I- Présentation
Advanced Pack vous permet d’augmenter votre panier moyen en proposant à vos clients l’achat d’un ensemble cohérent de produits, appelé pack, à un prix avantageux. Vos clients ont la possibilité de personnaliser leur pack en choisissant leur déclinaison préférée parmi celles que vous avez rendues disponibles. De votre côté, la gestion des commandes et des stocks est extrêmement simple.
II- Installation
Pour installer Advanced Pack, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici.
III- Intégration graphique
Advanced Pack peut être installé et utilisé sans aucun ajustement graphique si votre site utilise les thèmes par défaut de PrestaShop (version 1.7 ou 8). Le module est livré avec un ensemble de templates basés sur ces thèmes, que vous trouverez dans le dossier /views/templates/front/.
Si votre boutique dispose d’un autre thème que ceux par défaut, un travail d’intégration personnalisé peut être nécessaire.
IV- Généralités et principes de fonctionnement : gestion des commandes et des stocks
La commande d’un pack est gérée de façon à ce que vous gardiez les avantages d’une commande de produits séparés. Tout d’abord, le stock des packs est calculé à partir des stocks de ses produits. Pas besoin de définir un stock au niveau du pack. Ainsi, à chaque commande d’un pack, ce sont les stocks individuels des produits qui sont automatiquement décomptés. Ensuite, sur la facture et le détail de la commande en back-office, chaque produit apparaît sur une ligne différente, comme s’ils avaient été commandés séparément.
Ceci à de grands avantages :
- Pas de surprise au niveau des stocks : pour chaque produit, vous n’avez qu’un seul stock à gérer, que le produit soit vendu seul ou au sein d’un pack. Vous évitez ainsi les complexités dues à la gestion de deux stocks différents, pour le même produit. La méthode de travail de vos entrepôts n’est pas perturbée.
- La gestion des remboursements et retours se fait au niveau des produits individuellement. Vos clients n’ont pas besoin de retourner le pack en entier si un seul des produits du pack ne convient pas. Il est possible de ne rembourser qu’un seul produit du pack ou de remettre en vente un produit du pack qui a été retourné.
- Vos modules de statistiques sur les meilleures ventes de votre boutique sauront comptabiliser les ventes issues des packs correctement.
- Gestion facile des produits avec des taux de TVA différents : la facture affiche le montant des taxes, pour chaque taux de TVA différent
- Possibilité d’exporter les commandes de packs vers un système de gestion et d’analyse de type ERP, sans devoir réaliser une modification technique pour qu’il puisse prendre en compte les commandes de type « pack ».
De plus, dans le cas où un des produits (ou une déclinaison d’un produit) d’un pack serait en rupture de stock, le pack sera automatiquement indiqué comme non disponible à l’achat à l’aide d’un système d’alerte de disponibilité. Aucun risque que vous receviez des commandes de produits indisponibles ! Une option vous permet également de forcer l’affichage d’une autre déclinaison dans le cas où la déclinaison par défaut est hors stock.
Remarque : si vous désactivez la gestion des stocks de votre boutique PrestaShop, le module attribuera une valeur de stock de 10000 pièces à vos packs pour éviter des effets de bords gênants sur les pages de type liste de produits.
V- Configuration
1/ Réglages pour la page Pack
a) Mode d’affichage
Cette option vous permet de définir le template qui sera utilisé pour l’affichage des pages « pack ».
Pour avoir un affichage simple, n’activez pas l’option suivante :

Ce mode utilisera le template d’une page produit, permettant un travail d’intégration minime vis-à-vis de votre thème puisque le pack sera affiché comme un produit classique.
Exemple :

Pour avoir un affichage avancé, activez l’option :

Ce mode utilisera un template personnalisé, que vous pourrez ensuite personnaliser. Cependant, un travail d’intégration peut être nécessaire pour adapter votre thème à ce nouveau template.
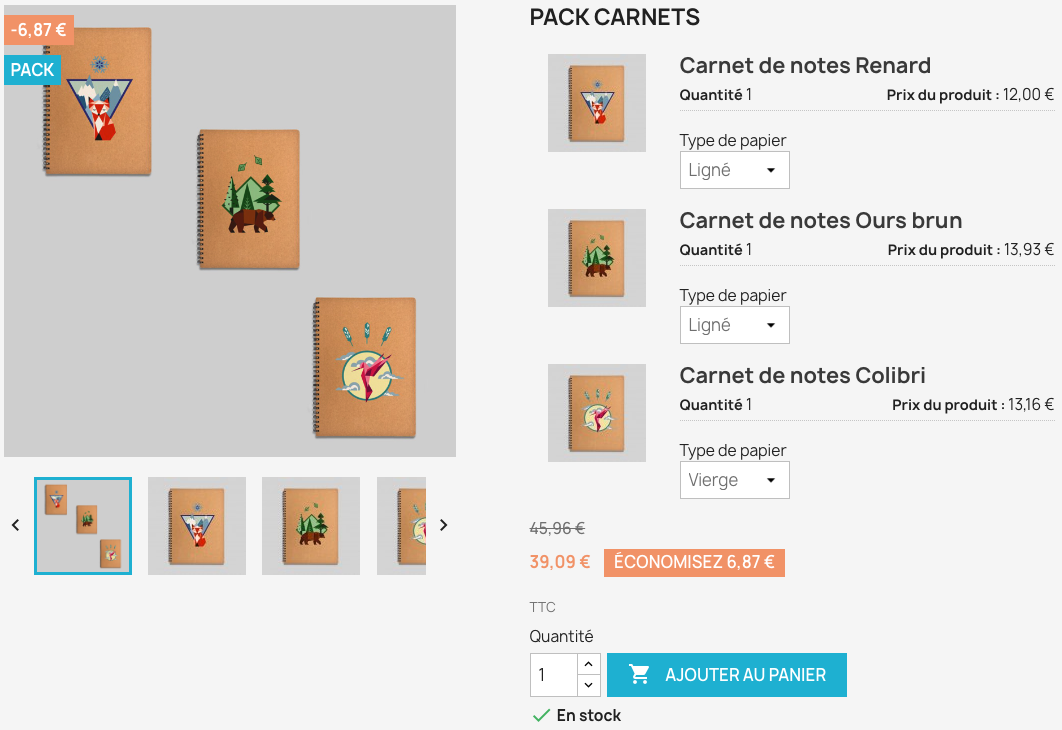
Si on prend le même pack que précédemment, voici un exemple d’affichage avancé :

