Presentación
Advanced Background Changer ha sido concebido para realizar personalizaciones múltiples del último plan de su tienda PrestaShop. El módulo permite añadir imágenes personalizadas en el fondo, crear presentaciones y zonas de clic para mostrarlas en toda la tienda o limitarlas a páginas determinadas. Ofrece compatibilidad multilingüe y es capaz de gestionar un número ilimitado de fondos.
Características generales y principios de funcionamiento
Con Advanced Background Changer puede utilizar un número ilimitado de fondos que puede desactivar en cualquier momento.
El módulo está diseñado para que resulte fácil de usar para principiantes con PrestaShop. Si necesita funciones más avanzadas, puede activar el «Modo Profesional» disponible en todas las pestañas.
En el modo profesional, el módulo ofrece la posibilidad de insertar imágenes de fondo siguiendo dos métodos diferentes:
– En JavaScript, que permite crear presentaciones o muestras de pantalla completa. No es necesario contar con ningún conocimiento especial, pero es poco adaptable.
– En CSS3, que ofrece un nivel de personalización muy elevado con ajustes más específicos, además de la posibilidad de definir sus propias instrucciones CSS desde el campo de estilos avanzados. Para este modo de integración es necesario contar con nociones de integración web.
Con este módulo, podrá programar y temporizar los fondos de manera precisa, lo que le permitirá concentrarse en su actividad y automatizar las animaciones comerciales. Por ejemplo, durante el período de rebajas, los fondos que haya definido previamente se activarán y se desactivarán en las fechas previstas, cuando volverá a mostrarse el fondo inicial.
Advanced Background Changer le permite distinguir a los visitantes de los clientes. Así, podrá mostrar un fondo específico a los clientes y otro a los visitantes, con lo cual, por ejemplo, podrá ofrecer ventajas a los clientes a través del fondo.
Por último, para mejorar el diseño responsive de la tienda, el módulo se desactivará de manera automática al acceder a la tienda desde un smartphone para evitar la ralentización del tiempo de carga de la web con imágenes pesadas e innecesarias para este tipo de dispositivo.
Instalación
Para instalar Advanced Background Changer, puede consultar nuestro tutorial de instalación de módulos disponible aquí
Modo Mantenimiento
Este módulo cuenta con un modo de mantenimiento. Consulte el tutorial de uso aquí
Configuración
Tiene que acceder al panel de configuración del módulo para configurar los ajustes. Diríjase al back office de su tienda y haga clic en la pestaña Módulos. Busque «Advanced Background Changer» , y haga clic en el botón Configurar .
![]()
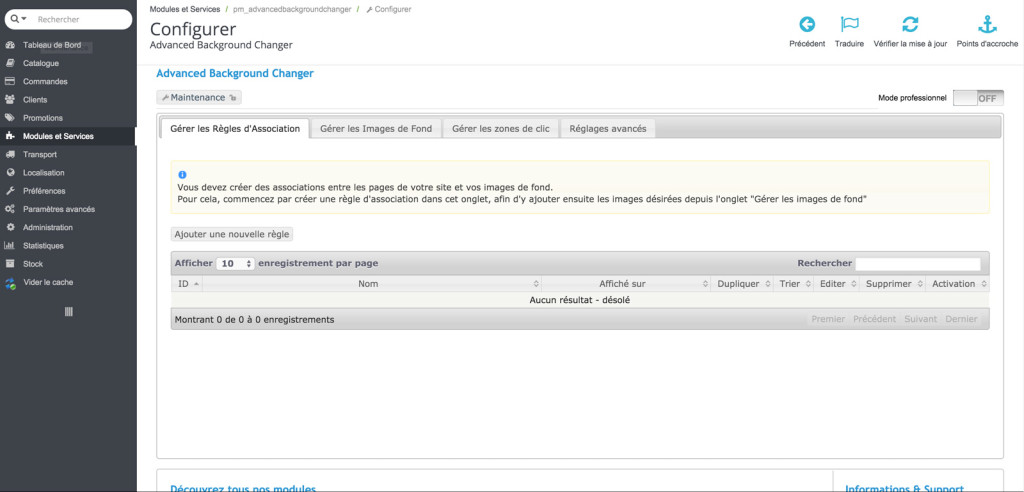
De aquí en adelante, se encuentra en la interfaz de administrador de módulo. Aquí puede configurar el módulo en función de sus necesidades.

Gestionar las reglas de asociación
Esta pestaña le permite gestionar las reglas de muestra de los fondos. Cada imagen se asociará a una o varias reglas. Una regla define las páginas en las que quiere aplicar los fondos, el período de muestra o, incluso, las opciones de presentación.
Añadir una nueva regla
Nombre de la regla

Esta opción le permite definir un nombre para la nueva regla.
Aplicar a todas las páginas

Al seleccionar Sí, esta opción aplicará la regla que se está creando a todas las páginas de la tienda. Por extensión, la o las imágenes que se asociarán a esta regla serán visibles en todas las páginas de la tienda.
Período de activación

Esta opción permite programar la muestra de la regla (y, por extensión, la o las imágenes que se le asociarán después) Una vez concluido este período, se restablecerá la regla anteriormente en vigor.
Por ejemplo, puede utilizar esta opción para mostrar un fondo distinto durante el período de rebajas.
Asociaciones
Aplicar esta regla a páginas de categoría

Esta opción permite aplicar la regla a todas o una selección de las páginas Categoría.
Atención: las páginas de productos no heredan esta regla, incluso en los casos en los que los productos pertenezcan a la categoría elegida.
Aplicar esta regla a los productos de las categorías siguientes

Esta opción permite aplicar la regla a todos los productos de la categoría seleccionada.
Por ejemplo, puede utilizar esta opción para mostrar una imagen de fondo de reloj para todos los productos pertenecientes a la categoría Reloj.
Aplicar esta regla a páginas de producto

Esta opción permite aplicar la regla a todas o una selección de las páginas Producto.
Aplicar esta regla a páginas de fabricante

Esta opción permite aplicar la regla a todas o una selección de las páginas Fabricante.
Por ejemplo, puede utilizar esta opción para mostrar una imagen que indique una promoción en la página de un fabricante.
Aplicar esta regla a páginas de distribuidor

Esta opción permite aplicar la regla a todas o una selección de las páginas Proveedor.
Aplicar esta regla a páginas CMS

Esta opción permite aplicar la regla a todas o una selección de las páginas CMS.
Aplicar esta regla a algunas páginas especiales

Esta opción permite aplicar la regla a las páginas que no se enumeren aquí.
Por ejemplo, puede utilizar esta opción para mostrar una imagen especial en su página 404.
Opciones de fondos (modo profesional únicamente)
Color del fondo

Esta opción permite elegir el color mostrado detrás de la imagen.
También puede mostrar un único color en segundo plano. Para ello, tiene que crear una regla y configurar esta opción con el color deseado. Por último, no aplique ninguna imagen a la regla creada.
Temporización

Esta opción permite definir el tiempo de muestra de cada imagen de fondo. Tiene que indicar un valor en milisegundos (5000 milisegundos correspondientes a 5 segundos).
Esta opción únicamente afecta a las reglas que tengan varias imágenes atribuidas (con lo cual se crea una presentación). No afecta a los fondos JavaScript con una sola imagen ni los fondos CSS.
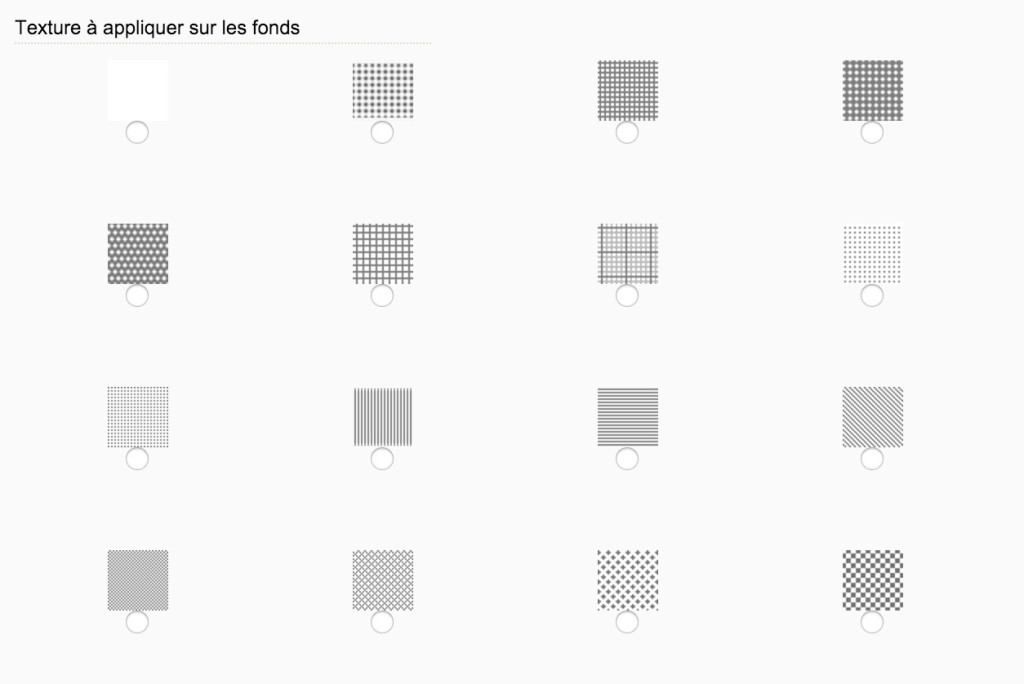
Textura que se aplicará a los fondos

Puede aplicar un motivo a la o las imágenes de fondo. La imagen no se verá alterada, sino que el módulo añadirá el motivo encima de la o las imágenes de fondo.
Restricciones (modo profesional únicamente)
Usuarios afectados por esta regla

