Présentation
Afficher les Produits par Attributs vous permet de remplir vos pages catégories en créant de véritables fiches produits à partir des déclinaisons de vos produits. Définissez l’attribut avec lequel créer les déclinaisons, et c’est terminé.
Généralités et principes de fonctionnement
Grâce à Afficher les Produits par Attributs, vous pouvez générer automatiquement des déclinaisons autour d’un attribut comme la taille ou la couleur, à l’instar d’un magasin de vêtements et ses différentes variantes de couleurs pour un même produit.
Avec son interface simple, choisissez l’attribut devant être explosé (split), puis agissez sur l’affichage de ces nouvelles déclinaisons.
L’explosion (split) est l’action créant des fiches produit des déclinaisons de vos produits à partir d’un attribut sélectionné. Ainsi, en vous rendant sur une page catégorie, vous verrez des fiches produits représentant le même produit autant de fois qu’il dispose de déclinaisons pour l’attribut sélectionné.
Attention, il est nécessaire que la déclinaison existe déjà dans la fiche produit pour que le module génère la fiche de la déclinaison et l’affiche sur votre boutique.
L’explosion ne peut se faire que sur un seul attribut à la fois.
Installation
Pour installer Afficher les Produits par Attributs, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici
Configuration
Groupe d’attributs à splitter
![]()
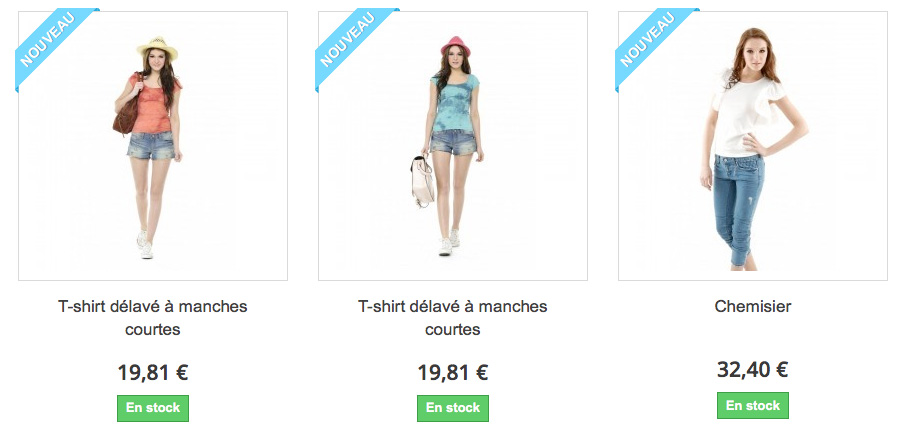
Cette option vous permet de définir quel attribut sera utilisé lors du split par le module.
Pour rappel, le split est la procédure par laquelle le module va créer des déclinaisons de produit à partir d’un attribut, afin de les afficher sur vos pages catégories.
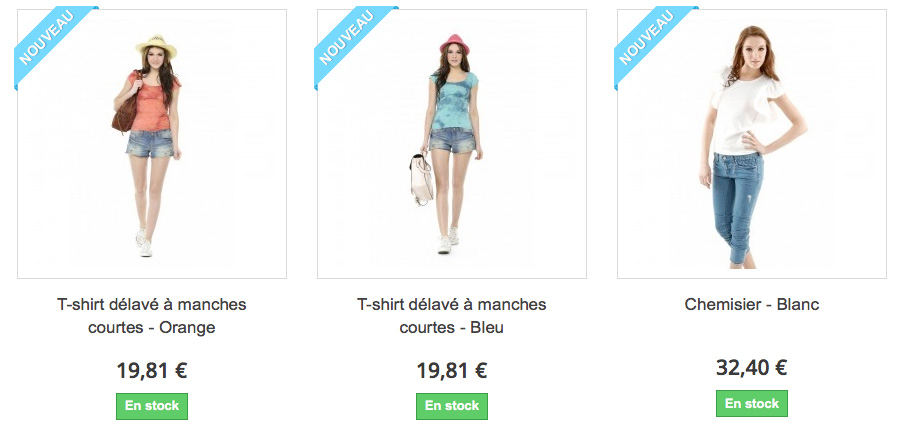
Si vous choisissez par exemple un split par couleur, sur la page catégorie contenant vos produits, vous verrez alors apparaître une déclinaison par couleur disponible sur les produits.