Dans la suite de la documentation, nous considèrerons que l’affichage avancé est activé.
b) Défilement automatique du bloc d’achat
Si le mode d’affichage avancé est activé, vous avez la possibilité d’activer le défilement automatique du bloc d’achat(bloc contenant le bouton d’ajout au panier) lors du scroll (utilisation de l’ascenseur) :

c) Paramètres d’affichage
Si vous souhaitez laisser à vos clients la possibilité de choisir le nombre d’exemplaires de chaque produit constituant le pack, activez l’option suivante :

Attention : cela ne fonctionnera QUE pour les packs pour lesquels vous avez coché les options suivantes :
- Ne pas appliquer de remise pour ce pack
- Héritage des remises pour tous les produits du pack
- Autoriser le retrait d’un produit du pack
Cette option vous permet d’activer ou de désactiver l’affichage d’un sélecteur de quantité pour chaque produit composant le pack :

Si l’option est désactivée, un indicateur de quantité non modifiable sera affiché pour chaque produit du pack.
Remarque
Lorsque l’option « Permettre le choix de la quantité pour chaque produit du pack » est active, vos clients peuvent non seulement modifier les quantités des produits composant votre pack, mais aussi en retirer certains. Le pack tel que vous l’avez constitué (avec des quantités définies) est donc modifié. Ainsi, si le client modifie les quantités des produits ou en enlève certains, l’ajout au panier sera équivalent à l’ajout individuel de chaque produit (le « pack » n’est plus considéré en tant que tel). Votre client ne verra donc pas le pack dans son panier, mais son contenu (avec les quantités qu’il a choisies).
Par exemple, ce pack comporte trois produits, et est configuré de façon à permettre le choix de la quantité des produits le composant :

Si la quantité n’est pas altérée, alors le pack apparaît dans le panier comme un produit unique :

Si par contre, la quantité est modifiée (par exemple, si nous supprimons la carte mémoire en cliquant sur l’icône de retrait en haut à droite du produit), l’ajout du pack au panier sera équivalent à l’ajout individuel de chaque produit au panier (sauf qu’on le fait en une fois) :


Le pack n’apparaît pas dans le panier, c’est son contenu qui apparaît, comme si les produits avaient été ajoutés depuis leur fiche respective.
Afficher les vignettes des produits du pack
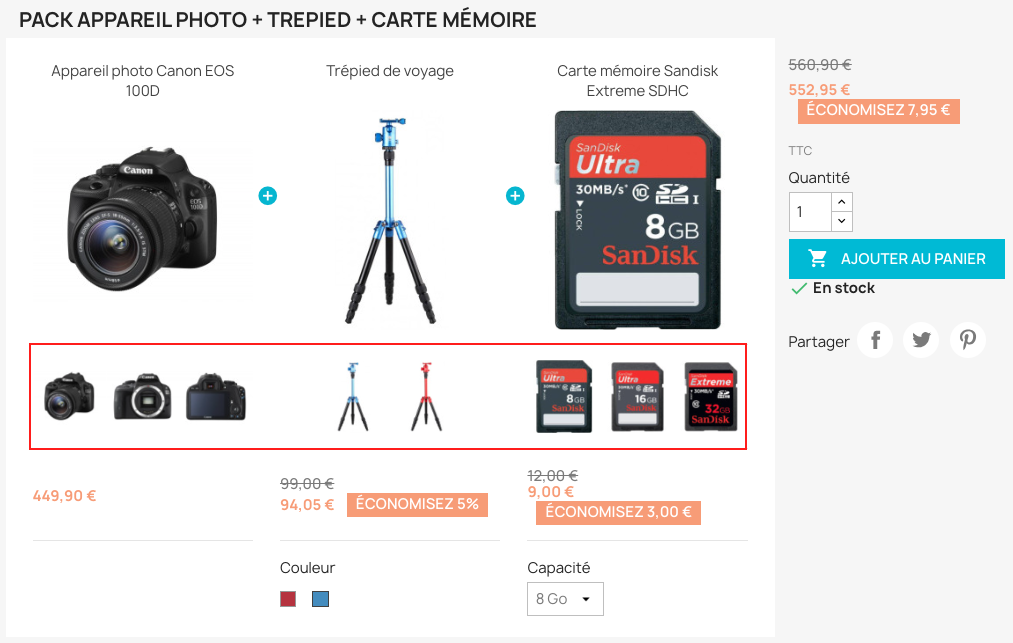
Si vous voulez afficher les images de chaque produit du pack, activez l’option suivante :

Les images des produits du pack (déclinaisons comprises) seront alors affichées sous l’image principale de chaque produit, sous forme de vignettes.

Afficher les prix individuels des produits du pack
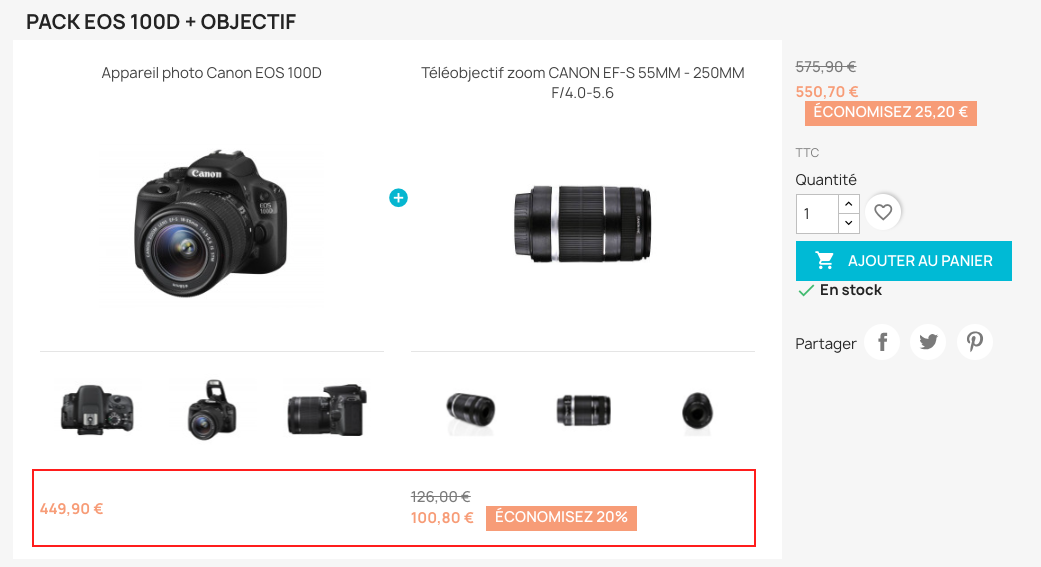
Si vous voulez afficher les prix individuels des produits du pack, activez l’option suivante :


Pour les masquer, désactivez-la.