Esta opción permite restringir la regla (y, por extensión, la imagen atribuida) a un grupo de usuarios.
Por ejemplo, puede mostrar un fondo con una promoción únicamente a los clientes, y no a los visitantes.
Organización de las imágenes
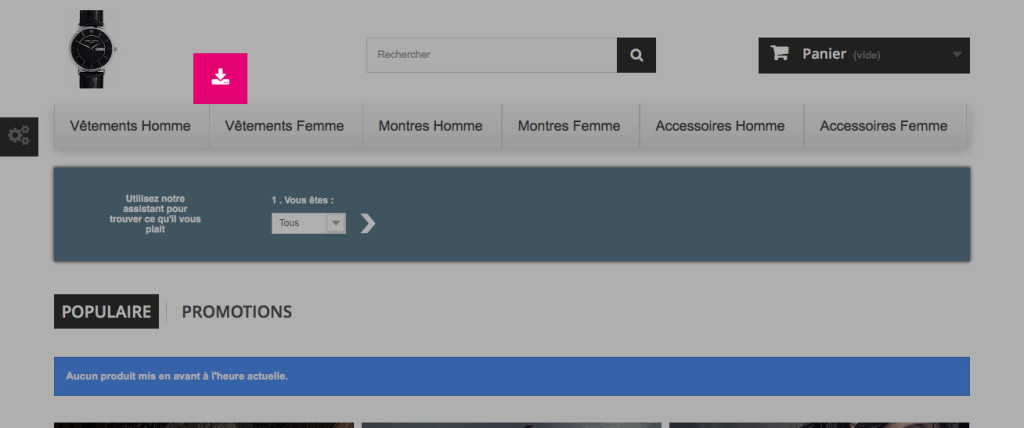
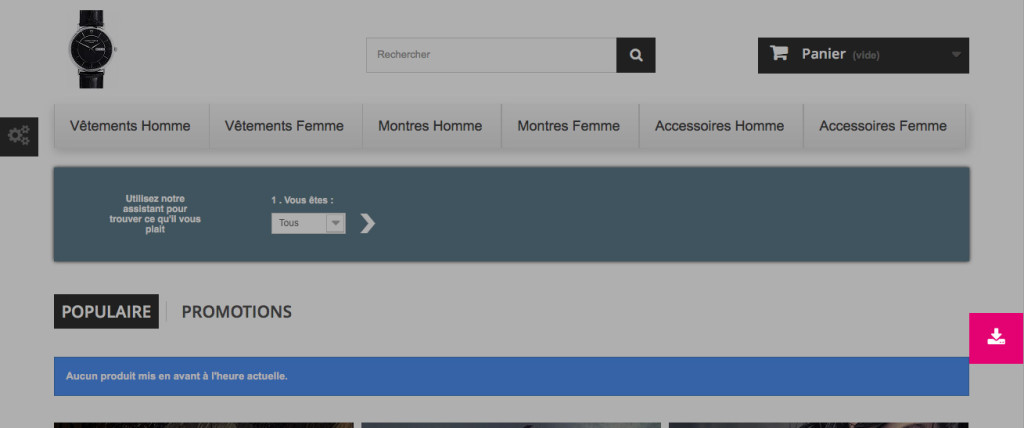
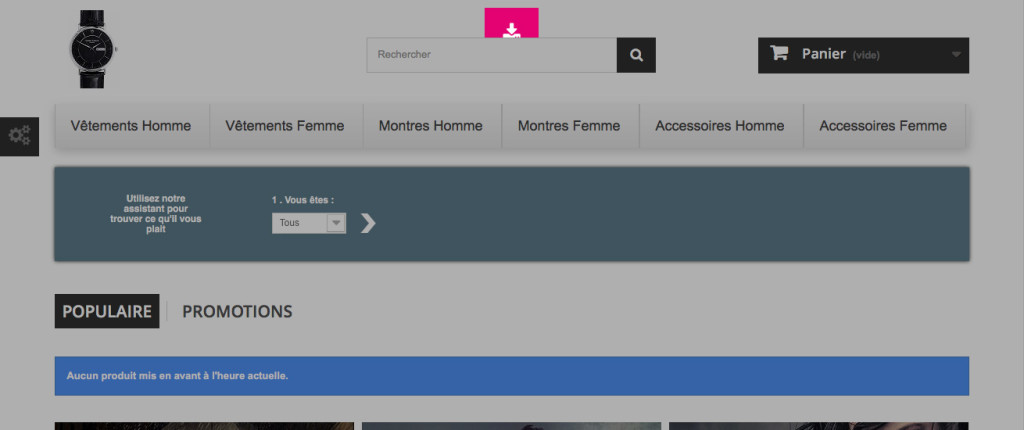
![]()
Esta opción permite definir el orden de muestra de las imágenes asociadas a la regla. Al asignar varias imágenes a una misma regla, se aplica un orden independientemente del tipo de fondo utilizado. Para modificar este orden, mantenga el clic izquierdo presionado sobre la flecha de un fondo y desplazarlo en función del orden que quiera atribuirle.
En el caso de un fondo JavaScript, el orden aquí configurado definirá el orden en el que se mostrarán las imágenes de la presentación. Así, la primera imagen de la lista será la primera en aparecer, seguida por la segunda, etc.
En el caso de un fondo CSS, el orden aquí configurado definirá el orden de superposición de las imágenes. De esta manera, la última imagen de la lista será la que se muestre al fondo y el resto de las imágenes se irán superponiendo a esta, respetando el orden definido.
Atención: tiene que atribuir las imágenes a la regla para poder modificar el orden.
Gestionar las imágenes de fondo
Añadir una imagen de fondo

Este botón recupera la lista de reglas anteriormente creadas. Aquí es donde puede asignarles una imagen.
Únicamente podrá asignarles un nombre a las imágenes en el modo profesional. Aquí, el módulo les asignará un nombre de manera automática. El nombre únicamente será visible en el back-office, no en la página de la tienda.
Reglas

Esta opción permite seleccionar una o varias reglas para asignarles la imagen que vaya a añadir.
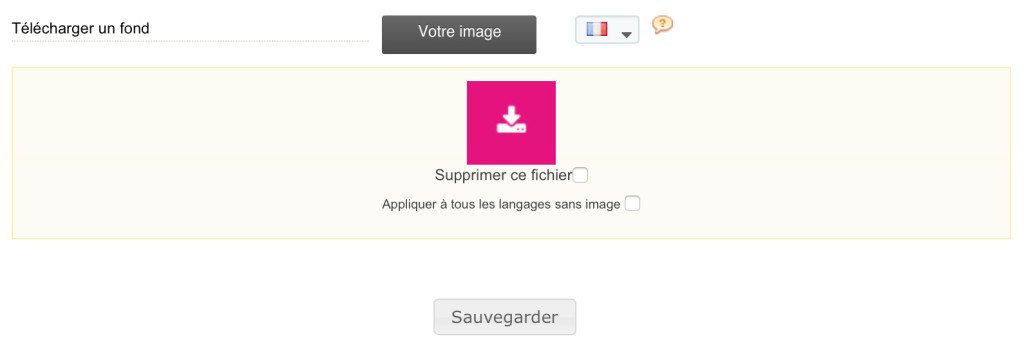
Descargar un fondo

Este botón permite enviar una imagen a la tienda seleccionándola desde el ordenador. Puede seleccionar una imagen para cada uno de los idiomas instalados en la tienda PrestaShop.
Una vez que haya seleccionado el fichero, aparecerá una vista previa para que pueda verificar la imagen. Si está satisfecho, puede continuar con el proceso de adición. Si quiere eliminar la imagen, marque la casilla «Eliminar este fichero», que se encuentra debajo de la vista previa.

Atención: si tiene varios idiomas instalados en la tienda, tendrá que añadir una imagen por idioma. Para ello, cuenta con una lista desplegable en la que puede elegir entre los idiomas disponibles. Para aplicar la imagen que está añadiendo a todos los idiomas de la tienda, haga clic en la casilla «Aplicar a todos los idiomas sin imagen», situada debajo de la vista previa.

Nombre del fondo (modo profesional únicamente)

Este campo permite asignarle un nombre a la imagen que está añadiendo.
Tipo de fondo (modo profesional únicamente)

Este campo permite elegir el tipo de fondo que quiere crear. Puede crear:
– Un fondo JavaScript (opción predeterminada en el modo Normal), que será una imagen única en pantalla completa. Para crear una presentación, tendrá que asociar varios fondos a una misma regla.
– Un fondo CSS es un fondo más permisivo, que permite mostrar varias imágenes al mismo tiempo e identificadores de forma precisa.
Activar (modo profesional únicamente)

Esta opción permite activar el fondo que cree una vez que lo haya guardado. En modo normal, esta opción se configura como Sí de manera automática.
Opciones del fondo (modo profesional únicamente)
Conservar el tamaño original del fondo (únicamente fondo JavaScript)

Esta opción permite conservar el tamaño de la imagen añadida. Si selecciona «No», el fondo se mostrará en pantalla completa de manera automática. Si selecciona «Sí», la imagen añadida conservará su tamaño original.
Se recomienda no añadir una imagen con un tamaño concreto y aplicarla a la web en modo JavaScript. En caso contrario, se deformará al utilizar una pantalla con otro tamaño (por ejemplo, en un smartphone)
Alineación horizontal (únicamente fondo JavaScript)

Esta opción permite definir la alineación horizontal de la imagen que añada en porcentaje.
Alineación vertical (únicamente fondo JavaScript)

Esta opción permite definir la alineación vertical de la imagen que añada en porcentaje.
Tiempo de transición entre fondos (únicamente fondo JavaScript)

