En signe d’ajout, le produit se déplacera dans la colonne de gauche.
Pour supprimer un produit imposé, cliquez sur son signe « -« . Il sera alors retiré de la colonne de gauche en signe de suppression.