Restreindre les images produits à la déclinaison sélectionnée ?
Si vous souhaitez que seules les images associées à la déclinaison sélectionnée soient affichées, alors activez l’option suivante :

Ainsi, si plusieurs images sont associées à chaque déclinaison de produit, seules celles correspondant à la déclinaison sélectionnée par votre client seront affichées sous l’image principale.
Exemple :

Dans cet exemple l’option est activée et on voit que seules les images associées à la déclinaison sélectionnée sont affichées (celles correspondant à la déclinaison bleue du trépieds).
Attention : les associations images + déclinaisons doivent être réalisées correctement sur la fiche du produit afin de bénéficier de cette fonctionnalité.
A l’inverse, si vous souhaitez que toutes les images des produits du pack soient affichées, quelle que soit la déclinaison sélectionnée, alors sélectionnez « Non » pour l’option suivante :


Dans cet exemple, l’option est désactivée et on voit que toutes les images sont affichées et défilent sous les produits, quelle que soit la déclinaison sélectionnée (le bleu est sélectionné pour le trépieds, mais les images correspondant au trépieds de couleur rouge sont tout de même présentes).
Afficher la description des produits du pack

Permet d’afficher les descriptions longues des produits contenus dans le pack :

Attention : le risque d’une pénalité SEO pour contenu dupliqué est élevé si vous affichez à la fois le résumé (voir ci-dessous) ET la description longues de vos produits.
Afficher le résumé des produits du pack
![]()
Permet d’afficher les descriptions courtes des produits contenus dans le pack :

Le risque d’une pénalité SEO pour contenu dupliqué est faible (sous réserve que vous n’affichiez pas également les descriptions longues).
Afficher les caractéristiques des produits du pack

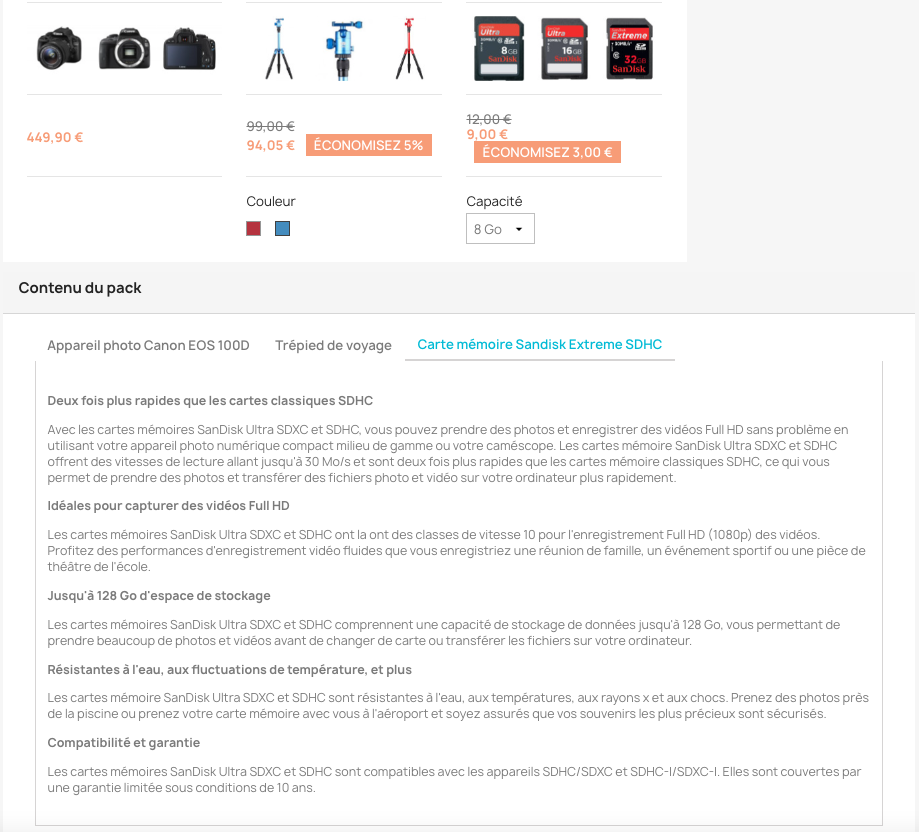
Cette option vous permet d’afficher les caractéristiques des produits contenus dans votre pack :

Afficher les informations de disponibilité des produits du pack
![]()
Cette option vous permet l’affichage de la disponibilité de chaque produit du pack (en stock, rupture de stock, ou messages personnalisés) :

d) Réglages des styles
Couleur de fond des rubans (utilisé pour l’affichage de la quantité)
Cette option permet de choisir la couleur de fond des rubans qui seront affichés sur les produits dans votre pack.
Attention : pour que les rubans s’affichent, au moment de l’ajout d’un produit à votre pack, vous devrez renseigner une quantité supérieure à 1.
Couleur du texte des rubans (utilisé pour l’affichage de la quantité)
Cette option vous permet de choisir la couleur du texte affiché dans les rubans.
Couleur de l’icône séparant les produits
Cette option vous permet de choisir la couleur de fond de l’icône de séparation des produits de vos packs.
Attention : le signe « + » restera toujours de couleur blanche. Choisissez donc une couleur de fond différente sous peine de voir votre icône disparaître.
Couleur de l’icône « Retirer un produit du pack »
Cette option vous permet de choisir la couleur de l’icône de retrait d’un ou plusieurs produits du pack par vos clients.
Attention : pour rappel, pour activer le retrait d’un produit du pack, il faut que votre pack se compose d’au moins 3 produits, ne dispose d’aucune remise, que vous cochiez la case « Autoriser le retrait d’un produit du pack », et que chacun de vos produits ait la case « Hériter des remises ? » cochée. Une icône apparaîtra alors permettant à votre client de retirer un produit du pack.
Couleur de l’icône « Réintégrer un produit au pack »
Cette option vous permet de choisir la couleur de l’icône permettant à un client de réintégrer un produit qu’il avait précédemment retiré du pack.
Attention : pour que cela fonctionne, votre pack doit être composé d’au moins 3 produits, ne disposer d’aucune remise, la case « Autoriser le retrait d’un produit du pack » doit avoir été cochée, et chacun des produits du pack doit avoir la case « Hériter des remises ? » cochée. Lorsque votre client aura retiré un produit, l’icône pour le réintégrer apparaîtra alors.
e) Réglages des images
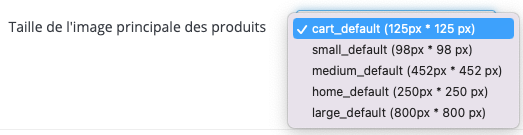
Taille de l’image principale des produits
Cette option vous permet de choisir la taille des images illustrant les produits du pack.
Taille de l’image principale des produits (mobile)
Cette option vous permet de choisir la taille des images illustrant les produits du pack sur appareil mobile.
Taille des miniatures des produits
Cette option vous permet de régler la taille des miniatures des produits proposés dans vos packs.
Taille de l’image « zoom » des produits
Cette option vous permet de choisir la taille des images produits lorsque votre client clique dessus (zoom de l’image). Nous vous conseillons de choisir cette taille en fonction de la taille de vos images produits. Si vous définissez une taille de zoom plus grande que votre image produit, l’image sera affichée et entourée de blanc pour remplir le bloc.
2- Réglages pour le bloc « Ce produit est aussi disponible en pack »
Afficher le bloc « Ce produit est aussi disponible en pack »