Esta opción permite definir la duración de la animación de transición por fondo en milisegundos.
Esta opción está fijada en 2000 milisegundos de manera predeterminada, lo cual son 2 segundos
Fondo fijo (únicamente fondo JavaScript)

Esta opción permite fijar el fondo en la página: si activa esta opción, el fondo no se moverá cuando un usuario avance por la página. Sin embargo, si elige «No», el fondo seguirá el avance del usuario.
Si, por ejemplo, la imagen de fondo añadida está destinada a indicar una promoción, podría interesarle que sí se desplace, para que los clientes puedan verla en todo momento.
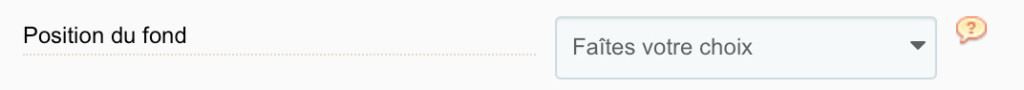
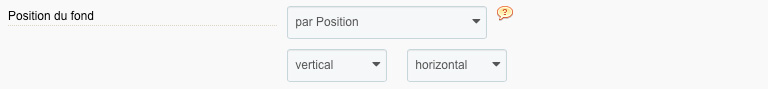
Posición del fondo (únicamente fondo CSS)

Esta opción permite situar la imagen de fondo de manera muy precisa, tanto con imágenes pequeñas como grandes. Al desplegar la lista, tiene acceso a 4 modos de configuración:
– Por posición: permite seleccionar entre las ubicaciones horizontales y verticales predefinidas (arriba a la izquierda, abajo a la derecha, en el centro a la izquierda, etc.)

– Por porcentaje: permite definir un porcentaje horizontal y vertical para situar la imagen.

– Por píxel: permite indicar un número de píxeles horizontales y verticales para poder situar el fondo de manera precisa.
![]()
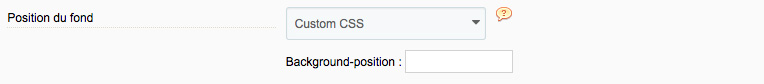
– Custom CSS (usuario avanzado): permite ingresar valores personalizados para la etiqueta CSS Background-position. Para ello, tendrá que ingresar los valores en el siguiente orden: valor horizontal valor vertical.

Gracias a esta opción, puede combinar las posiciones en palabras clave («center» «top», etc.) y en píxeles, tal y como se muestra en el siguiente ejemplo.
Ejemplos:
El efecto sombreado sobre las imágenes se utiliza para resaltar el resultado. El módulo no aplicará ningún efecto al fondo.




Repetición del fondo (únicamente fondo CSS)

Esta opción permite crear una repetición del fondo. Para ello, cuenta con 4 opciones: «no repeat», «repeat-x», «repeat-y» y «repeat»
– No repeat permite no crear ninguna repetición del fondo.
– Repeat permite crear una repetición vertical y horizontal del fondo.
– Repeat-x permite crear una repetición horizontal del fondo.
– Repeat-y permite crear una repetición vertical del fondo.
Fondo fijo

Esta opción permite fijar el fondo en la página: si activa esta opción, el fondo no se moverá cuando un usuario avance por la página. Sin embargo, si elige «No», el fondo seguirá el avance del usuario.
Si, por ejemplo, la imagen de fondo añadida está destinada a indicar una promoción, podría interesarle que sí se desplace, para que los clientes puedan verla en todo momento.
Período de activación

Esta opción permite definir un período de activación para el fondo. Así, puede programar cuándo se mostrará configurando un período de inicio y de fin (Año/Mes/Día Hora:Minutos:Segundos).
Si ingresa la misma fecha y hora en los campos «inicio» y «fin», el período de activación será infinito.
Se recomienda utilizar esta función para mostrar un fondo especial, por ejemplo, de Promociones o Rebajas. Así, puede definir durante cuánto tiempo se mostrará con las fechas indicadas.
Gestionar las zonas de clic
Anadir una zona de clic
Título al pasar el ratón
![]()
Esta opción le permite definir el título de la zona de clic. El título se mostrará si el cliente pasa el ratón por encima de la zona de clic (este campo se corresponde a la etiqueta «título» de la imagen).
Enlace
![]()
Esta opción le permite definir el destino de la zona de clic. Puede ingresar un enlace a una página de su web o a una página externa a la tienda. Para ello, tiene que indicar una URL válida y completa.
Ejemplo: http://google.fr
Atención: si no se incluye la http delante de la URL, no se creará el enlace previsto. En este ejemplo, se añadirá google.fr después de la URL de la tienda, es decir, votreboutique.com/google.fr.
Para evitarlo, indique la «http:/» antes del enlace para que esté plenamente operativo.
Activar
![]()
Esta opción permite activar la zona de clic que está creando. Puede editar este parámetro después.
Seleccionar un fondo al que asociar la zona

Esta lista indica todos los fondos que son compatible con la función Zona de clic.
Marque una o varias casillas para enlazar los fondos con la zona de clic. Los enlaces estarán operativos de forma inmediata.
Opciones de muestra
Zona fija
![]()
Esta opción permite hacer que la zona de clic vaya avanzando. Si elige SÍ, la zona no avanzará cuando el cliente se desplace por la página. Si elige NO, la zona de clic avanzará con la página.
Borde, para desarrollo
![]()
Esta opción permite resaltar la zona de clic rodeándola con un borde con color.
Se recomienda utilizar esta opción únicamente al realizar un desarrollo en la tienda, ya que el borde no está adaptado a una muestra comercial.
Color del borde
![]()
Esta opción permite elegir el color del borde de desarrollo anteriormente configurado.
Si la opción del borde para el desarrollo está desactivada, no se mostrará el color aquí configurado.
Anchura
![]()
Esta opción permite definir la anchura de la zona de clic. Puede elegir dos unidades de medida: píxeles o porcentaje.
Para una zona en píxeles, el punto de origen para el cálculo se corresponde con la esquina superior izquierda de la página. Sin embargo, puede modificarse este punto con las opciones siguientes o el tema.
Altura
![]()
Esta opción permite definir la altura de la zona de clic. Puede elegir dos unidades de medida: píxeles o porcentaje.
Para una zona en píxeles, el punto de origen para el cálculo se corresponde con la esquina superior izquierda de la página. Sin embargo, puede modificarse este punto con las opciones siguientes o el tema.
Margen izquierdo
![]()
Esta opción permite insertar un margen a la izquierda de la zona de clic (margen horizontal). Así, podrá situar la zona de clic donde quiera horizontalmente.
Al combinar este parámetro con la opción «Margen superior», podrá situar la zona de clic en el lugar de la página que quiera.
Margen superior
![]()
Esta opción permite insertar un margen encima de la zona de clic (margen vertical). Así, podrá situar la zona de clic donde quiera verticalmente.
Al combinar este parámetro con la opción «Margen izquierdo», podrá situar la zona de clic en el lugar de la página que quiera.
Ajustes avanzados
Editar los estilos CSS