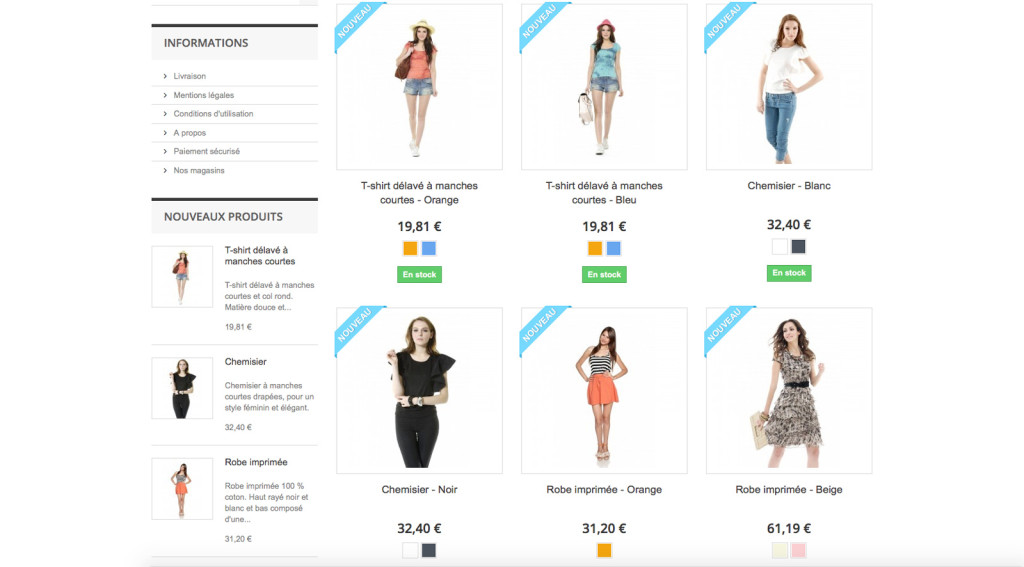
Exemple :

Masquer les carrés de couleur ?
![]()
Cette option vous permet de masquer les carrés de couleurs situés sous vos produits lors d’un split par couleur.
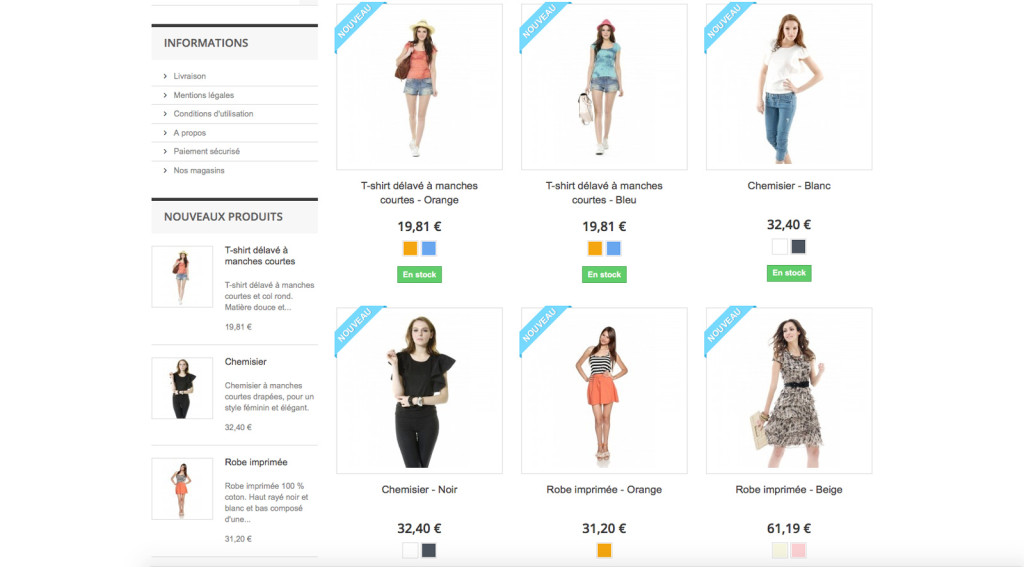
Exemple :


Changer le nom du produit ?