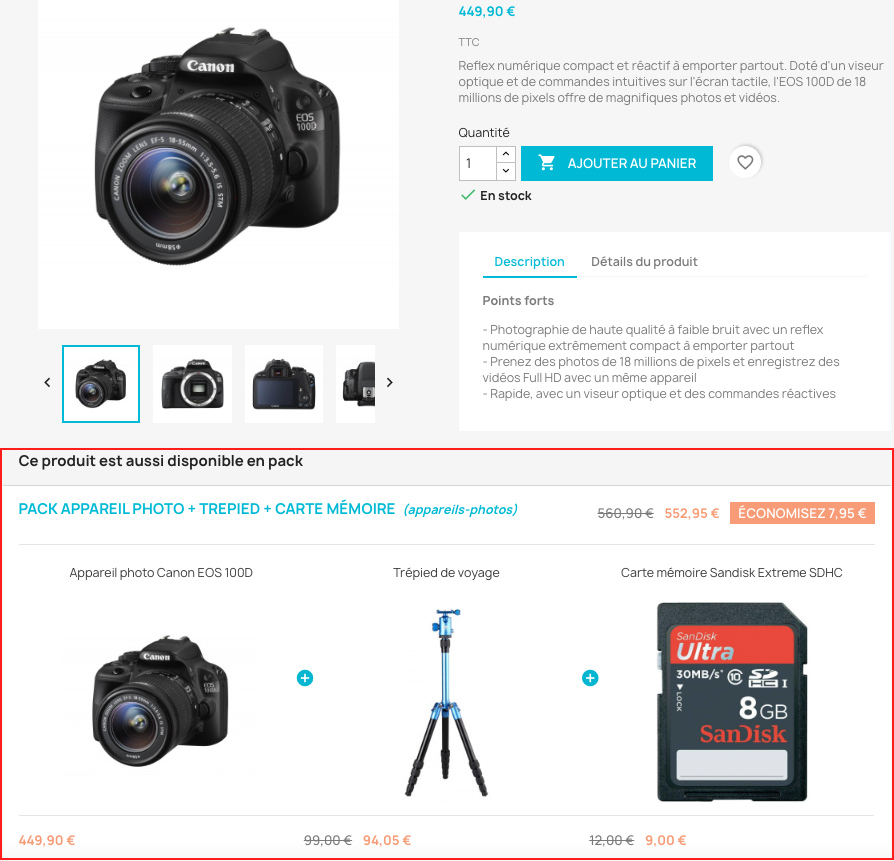
Cette option vous permet d’afficher, sur la fiche d’un produit, un bloc de cross selling indiquant que le produit appartient également à un (ou plusieurs) pack(s). L’offre « pack » peut inciter le client à préférer acheter le produit au sein d’un pack plutôt que tout seul :

Nombre maximum de packs à afficher

Un produit peut appartenir à plusieurs packs. Cette option vous permet donc de définir le nombre maximum de packs, contenant le produit consulté, à afficher dans le bloc de cross selling. Entrez 0 si vous souhaitez afficher tous les packs contenant le produit consulté, peu importe leur nombre.
Tri des packs

Cette option vous permet de trier les packs affichés dans le bloc de cross selling par date de création croissante ou décroissante, par prix croissant ou décroissant, ou bien aléatoirement.
Afficher le bouton « Voir ce pack »

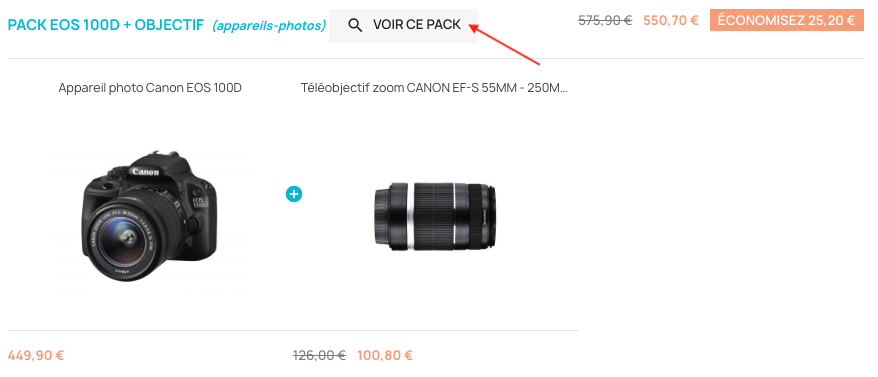
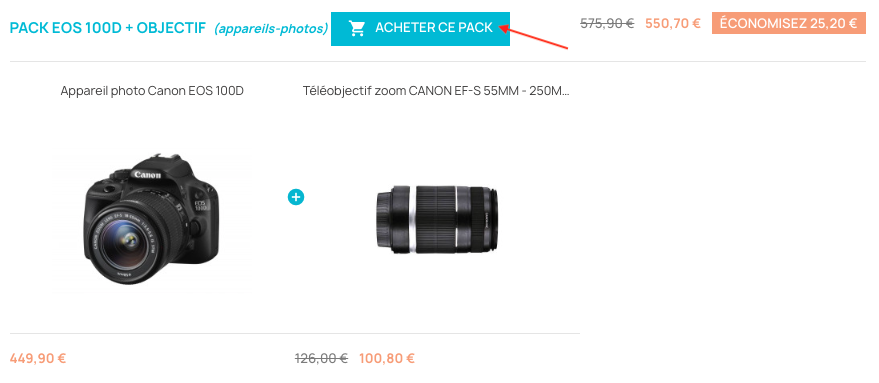
Cette option vous permet d’afficher un bouton « Voir ce pack » pour chaque pack du bloc de cross selling. Ce bouton redirigera le client sur la page du pack :

Afficher le bouton « Acheter ce pack »

Cette option vous permet d’afficher un bouton « Acheter ce pack » pour chaque pack du bloc de cross selling :