Esta opción permite añadir código CSS personalizado a los parámetros del módulo, con lo cual contará con un grado de personalización elevado. Sin embargo, para utilizar este método hay que tener conocimientos de CSS.
Si no tiene conocimientos de CSS, no modifique las opciones presentes en esta zona de texto.
Ajustes avanzados (únicamente modo profesional)
Selector CSS dónde aplicar los fondos
![]()
Esta opción permite definir las etiquetas en las que se aplicarán los fondos CSS (no afecta a los fondos en JavaScript).
Selector CSS dónde ocultar los fondos
![]()
Esta opción permite definir las etiquetas en las que quiere ocultar los fondos aplicados por su tema, con el fin de darles prioridad a los fondos insertados desde el módulo.
Valor z-index para las zonas de clic
![]()
Esta opción permite definir el valor z-index de las zonas de clic. El z-index es un valor que se puede asimilar a la profundidad de un elemento. El elemento con el z-index más alto se mostrará por encima de los demás y así de forma descendente.
Si no aparecen las zonas de clic, podría deberse a que su tema modifique el z-index de algunos elementos de la tienda.
En este caso, consulte la siguiente parte, sobre la adaptación del tema.
Si no puede analizar la página, ingrese un valor excesivamente elevado para sobrepasar todos los elementos (ej. 5555), la mayoría se encuentran en torno a 1.
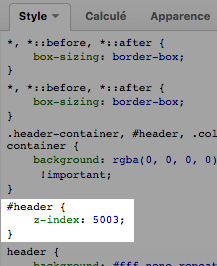
Cabe notar que el tema predeterminado de PrestaShop indica un valor de z-index de 5003 para el elemento «header», lo cual podría ser la causa del problema.
Adaptar su tema
Al utilizar Advanced Background Changer se pueden generar conflictos con el tema existente. Algunos elementos podrían desaparecer al aplicar un nuevo fondo.
En esta parte encontrará una guía de resolución de los conflictos más frecuentes.
A continuación, se explica el vocabulario empleado:
– Código HTML: el HTML es un lenguaje Web que permite mostrar y maquetar datos utilizando etiquetas de contenido.
– Código CSS: el CSS es un lenguaje de estilo que permite darle formato al código HTML.
– Z-index: el z-index es un atributo CSS que indica la profundidad de un elemento. El elemento con el z-index más alto se mostrará por encima de los demás y así de forma descendente.
– Etiqueta: una etiqueta contiene el contenido que mostrará la página. Se encontrará entre los signos < y > y podrá estar acompañada de atributos como «class» o «href», por ejemplo.
– Clase: una clase es el nombre otorgado a todos los atributos CSS que pueden afectar a un elemento en la etiqueta. Se definen en los ficheros CSS.
Instalar las herramientas
Antes de analizar los conflictos, tendrá que contar con las herramientas necesarias para ello. Es muy sencillo, únicamente tiene que descargarse dos herramientas:
– La primera es el navegador Mozilla Firefox (a no ser que ya lo tenga): es gratuito y está disponible para Windows y Mac, aquí: Descargar Firefox
– La segunda es una extensión para Firefox, que se llama Firebug. Firebug se instala en Firefox y le agrega herramientas de desarrollo muy eficaces. Se puede descargar aquí: Descargar Firebug
Para instalar Firefox, abra el archivo ejecutable previamente descargado y siga las instrucciones.
Una vez completada la instalación, abra Firefox y diríjase a la página de Firebug (indicada más arriba). Haga clic en el botón «Añadir a Firefox». Comenzará la descarga del módulo.
Haga clic en Instalar cuando termine la descarga.
Ya cuenta con las herramientas necesarias para resolver los conflictos.
Analizar los conflictos
Ahora que ya tiene todas las herramientas necesarias, puede comenzar el análisis.
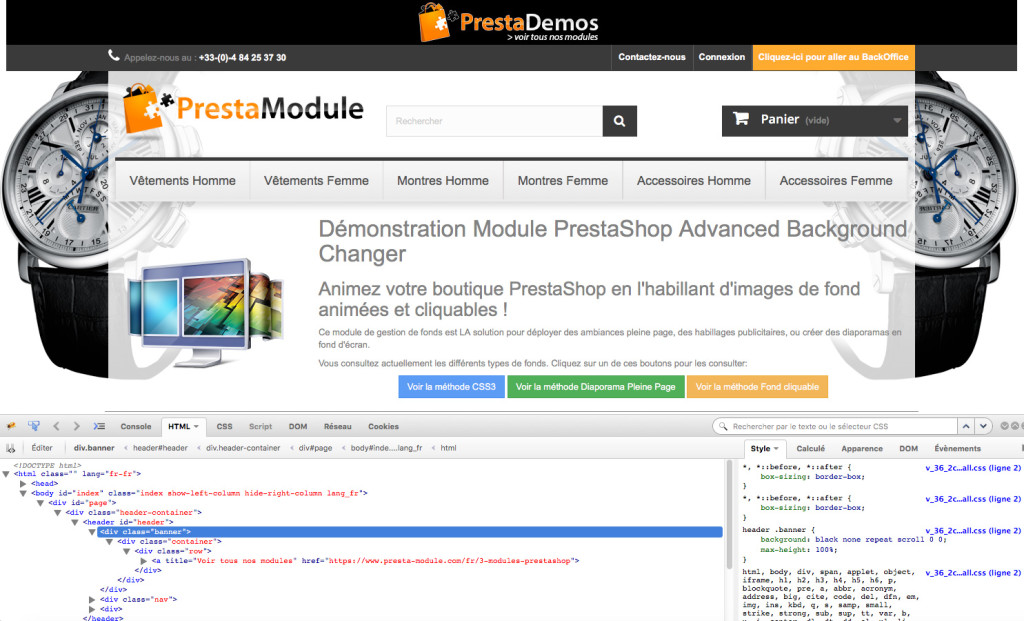
Al hacer clic derecho en una web, podrá elegir la opción «Inspeccionar el elemento con Firebug». Aparecerá la siguiente ventana en la parte inferior del navegador:
Utilizaremos las siguientes herramientas:
– Hacer clic en un elemento de la página para inspeccionarlo: esta opción permite inspeccionar el código fuente de un elemento haciendo clic en él.
![]()
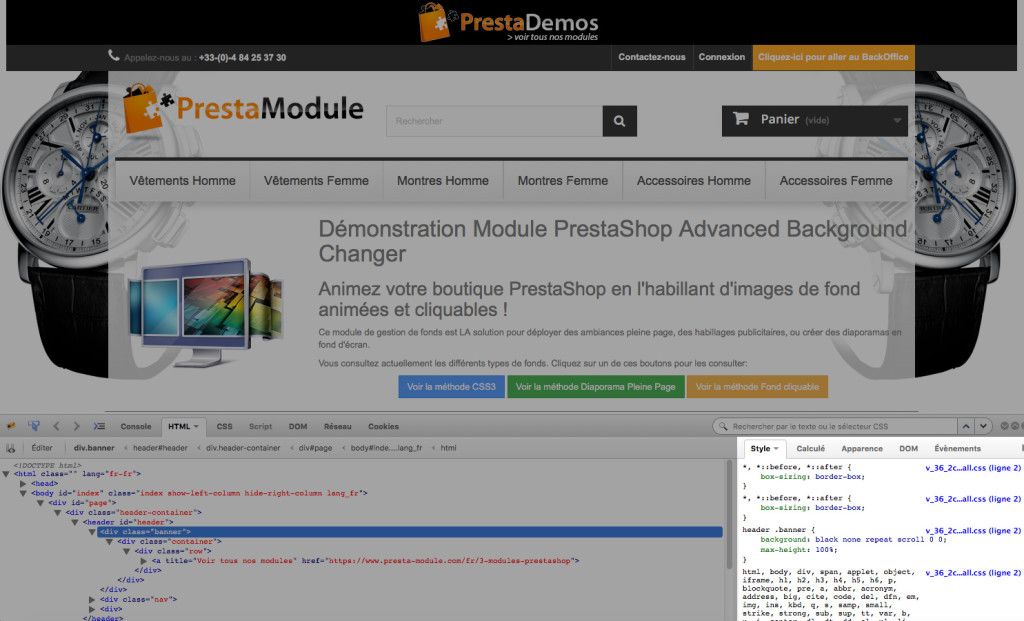
Por ejemplo, si se dirige a la demo de Advanced Background Changer y quiere inspeccionar el último plan, utilice esta función y haga clic en el último plan de la página.
– La pestaña HTML: muestra todo el código HTML de la página actualmente consultada. Al inspeccionar un elemento con la opción anterior, el código de dicho elemento aparecerá en la pestaña HTML subrayado en azul.
– La pestaña Estilo: muestra el código CSS de la página. Gracias a esta parte podrá detectar los conflictos de estilo entre Advanced Background Changer y su tema.
Problemas frecuentes
A continuación, encontrará las soluciones a los problemas más frecuentes con el módulo.
Zonas de clic no visibles
Si crea zonas de clic y, a pesar de estar bien configuradas, no aparecen, podría haber un conflicto entre el módulo y el tema. La causa suele ser el Z-index.
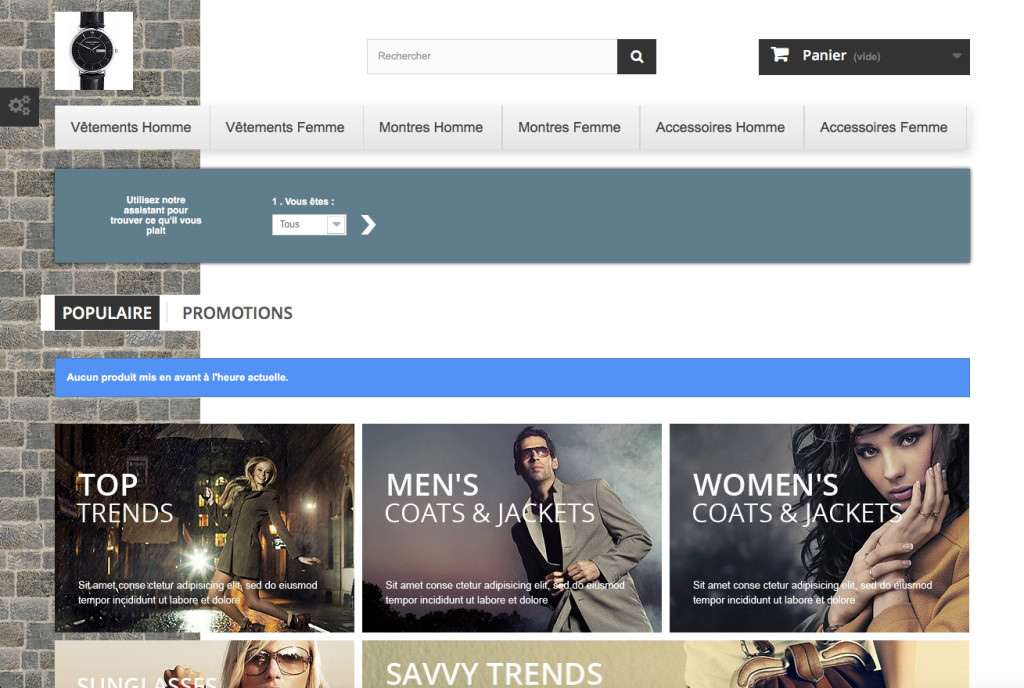
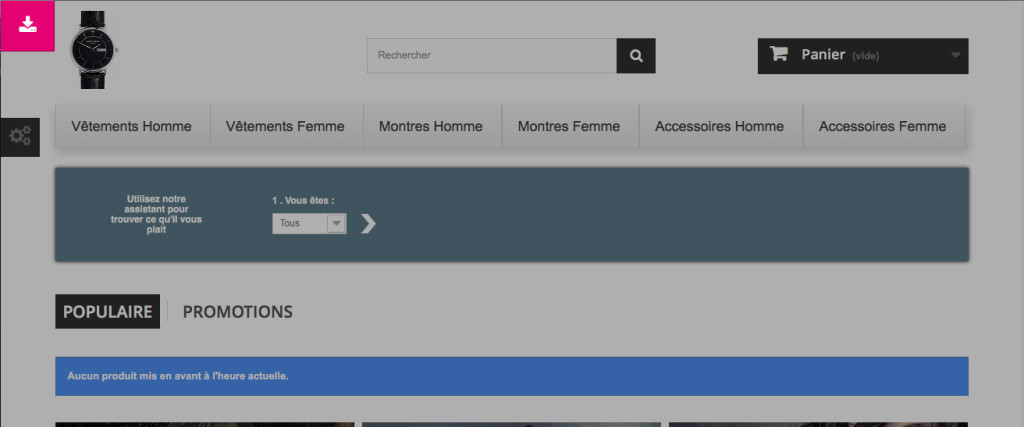
Para verificarlo, utilizaremos el inspector Firebug previamente instalado. Comience activando el borde para el desarrollo en los parámetros de la zona de clic. Diríjase a la página en la que se deberá mostrar la zona e inspeccione dicha zona. En este ejemplo, se ha configurado para que aparezca en la parte izquierda de toda la página.
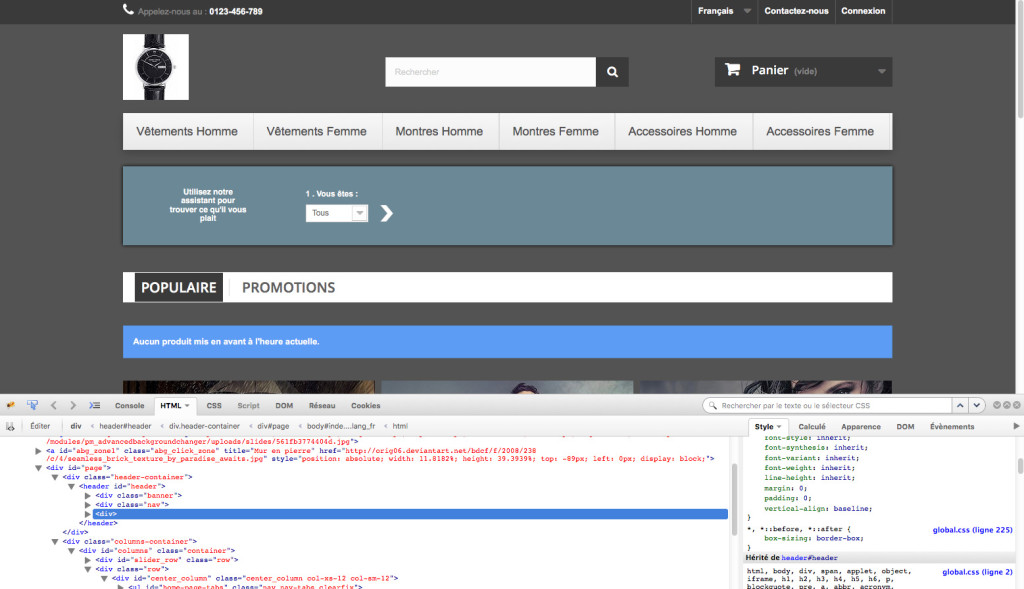
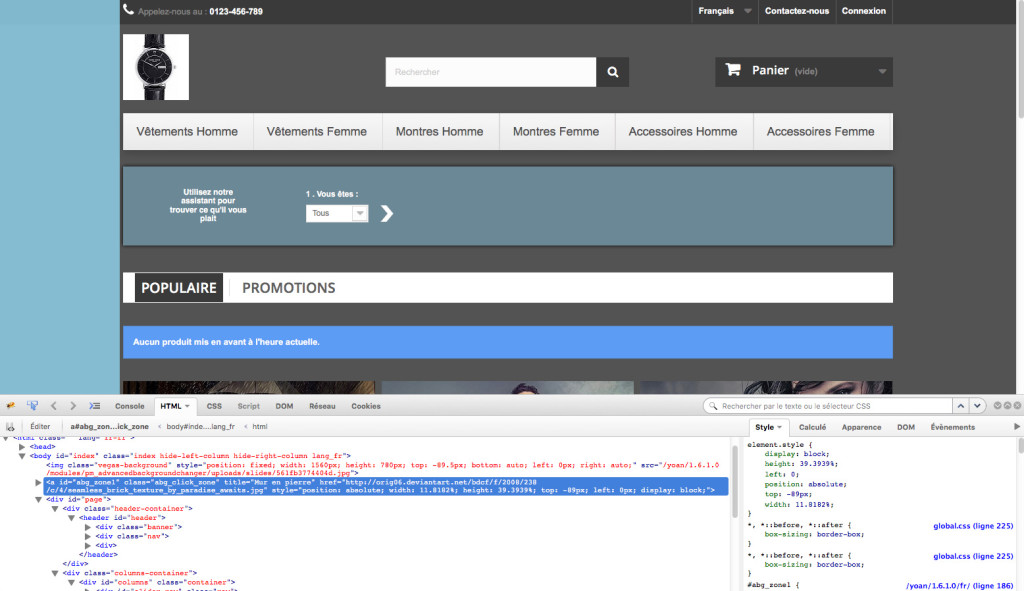
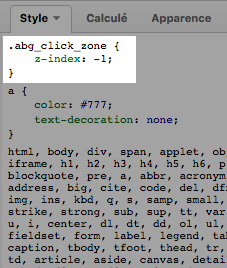
Al inspeccionar esta parte, se muestra el código de la página pero no se detecta la zona de clic. Al ir un poco más arriba en el código, se muestra una etiqueta <a> (que sirve para crear un enlace) con una clase .abg_click_zone, y el título otorgado en los parámetros (aquí Pared de piedra). También se encuentra el enlace previamente registrado en el back-office indicado. Por lo tanto, podemos concluir que se trata de la zona de clic invisible. Al hacer clic en esta etiqueta, se mostrará el código CSS asociado en la columna de la derecha y se coloreará el bloque en la página.
Aquí comienza la tarea de análisis de conflictos. Si la zona no aparece a pesar de la presencia del código, significa que debe estar cubierta por otro elemento (un z-index más elevado). Por tanto, debemos analizar el valor z-index de nuestra zona. Avance por los estilos hasta que encuentre el valor z-index. Se encuentra configurado como -1, lo que debería hacerlo aparecer en primer plano. Sin embargo, debe haber un elemento cercano con un valor más elevado.