![]()
Cette option vous permet d’autoriser le module à changer le nom des produits créés via le split.
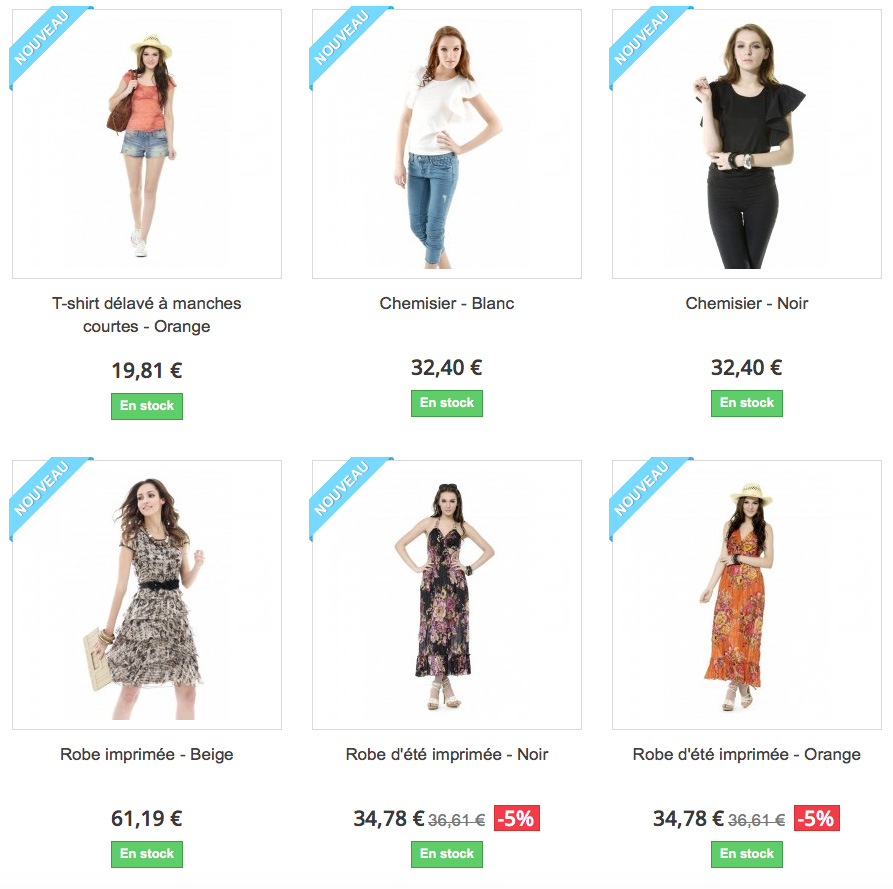
Ainsi, avec cette option active, un produit issu d’un split par couleur verra sa couleur ajoutée au nom du produit, précédée d’un tiret.
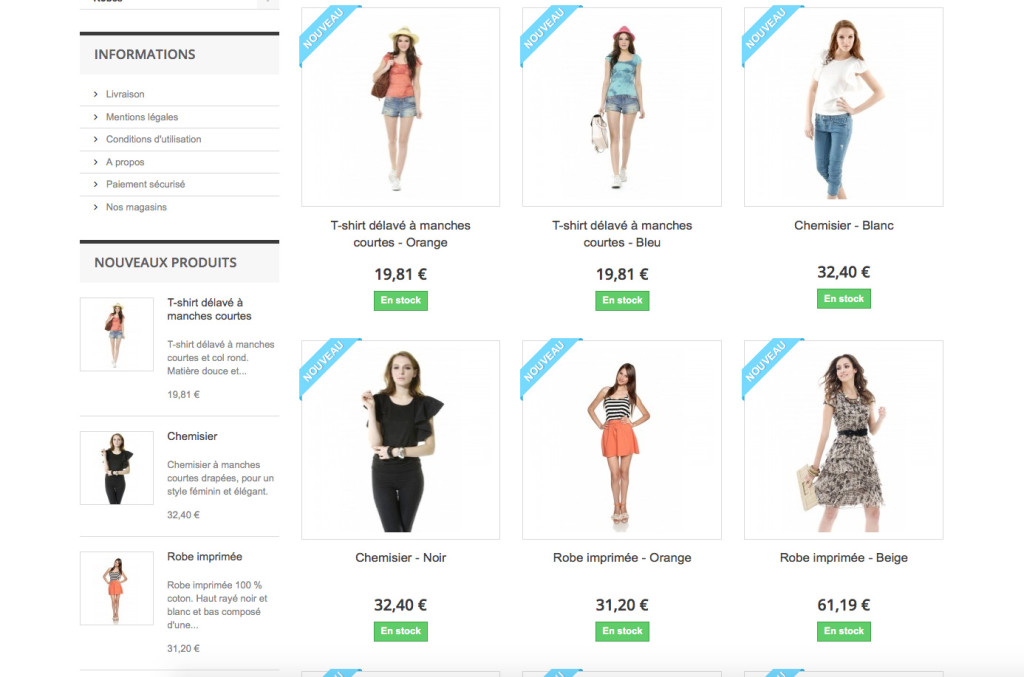
Exemple :


Masquer les combinaisons splittées sans stocks ?
