Présentation
Advanced Background Changer a été conçu pour vous permettre une personnalisation accrue de l’arrière plan de votre boutique PrestaShop. En effet, ce module vous permet d’ajouter des images personnalisées en fond, de créer des diaporamas et des zones cliquables et de les afficher sur l’ensemble de votre boutique ou bien de les limiter à certaines pages. Il est compatible multilingue et gère un nombre illimité de fonds.
Généralités et principes de fonctionnement
Advanced Background Changer supporte un nombre illimité de fonds que vous êtes libres de désactiver à tout moment.
Le module a été pensé de manière à être facile d’utilisation pour une personne débutante avec PrestaShop. Si vous avez besoin de fonctions plus avancées, activez le « Mode Professionnel » disponible sur tous les onglets.
Dans son mode professionnel, le module vous propose d’insérer les images de fond selon deux méthodes :
– En Javascript, qui permet la création de diaporamas ou un affichage plein écran. Il ne nécessite pas de connaissances particulières, mais est peu adaptable.
– En CSS3, offrant un niveau de personnalisation très élevé grâce à des réglages plus pointus et vous offre la possibilité de définir vos propres instructions CSS depuis le champ de styles avancés. Ce mode d’intégration nécessite de posséder des notions en intégration web.
Grâce à ce module, vous pourrez planifier et temporiser des fonds précisément, vous permettant de vous concentrer sur votre activité tout en automatisant vos animations commerciales. En période de soldes par exemple, les fonds que vous aurez définis au préalable s’activeront puis se désactiveront aux dates prévues et vous retrouvez votre fond initial dès leur période terminée.
Advanced Background Changer vous permet de différencier les visiteurs et vos clients. Vous pourrez ainsi afficher un fond spécifique pour vos clients, et un autre pour vos visiteurs, vous permettant par exemple de donner des avantages à vos clients à travers votre fond.
Enfin, pour améliorer le responsive design de votre boutique, le module se désactivera automatiquement lors d’un visionnage sur smartphone, afin d’éviter le ralentissement des temps de chargement de votre site à cause du chargement d’images lourdes inutiles pour ce type d’appareil.
Installation
Pour installer Advanced Background Changer, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici
Mode Maintenance
Ce module dispose d’un mode maintenance. Vous trouverez un tutoriel d’utilisation ici
Configuration
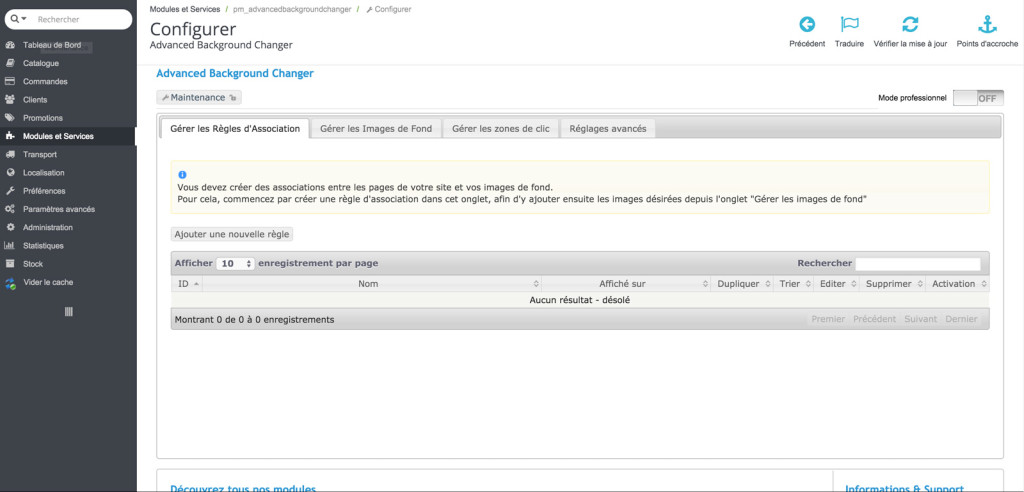
Afin de paramétrer le module, vous aurez besoin d’accéder à son panneau de configuration. Pour ce faire, rendez-vous dans le back-office de votre boutique, puis dans l’onglet Module. Recherchez « Advanced Background Changer », et cliquez sur son bouton Configurer.
![]()
Vous êtes désormais dans l’interface d’administration du module. C’est ici que vous pourrez paramétrer le module selon vos besoins.