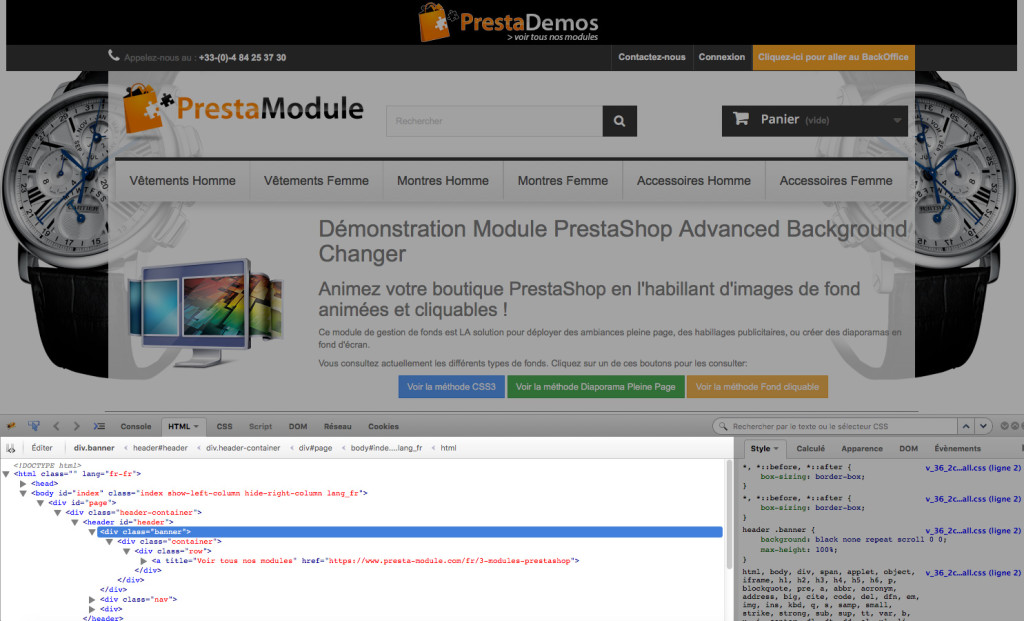
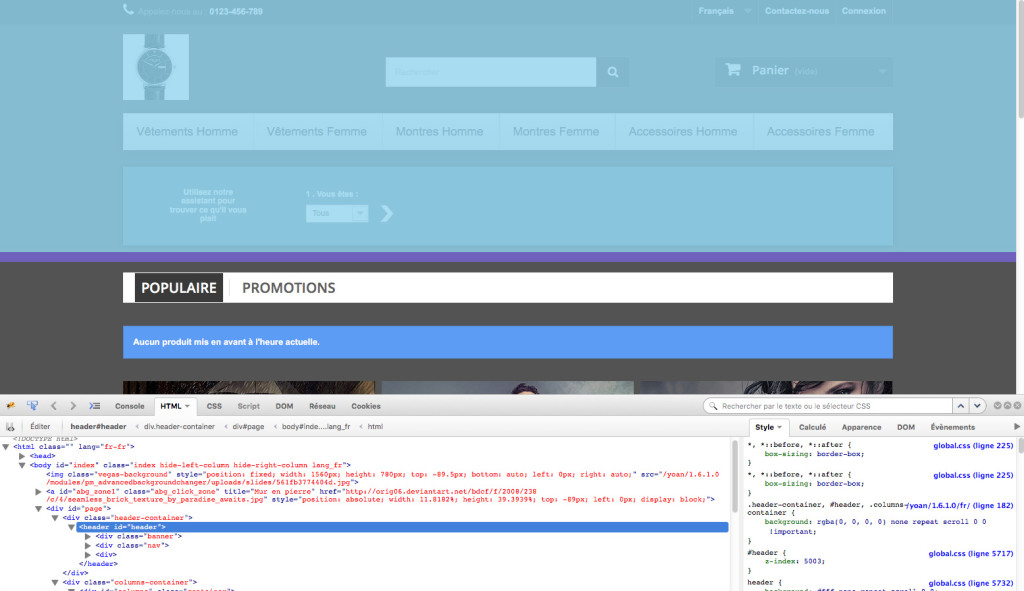
La zona de clic aquí presentada no dispone de ningún margen superior ni izquierdo. Por lo tanto, su origen se encuentra en la esquina superior izquierda de la página. Realizaremos aquí la inspección y la búsqueda del elemento causante del fallo. Aquí, la inspección muestra que nos encontramos en el bloque <body> «, y que el siguiente bloque es <header> » (si situamos el cursor sobre la etiqueta <header> en el código HTML, Firefox nos mostrará su ubicación con colores). Vamos a verificar el valor del z-index de este bloque. Para ello, haga clic en la etiqueta <header> «y diríjase a la columna derecha.
En este ejemplo, al recorrer el código CSS, podemos ver que el valor z-index del bloque <header> está fijado en 5003. Esto explica la desaparición de la zona de clic: el bloque <header> está situado a una capa 5002 veces más elevada. Ahora que hemos identificado el conflicto, tenemos que modificar el z-index de nuestra zona para que aparezca.