Contrairement au bouton « Voir ce pack », le bouton « Acheter ce pack » ajoute directement le pack au panier de votre client.
Taille de l’image principale des produits

Cette option vous permet de choisir la taille d’image des produits des packs affichés dans le bloc de cross selling.
3- Réglage des lots
Vous avez des produits qui peuvent être conditionnés par lots de plusieurs exemplaires ? Proposez à vos clients de faire des économies en commandant un produit en lot (plusieurs exemplaires groupés dans un conditionnement) plutôt qu’individuellement, grâce à une offre dédiée. Ils pourront commander le lot directement depuis la fiche du produit concerné.
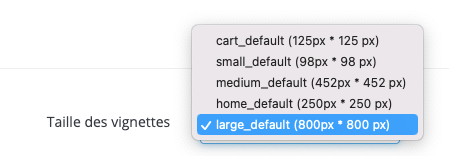
Taille des vignettes

Cette option vous permet de définir la taille des vignettes des lots.
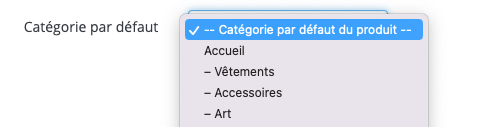
Catégorie par défaut

Cette option vous permet de définir la catégorie à laquelle sera associé un lot, par défaut.
4- Réglages spécifiques
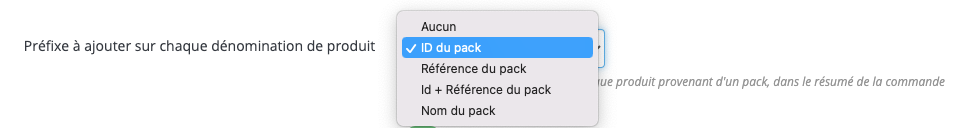
Préfixe à ajouter sur chaque dénomination de produit

Cette option vous permet de choisir le préfixe à ajouter à chaque produit provenant d’un pack, dans le résumé de la commande.
Forcer la priorité sur la déclinaison en stock

Cette option vous permet d’afficher la première déclinaison en stock dans le cas où la déclinaison par défaut est indisponible.
Différer la mise à jour du prix des packs (vous devez utilisez l’URL CRON dans ce cas)

Activez cette option pour désactiver la mise à jour des prix spécifiques sur le pack dans le BackOffice (cela améliorera la vitesse d’enregistrement d’un produit).
Différer la mise à jour des quantités disponibles (vous devez utilisez l’URL CRON dans ce cas)
Activez cette option pour désactiver la mise à jour des quantités disponibles des packs, au moment de la commande.
Sélecteur des attributs de pack
Si le contenu du pack apparait sous la forme d’une chaîne de caractères dans le panier/modale d’ajout au panier, utilisez cette option pour indiquer à Advanced Pack quel(s) sélecteur(s) CSS utiliser pour remplacer cette chaîne avec le véritable contenu du pack, séparés par une virgule.
VI- Créer un pack
Pour créer un pack :
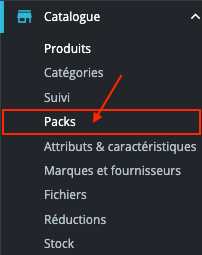
Rendez-vous dans le menu de gauche de votre back office PrestaShop, puis dans la section « Catalogue », cliquez sur « Packs » :

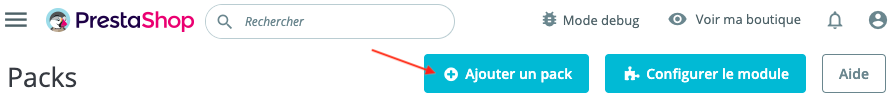
Cliquez sur « Ajouter un pack » :

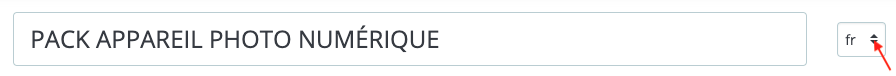
Définissez un nom pour votre pack, dans toutes les langues de votre boutique :

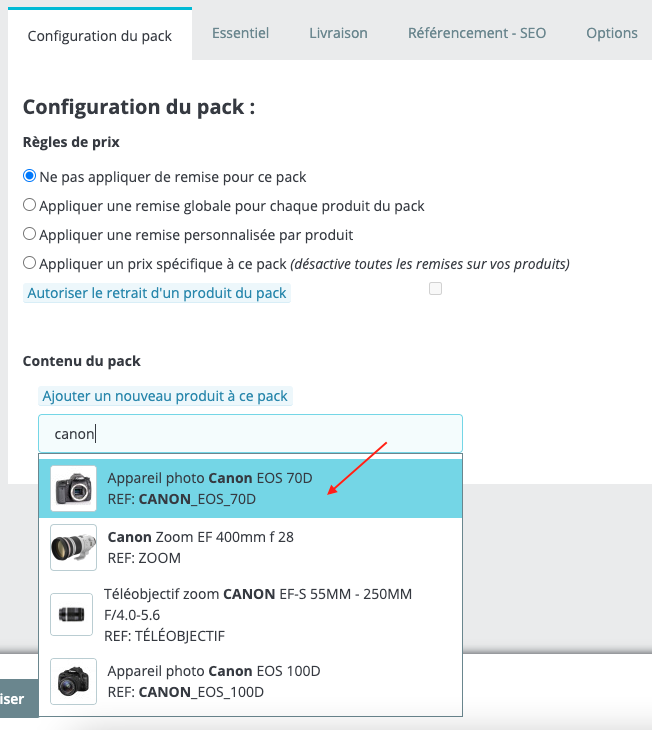
Dans l’onglet « Configurer le pack », rendez-vous dans la partie « Contenu du pack ». Commencez à taper le nom du premier produit à inclure dans votre pack (ou sa référence) et sélectionnez-le dans la liste qui s’affiche :

