Présentation
Live Preview vous permet de tester vos modifications visuelles sur votre boutique en production, sans affecter la page vue par vos clients.
Ainsi, vous pourrez essayer votre nouvelle page d’accueil, appliquer du code personnalisé à certaines pages et même communiquer une url modifiée à des clients afin obtenir des retours.
Généralités et principes de fonctionnement
Vous pouvez appliquer vos modifications sur une page produit, un ensemble de pages produits, une ou plusieurs pages catégories et d’autres.
Possibilité de restreindre à des contrôleurs spécifiques.
Application de fichiers template, CSS ou JavaScript contenus dans votre thème, ou du code CSS et JavaScript personnalisé.
Installation
Pour installer Live Preview, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici
Configuration
Créer une nouvelle maquette
Clé d’URL
![]()
Cette option vous permet de définir la clé utilisée dans l’URL pour accéder à votre maquette.
Votre clé se présentera de la manière suivante : http://maboutique.com/fr/12-ma-categorie-exemple?LP=cléurl
Nom de la maquette
![]()
Cette option vous permet de nommer votre maquette.
Ce nom ne sera visible que dans le back-office du module
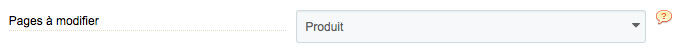
Pages à modifier

Cette option vous permet de cibler le type de pages concernées par la maquette en cours d’édition.
Restrictions
Cette option vous permet de restreindre les pages concernées par la maquette.
Vous disposez de 3 interfaces de restriction en fonction du type de page sélectionné :
– Un tableau pour les restrictions produits, fabricants et fournisseurs
– Une liste cochable pour les restrictions produits des catégories et catégories
– Une liste déroulante pour les restrictions de type « Autres »
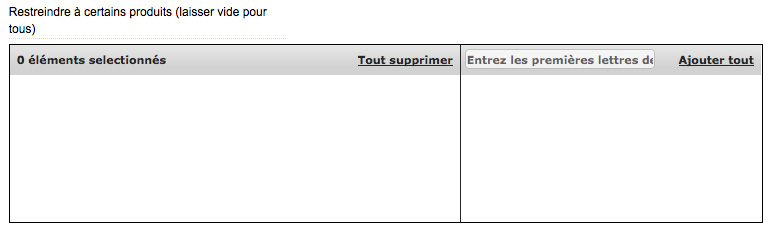
Restreindre à certains produits (laisser vide pour tous), fabricants et fournisseurs

Cette option vous permet de restreindre votre maquette à des produits spécifiques, des fabricants ou bien des fournisseurs.
Pour restreindre votre maquette à un ou plusieurs produits, entrez le nom du produit dans la colonne de droite, puis cliquez sur celui ci pour l’ajouter (il passera alors en colonne de gauche en signe de confirmation).
Pour retirer un produit de la liste, cliquez sur celui-ci dans la colonne de gauche (il se déplacera alors dans la colonne de droite en signe de suppression).
Laisser vide ce tableau appliquera la maquette à tous vos produits
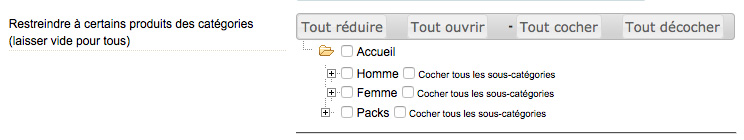
Restreindre à certains produits des catégories et catégories

Cette option vous permet de restreindre votre maquette aux produits de certaines catégories, ou bien à des pages catégories.
Pour appliquer une restriction, cochez simplement la case correspondant à la catégorie à laquelle vous souhaitez appliquer la maquette.
Attention, les catégories enfant ne sont pas automatiquement cochées lorsque leur parent est sélectionné. Il vous faut cocher la case « Cocher toutes les sous-catégories », et ce pour chaque catégorie et ses sous-catégories.
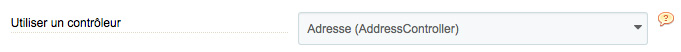
Utiliser un contrôleur

Cette option vous permet d’appliquer votre restriction à un type de page autre que ceux proposés. Sont ici listés les différents contrôleurs par défaut sur lequel vous pouvez appliquer votre maquette.
Actif
![]()
Cette option vous permet de rendre actif ou inactif votre maquette.
Utiliser un fichier template spécifique
![]()
Cette option vous permet de sélectionner un fichier de template du thème courant à appliquer à votre maquette.
Ajouter un fichier CSS spécifique
![]()
Cette option vous permet de sélectionner un fichier CSS du thème courant à appliquer à votre maquette.
Ajouter un fichier JavaScript spécifique
![]()
Cette option vous permet de sélectionner un fichier JavaScript du thème courant à appliquer à votre maquette.
Règles CSS spécifiques

Cette option vous permet d’appliquer des règles CSS directement dans votre maquette.
Règles JavaScript spécifiques

Cette option vous permet d’appliquer des règles JavaScript directement dans votre maquette.
Export des URLs pour partage
Liste des URL de vos maquettes

Cette liste vous présente la liste des URL concernées par chacune de vos maquettes, afin que vous puissiez les consulter, ou même les communiquer.
Par exemple, si vous créez une maquette pour vos pages catégories, un lien vers chaque catégorie concernée par la maquette sera ici affiché.