Para ello, diríjase a los parámetros del módulo Advanced Background Changer y active el «Modo profesional». Después, haga clic en la pestaña «Ajustes avanzados». Aquí se encuentra la opción «Valor z-index para las zonas de clic»: esto es justamente lo que queremos modificar. En nuestro ejemplo, el bloque que estaba ocultando la zona de clic tenía un z-index de 5003. Por lo tanto, indicaremos un valor superior (5004 es suficiente aquí). Haga clic en Guardar una vez que haya ingresado el valor. Actualice la página y verá una zona de clic totalmente operativa.
El valor que defina en este ajuste se aplicará a todas las zonas de clic.
Realice los últimos ajustes, desactive el borde para el desarrollo y la zona estará plenamente operativa.
El procedimiento de análisis será idéntico para todos los temas.
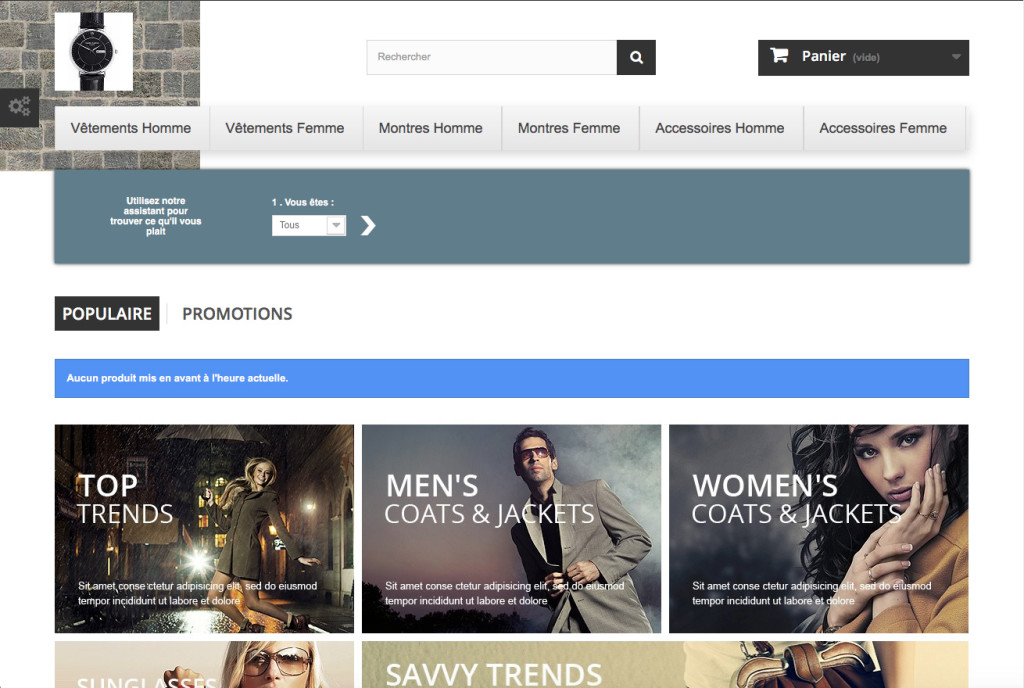
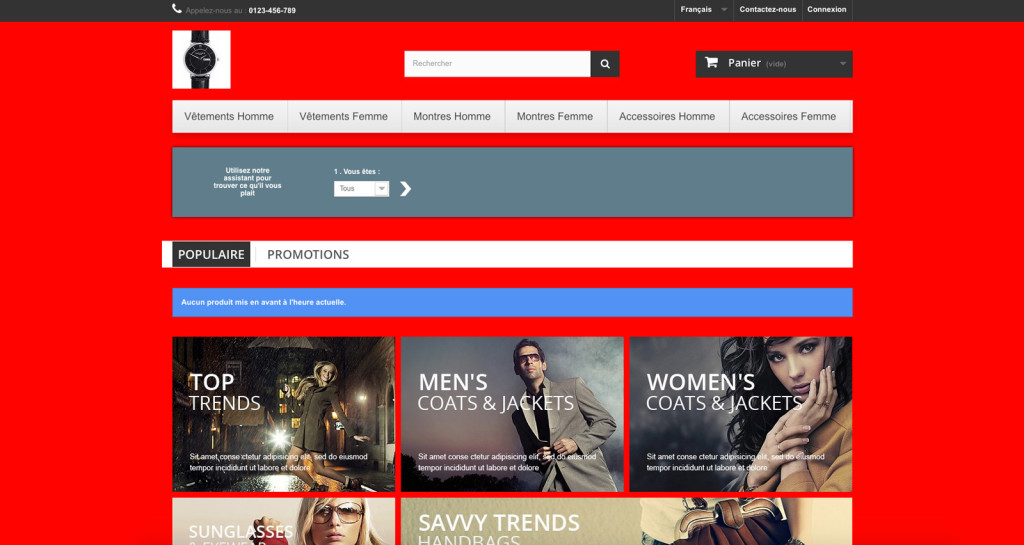
No aplicar el fondo al centro de la página
Al insertar un fondo en la tienda, el centro de la página mostrará dicho fondo y con el resto de elementos «situados» encima, con lo cual el resultado podría no ser demasiado atractivo.
Para solucionarlo, tendrá que modificar los Estilos avanzados del módulo e indicar que no quiere que el color de fondo se muestre en el centro de la página. Diríjase a los parámetros de Advanced Background Changer y a la pestaña «Estilos avanzados».
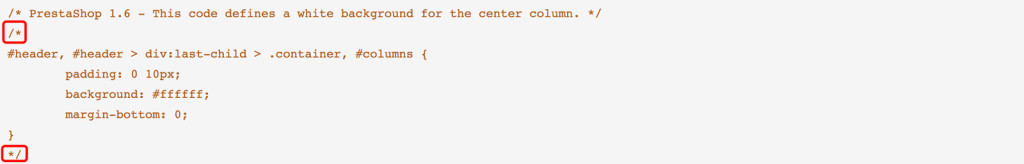
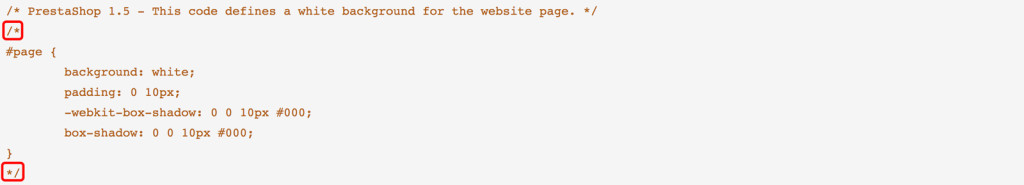
Tiene que descomentar una parte del código prerrellenado dependiendo de la versión de PrestaShop de la tienda (cuando se encuentra como comentario, el código aquí escrito está inactivo). El número de versión se indica en la esquina superior izquierda del back-office. Una vez identificada, avance por la zona «Estilos avanzados» hasta que encuentre su versión, (solo se necesitan las 2 primeras cifras de su versión PrestaShop para estos ajustes. Por ejemplo, una tienda en versión 1.6.1.0 utilizará la parte PrestaShop 1.6).
Elimine las etiquetas de comentarios para descomentar el código. Estas etiquetas son:
– «/*» para abrir un comentario
– «*/» para cerrar un comentario
Sin embargo, tiene que eliminar las etiquetas correctas. Puede ver las etiquetas que tiene que eliminar en cada versión en las siguientes capturas:


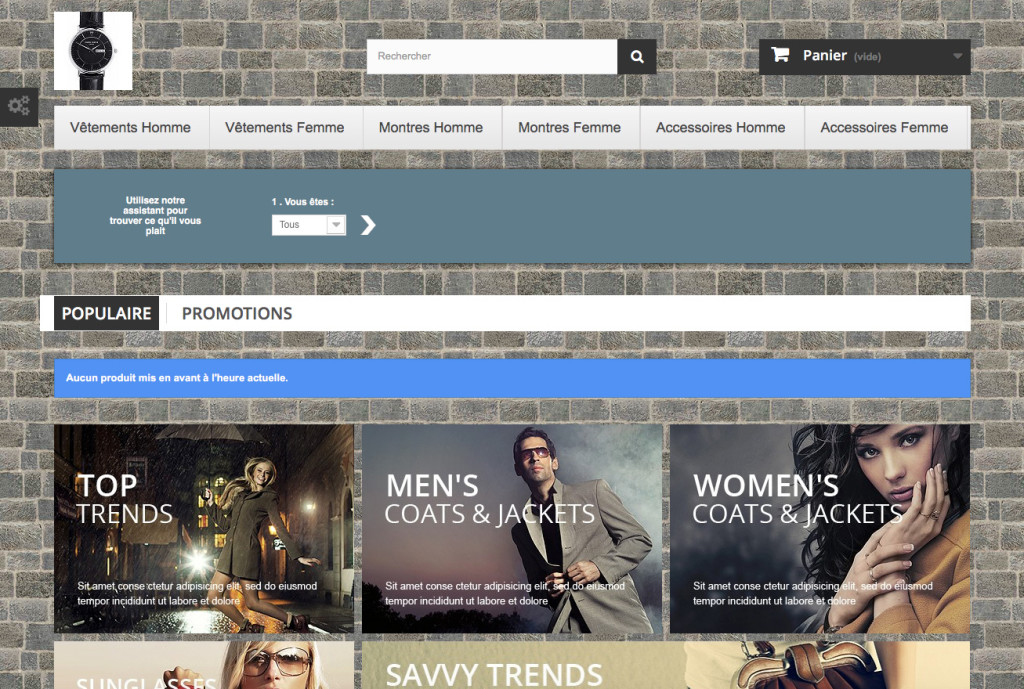
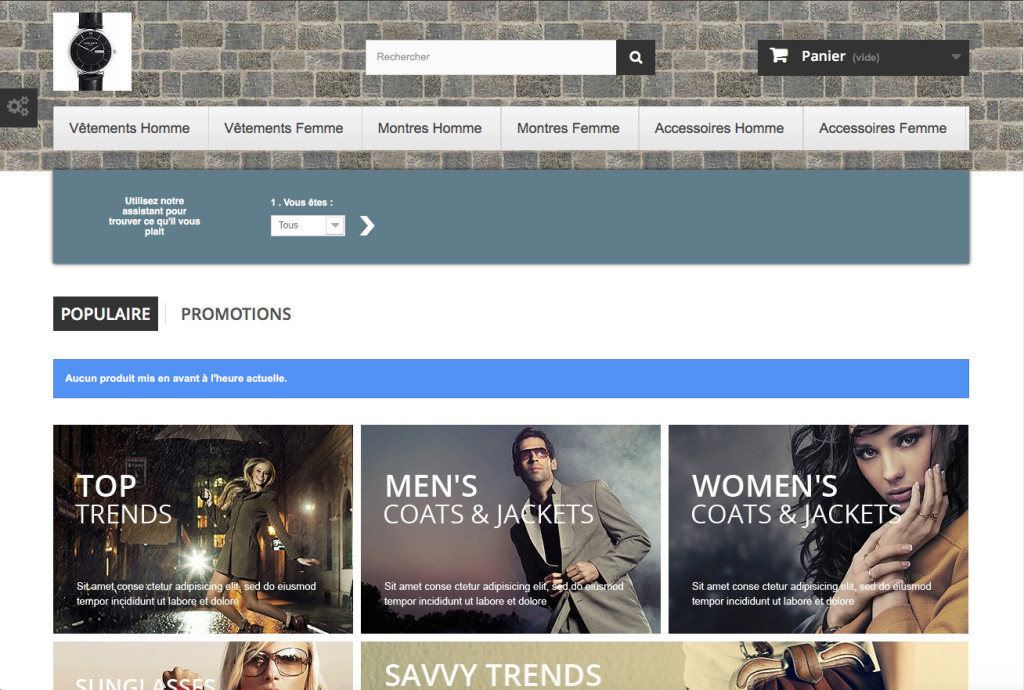
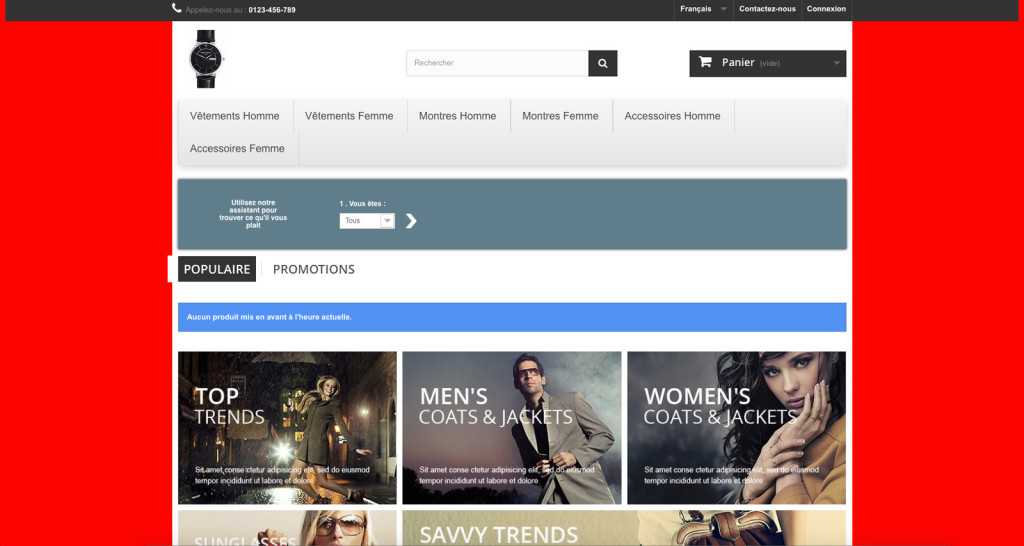
Una vez que haya eliminado las etiquetas de comentarios, haga clic en Guardar y actualice la página de la tienda. A partir de ahora, el fondo no se mostrará en la parte central de la tienda y se aplicará a todas las páginas de la tienda.
Mostrar una imagen en cada lado de una página
El método para lograrlo no consiste en crear una imagen con unas dimensiones concretas para que el fondo únicamente muestre dos columnas, a la izquierda y la derecha de la página. Al cambiar el tamaño de la ventana, el fondo ya no aparecerá como usted quiere que lo haga.
El método correcto para obtener este resultado consiste en crear dos fondos en CSS y situarlos en las columnas izquierda y derecha. De esta manera, los fondos conservarán el tamaño correcto y el resultado se optimizará, ya que habrá reducido el tamaño de las imágenes y, con ello, el tiempo de carga de las páginas de la tienda.
Estas son las dos imágenes que se utilizarán en este ejemplo:


Aquí se repetirán ambas imágenes para rellenar toda la página, ya que son muy pequeñas (256 × 256 píxeles). Sin embargo, no es necesario repetirlas si utilizamos una imagen más grande
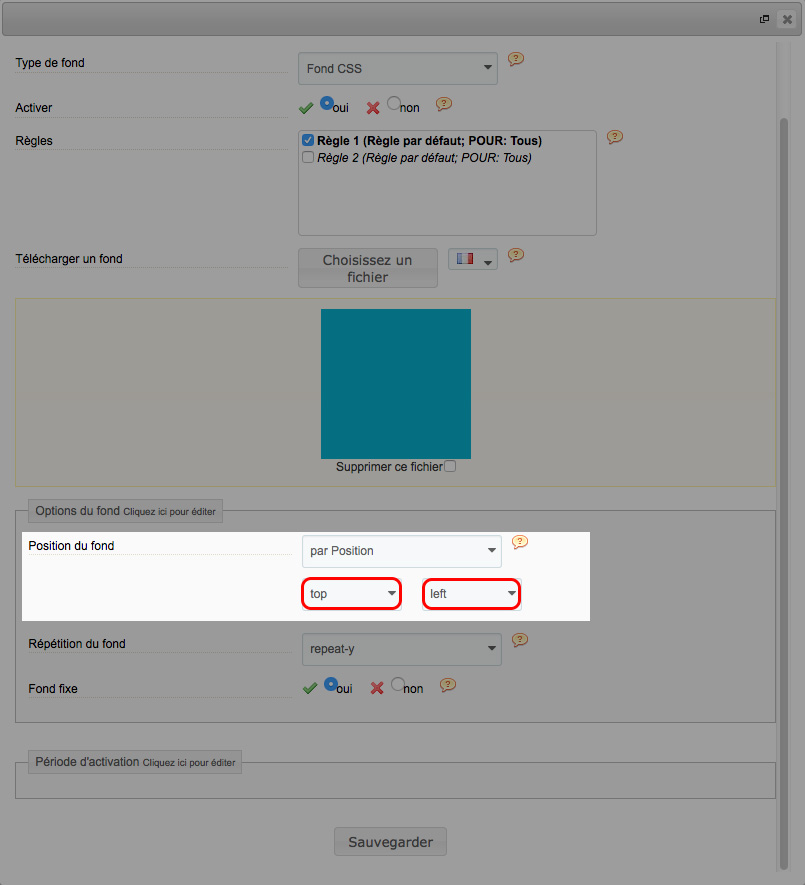
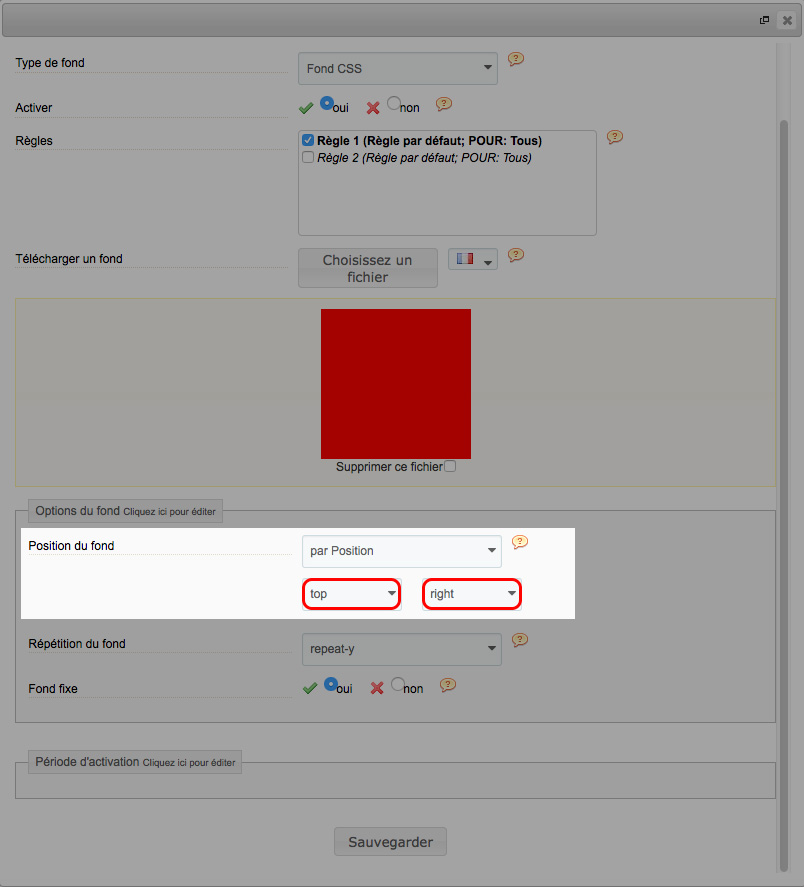
Para ello, utilice una imagen para cada columna y diríjase a los parámetros del módulo. Cree su regla de asociación en función de sus necesidades y diríjase a la pestaña «Gestionar las imágenes de fondo». Cree una imagen de fondo para cada una de las columnas y asígnele el tipo «Fondo CSS». Diríjase a «Opciones de fondos» y seleccione «Por posición» en Posición del fondo. Seleccione la posición vertical que necesite y, en la lista «Horizontal», elija «Left» para la columna de izquierda y «Right» para la columna derecha. Complete el resto de ajustes en función de sus necesidades y guarde la configuración cuando termine.
Vuelva a la página destino de la regla y actualícela. Aquí verá una imagen a cada uno de los lados de la página.
Si no se muestran las imágenes, verifique que no haya otra regla que esté creando un conflicto con la que acaba de crear y que las imágenes se encuentran entre las primeras del orden de organización (pestaña Reglas de asociaciones).
Mostrar una imagen de fondo en un bloque concreto
Tal vez quiera utilizar una imagen de fondo en un bloque concreto, como el <header> o el <footer>. Sin embargo, no hay ajustes predeterminados para este tipo de posiciones. Por lo tanto, habrá que indicarle al módulo dónde tiene que insertar la imagen con el parámetro «Editar los estilos CSS» de los ajustes avanzados (para acceder a esta opción, active el modo Profesional).
Tendrá que identificar el nombre del bloque al que quiere asignarle el fondo. Para ello, utilice las herramientas de inspección previamente instaladas.
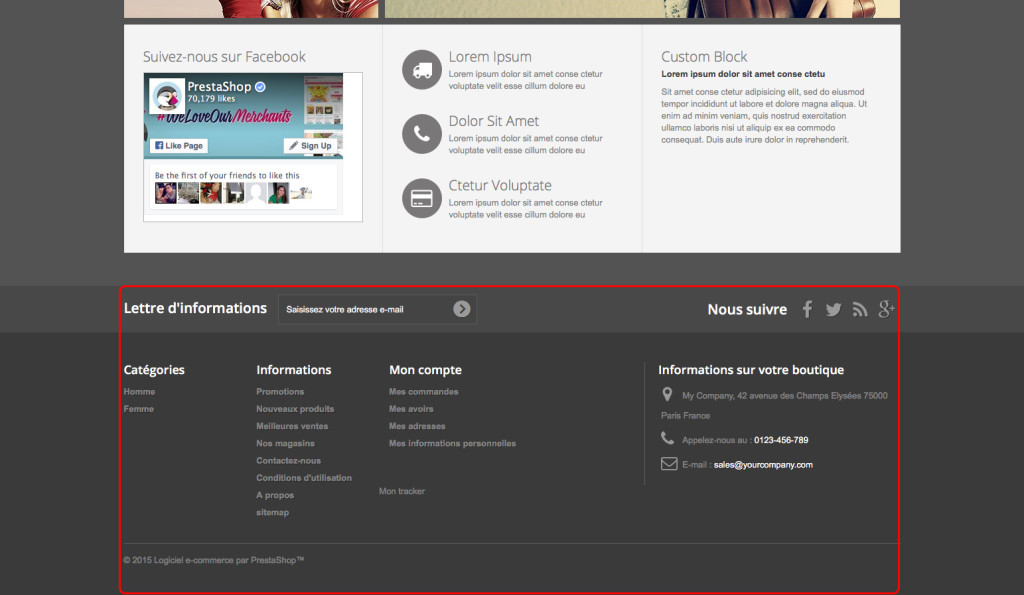
En esta parte, utilizaremos como ejemplo el bloque <footer>, que se corresponde con el bloque de la parte inferior de la página.
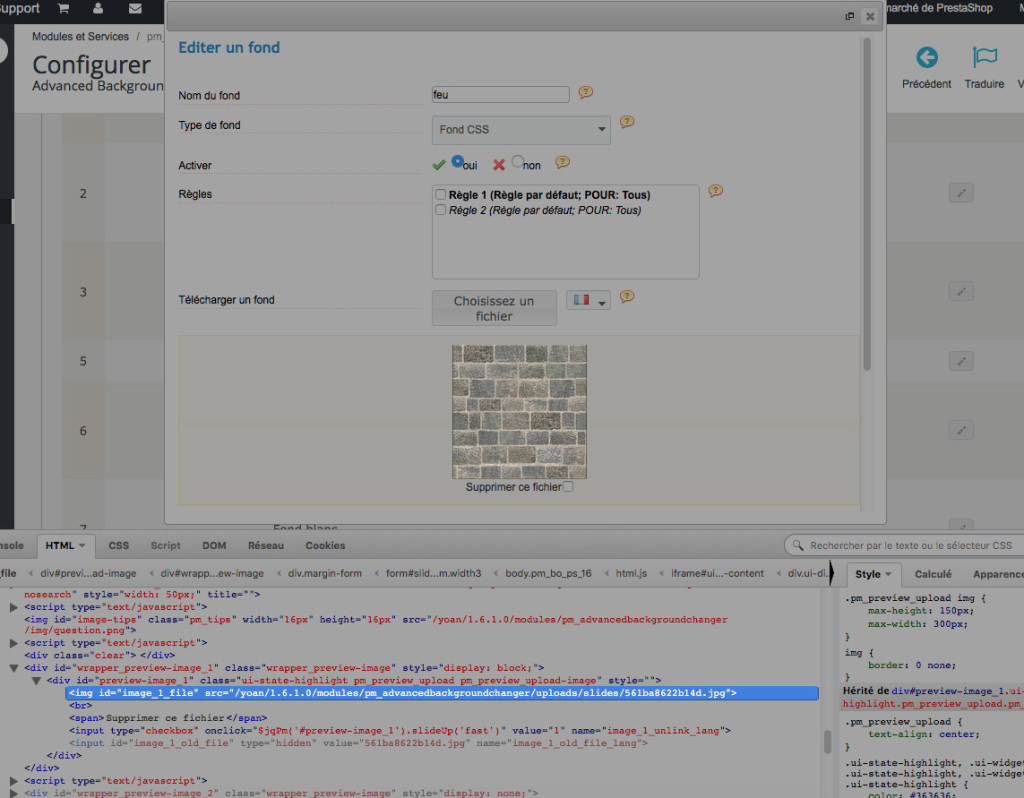
Para comenzar, tendrá que enviar la imagen al servidor. Para ello, puede utilizar la pestaña «Gestionar las imágenes de fondo» y añadir la imagen desde la herramienta del módulo. Una vez finalizada la selección, haga clic derecho en la reseña e inspecciónelo. Se encontrará en una etiqueta <img> con un atributo src="...". Copie y conserve la url que se encuentra entre paréntesis: ¡es la ubicación de la imagen!
Si la imagen ya se ha añadido, edítela e inspeccione la reseña de la misma manera para recuperar su URL
Haga clic en la pestaña «Ajustes avanzados» y avance hasta el final de la zona «Editar los estilos CSS». Vamos a añadir el código necesario para mostrar la imagen en el bloque <footer>.
Añada el siguiente código:
footer { background: url("Indique aquí su url"); }
Guárdelo y vuelva a la tienda. Actualice la página para observar el bloque modificado. A partir de ahora, únicamente se aplicará una imagen al bloque (aquí el footer).
La imagen de fondo no se ve
Acaba de añadir y configurar una imagen de fondo, pero no siempre aparece a pesar de haber realizado varias pruebas. Podría haber un conflicto entre la imagen y el tema actualmente instalado en la tienda.
Para resolverlo, tiene que localizar el bloque en el que el tema ya muestre una imagen, lo cual impide que se vea el nuevo fondo. Para ello, tiene que dirigirse a la zona en la que debería mostrarse la nueva imagen e inspecciónela con Firebug.
En este ejemplo, el tema actual ya ha aplicado un comportamiento al bloque <header> . Esto es lo que impide que se vea el fondo que queremos aplicar a este bloque <header> . Para solucionarlo, diríjase al back-office y a la pestaña «Ajustes avanzados». Utilice el segundo selector, añada una coma e indique el o los nombres del bloque que están ocultando la imagen para la inspección, separando cada adición con una coma.

Guárdelo, actualice la página y, a partir de ahora, podrá ver el fondo.