Faites de même pour tous les produits du pack.
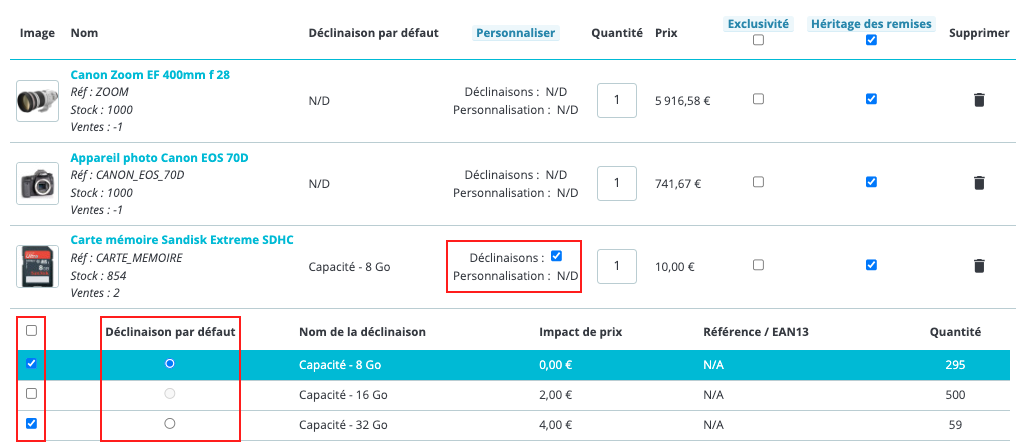
Si un produit contient des déclinaisons, vous pouvez cocher uniquement celles que vous souhaitez rendre disponibles pour la vente en pack. Sélectionnez également la déclinaison que vous souhaitez afficher par défaut (cela peut être une déclinaison différente de celle définie comme déclinaison par défaut pour la vente du produit en dehors du pack) :

Dans cet exemple, la déclinaison 16 Go ne sera pas proposée pour la vente en pack (elle peut par contre être proposée sur la fiche du produit seul).
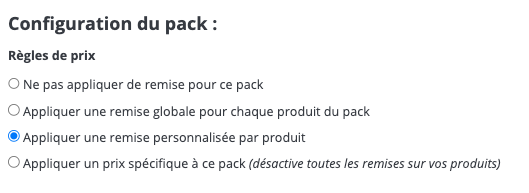
Définissez l’offre commerciale à associer au pack. Vous avez 4 choix possibles :
- Ne pas appliquer de remise pour ce pack
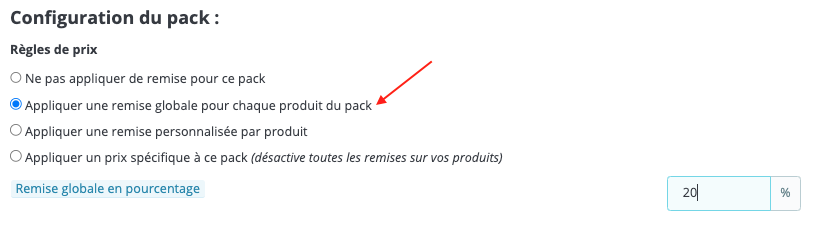
- Appliquer une remise globale (en pourcentage) :

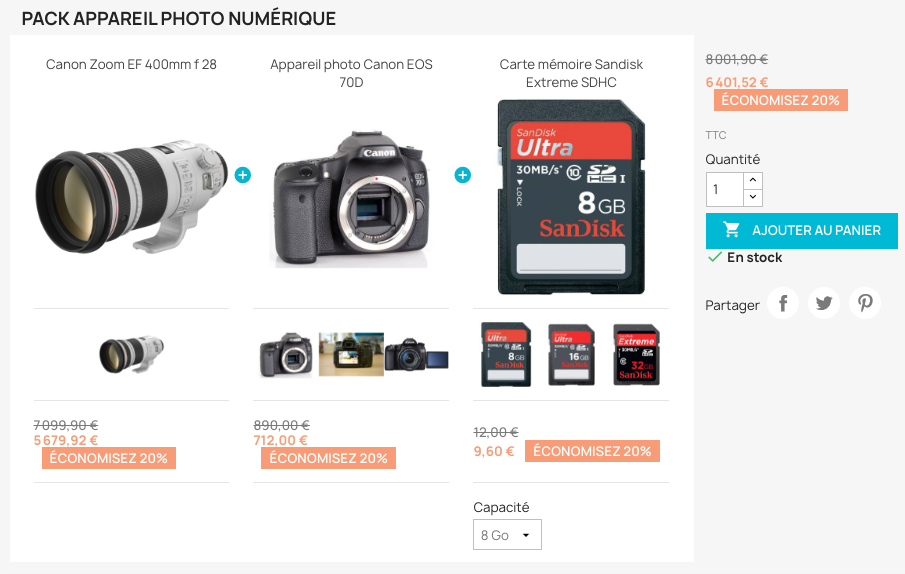
Dans cet exemple on a défini une remise de 20% sur l’ensemble du pack :

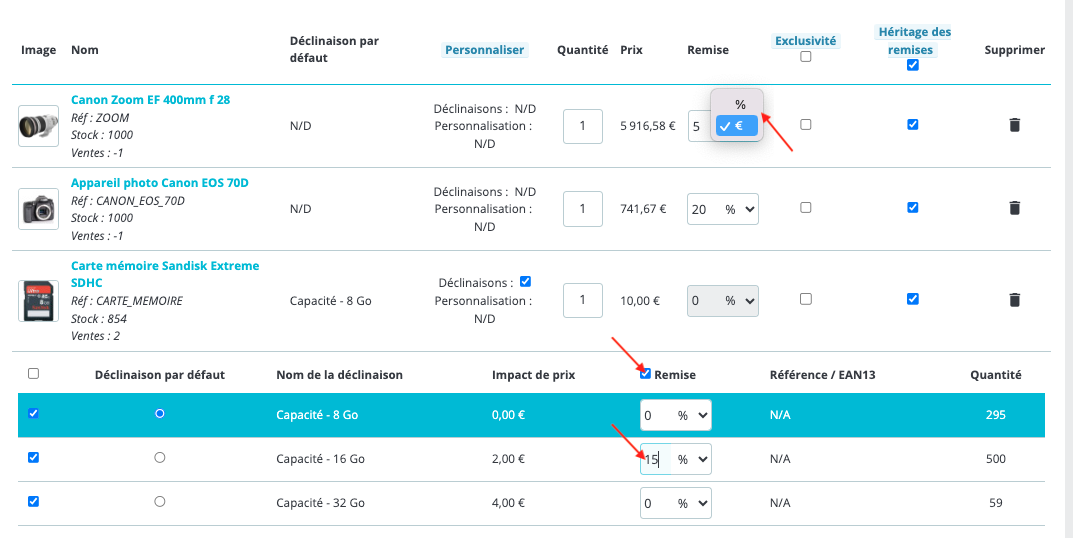
- Appliquer une remise personnalisée par produit (en pourcentage ou montant) :

Dans ce cas, vous pouvez définir une remise différente pour chaque produit (ou déclinaison de produit) du pack, en montant (HT) ou en pourcentage.

Dans cet exemple, on a décidé d’appliquer une remise de 5€ HT (6€ TTC) au zoom, une remise de 20% à l’appareil photo, une remise de 15% sur la capacité 16 Go de la carte mémoire et aucune remise sur les capacités 8 et 32 Go.