Gérer les règles d’association
Cet onglet vous permet de gérer les règles d’affichage de vos fonds. En effet, chaque image sera associée à une ou plusieurs règles. Une règle définit les pages sur lesquelles vous souhaitez appliquer vos fonds, la période d’affichage, ou bien encore les options de diaporama.
Ajouter une nouvelle règle
Nom de la règle

Cette option vous permet de nommer votre nouvelle règle.
Appliquer sur toutes les pages

En sélectionnant Oui, cette option appliquera la règle en cours de création à toutes les pages de votre boutique. Par extension, la ou les images qui seront associées à cette règle seront visibles sur toutes les pages de la boutique.
Période d’activation

Cette option vous permet de programmer l’affichage de votre règle (et par extension la ou les images qui lui seront associées plus tard). Une fois cette période terminée, la règle précédemment en vigueur sera rétablie.
Vous pouvez par exemple utiliser cette option pour afficher un fond différent en période de soldes.
Associations
Appliquer cette règle à des pages catégorie

Cette option vous permet d’appliquer la règle à l’ensemble ou bien à une sélection de pages Catégorie.
Attention : les pages produits n’héritent pas de cette règle, même si les produits appartiennent à la catégorie choisie.
Appliquer cette règle aux produits des catégories suivantes

Cette option vous permet d’appliquer la règle à l’ensemble des produits de la catégorie sélectionnée.
Vous pouvez par exemple utiliser cette option pour afficher une image de fond de montre pour tous les produits appartenant à la catégorie Montre.
Appliquer cette règle à des pages produit

Cette option vous permet d’appliquer la règle à l’ensemble ou bien à une sélection de pages Produit.
Appliquer cette règle à des pages fabricant

Cette option vous permet d’appliquer la règle à l’ensemble ou bien à une sélection de pages Fabricant.
Vous pouvez par exemple utiliser cette option pour afficher une image indiquant une promotion sur la page d’un fabricant.
Appliquer cette règle à des pages fournisseur

Cette option vous permet d’appliquer la règle à l’ensemble ou bien à une sélection de pages Fournisseur.
Appliquer cette règle à des pages CMS

Cette option vous permet d’appliquer la règle à l’ensemble ou bien à une sélection de pages CMS.
Appliquer cette règle à quelques pages spéciales

Cette option vous permet d’appliquer la règle aux pages qui ne sont pas listées ci-dessus.
Vous pouvez par exemple utiliser cette option pour afficher une image spéciale sur votre page 404.
Options des fonds (mode professionnel uniquement)
Couleur du fond

Cette option vous permet de choisir la couleur affichée derrière votre image.
Vous pouvez également afficher une couleur unie comme arrière plan. Pour cela, créez une règle et paramétrez cette option avec la couleur souhaitée. Enfin, n’appliquez pas d’image à la règle créée.
Temporisation

Cette option vous permet de définir le temps d’affichage de chaque image de fond. Vous devez entrer une valeur en millisecondes (5000 millisecondes correspondent à 5 secondes).
Cette option ne concerne que les règles ayant plusieurs images attribuées (créant donc un diaporama). Les fonds Javascripts avec une seule image et les fonds CSS ne sont pas concernés.
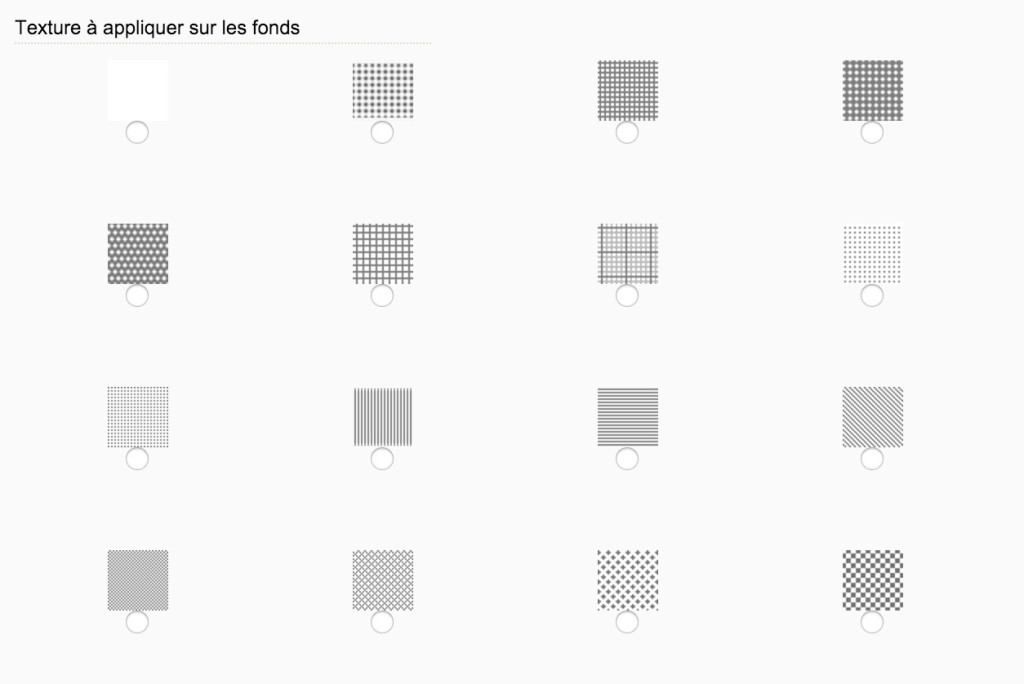
Texture à appliquer sur les fonds