![]()
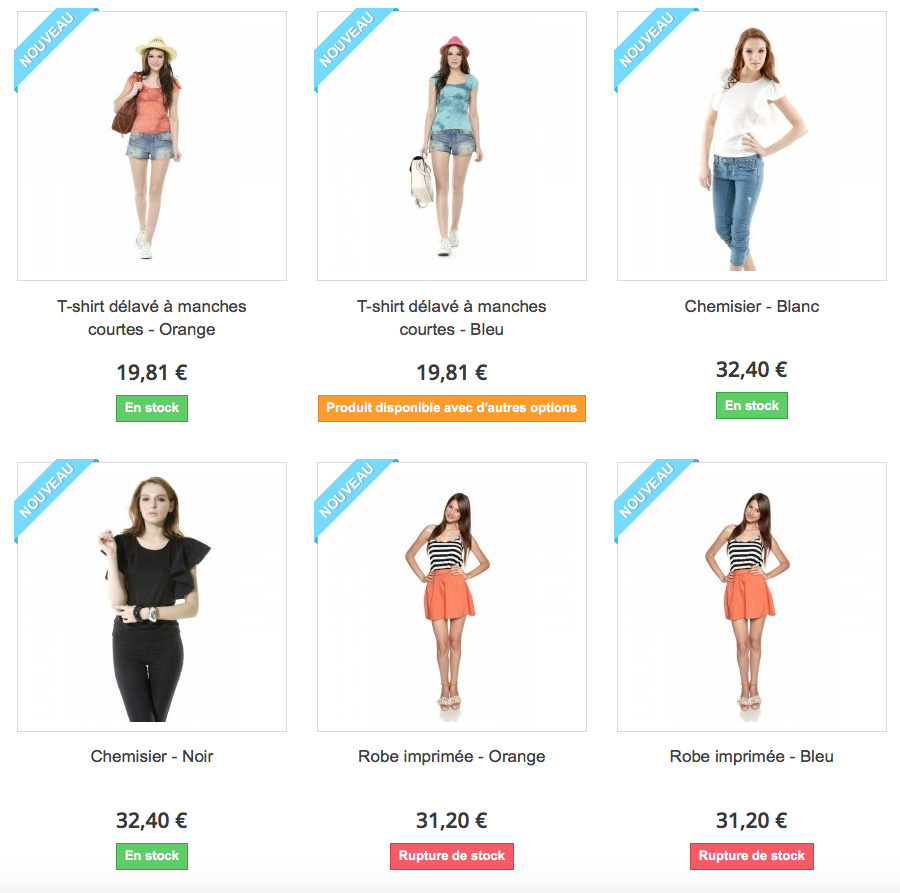
Cette option vous permet de masquer les produits nouvellement créés ne disposant pas du stock permettant une vente. Si une déclinaison dispose encore de stock permettant une vente, les autres déclinaisons en rupture de stock indiqueront que le produit est disponible avec d’autres options.
Exemple :


Ajouter les IDs dans les ancres ?
![]()
Cette option vous permet de supprimer les identifiants des attributs produits dans l’ancre des liens sur une page catégorie, afin d’être compatible avec les thèmes les moins récents/à jours.