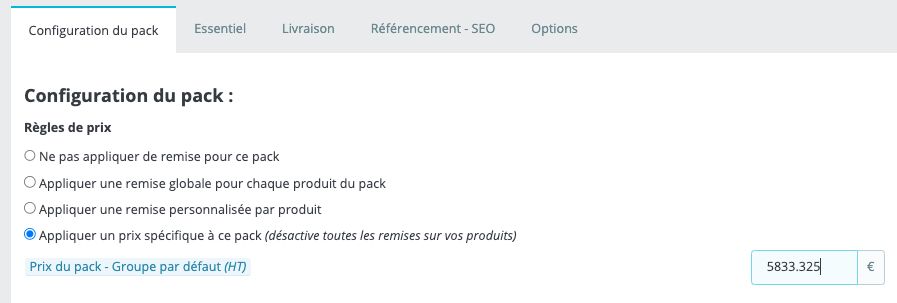
- Appliquer un prix spécifique à ce pack (montant), comme un prix psychologique par exemple :

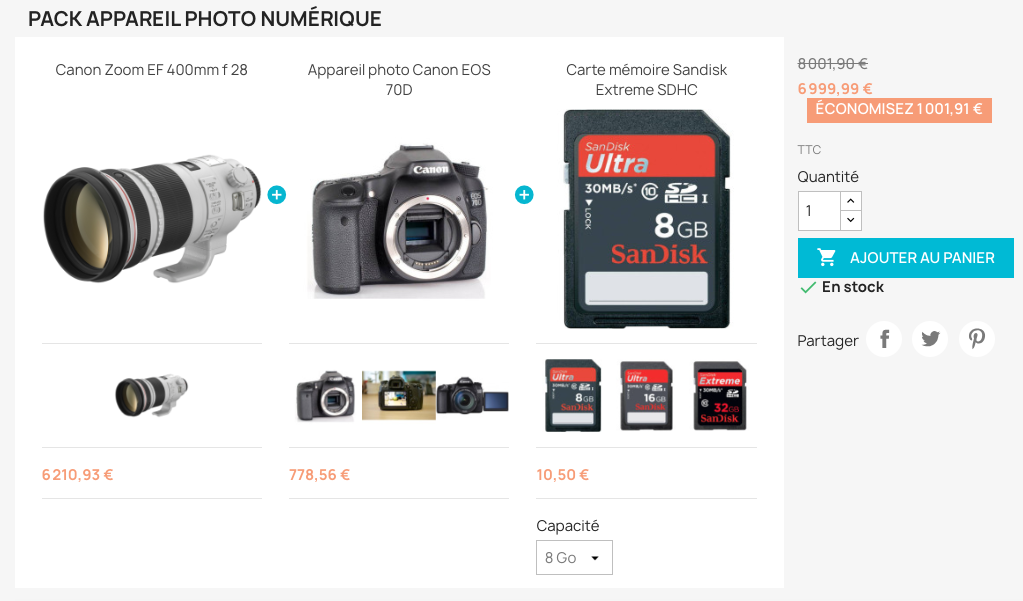
On peut par exemple appliquer un prix psychologique de 6999,99€ TTC au pack afin de passer juste en dessous des 7000€ TTC :

Enregistrez.
L’assistant de calcul de rentabilité situé à droite vous donne à tout moment et en temps réel une vision précise du prix de votre pack.
Attention : L’option « Autoriser le retrait d’un produit du pack » n’est disponible que lorsque qu’aucune remise n’est appliquée, et que les cases « Hériter des remises » de tous les produits du pack sont cochées.
VII- Créer un lot de produits
Pour créer un lot de plusieurs exemplaires d’un même produit :
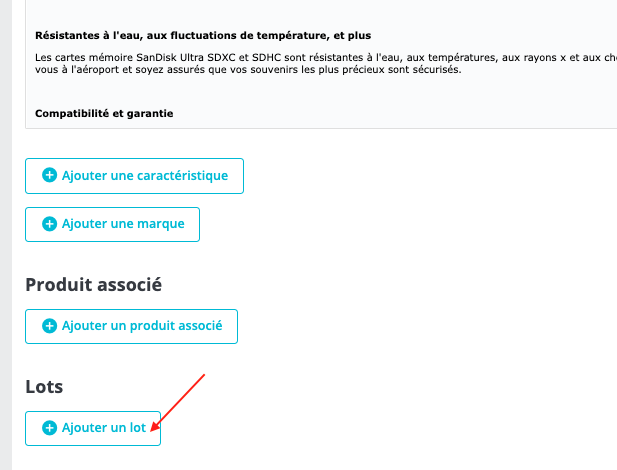
Rendez-vous dans la fiche du produit concerné en back-office et cliquez sur « Ajouter un lot » :

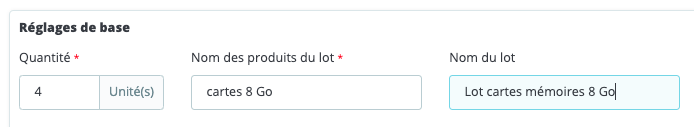
Entrez le nombre d’exemplaires du produit contenus dans le lot, par exemple :

puis un nom aux produits du lot :

Donnez un nom au lot (facultatif) :

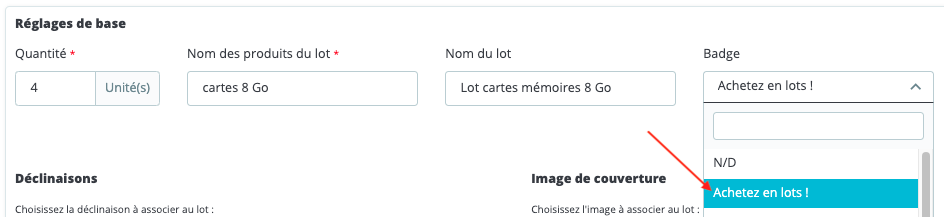
Associez-lui un badge (facultatif) :

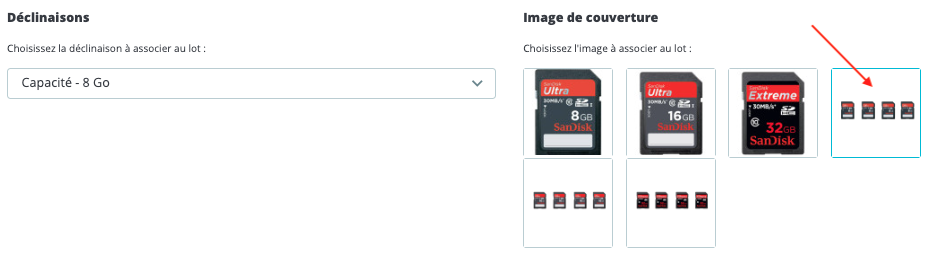
Sélectionnez la déclinaison concernée par le lot :

et l’image associée au lot :

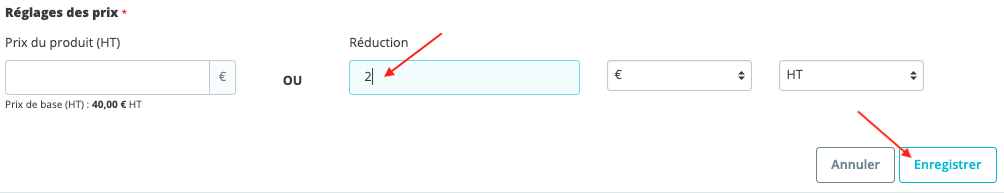
Enfin, définissez la remise appliquée pour l’achat en lot et enregistrez :

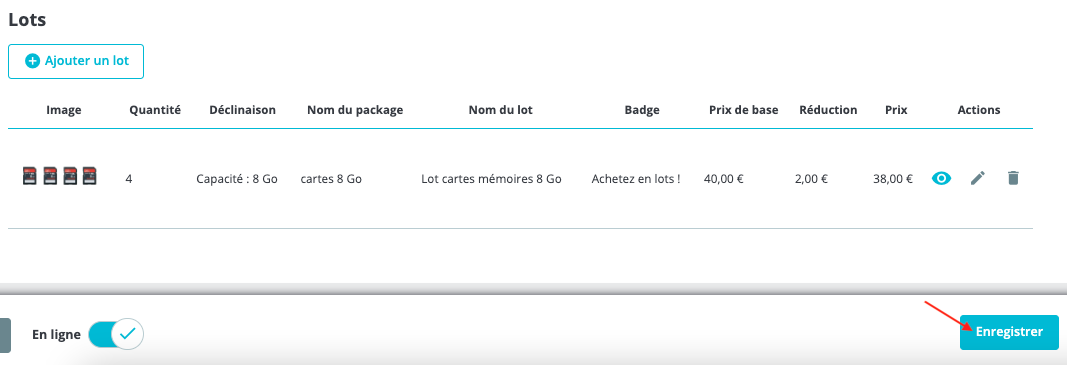
Enregistrez la fiche produit :

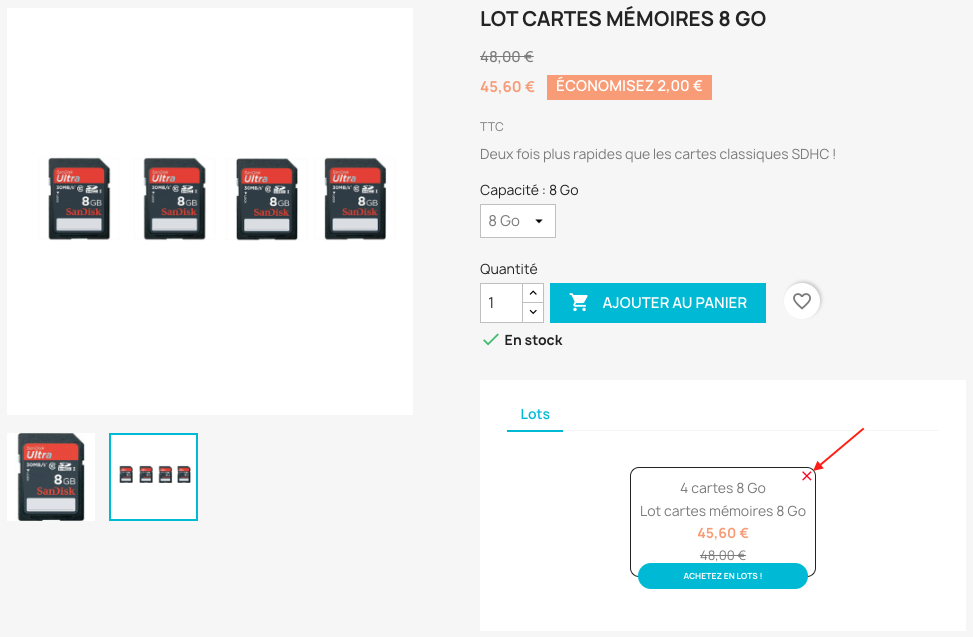
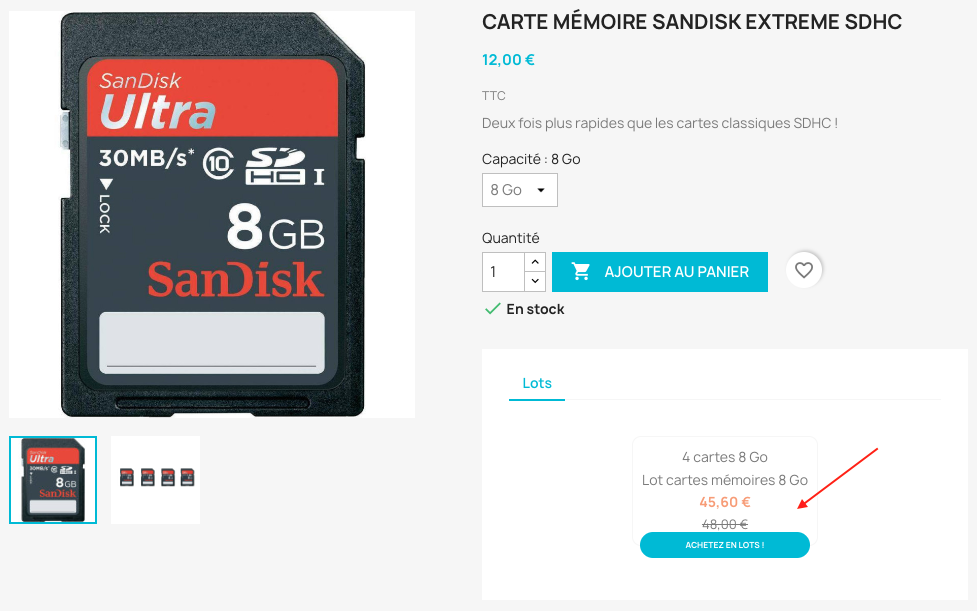
Rendez-vous sur le front office de votre boutique, sur la page du produit concernée : un encadré correspondant au lot doit s’être affiché, cliquez dessus :

Vous arrivez sur la page qui permet à votre client d’acheter directement le lot, plutôt qu’un seul exemplaire. Cliquez sur la petite croix rouge pour revenir sur la page du produit seul :