Vous pouvez choisir d’appliquer un motif sur votre/vos images de fond. Votre image ne sera pas altérée, c’est le module qui ajoute le motif au dessus de votre/vos images de fond.
Restrictions (mode professionnel uniquement)
Utilisateurs concernés par cette règle

Cette option vous permet de restreindre la règle (et donc par extension l’image que vous lui attribuerez) à un groupe d’utilisateurs.
Vous pouvez par exemple afficher un fond indiquant une promotion uniquement pour vos clients et non à vos visiteurs.
Tri des images
![]()
Cette option vous permet de définir l’ordre d’affichage des images associées à votre règle. En effet, lorsque vous assignez plusieurs images à une même règle, un ordre est appliqué peu importe le type de fond utilisé. Pour modifier cet ordre, il vous suffit de maintenir le clic gauche enfoncé sur la flèche d’un fond, puis de le déplacer en fonction de l’ordre que vous souhaitez lui attribuer.
Dans le cadre d’un fond Javascript, l’ordre ici paramétré définira l’ordre d’affichage des images du diaporama. Ainsi, la première image de cette liste sera la première à apparaitre, puis la seconde et ainsi de suite.
Dans le cadre d’un fond CSS, l’ordre ici paramétré définira l’ordre de superposition des images. Ainsi, la dernière image de cette liste sera affichée en fond, puis les autres viendront se superposer sur celle-ci, en respectant l’ordre défini.
Attention : il faut que vous ayez attribué vos images à votre règle avant de pouvoir modifier leur ordre.
Gérer les images de fond
Ajouter une image de fond

Ce bouton récupère la liste de vos règles précédemment créées. C’est ici que vous pourrez leur assigner une image.
Seul le mode professionnel vous permet de nommer vos images. Ici elles seront nommées automatiquement par le module. Ce nom ne sera visible que dans votre back-office et non sur la page de votre boutique.
Règles

Cette option vous permet de sélectionner une ou plusieurs règles afin de leur assigner l’image que vous allez ajouter.
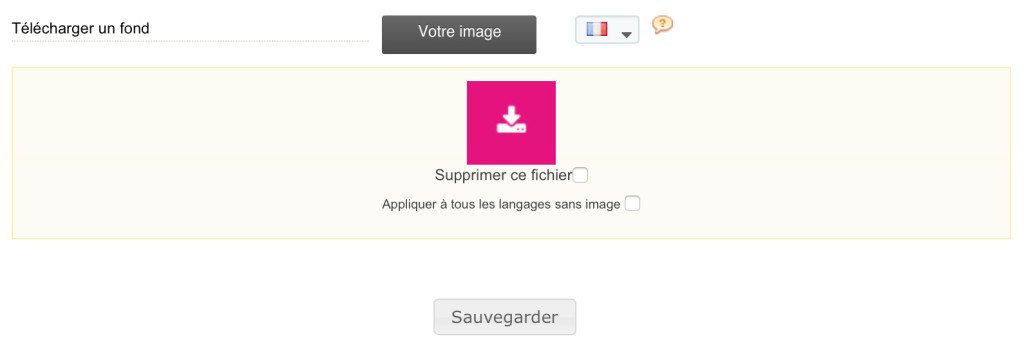
Télécharger un fond

Ce bouton vous permet d’envoyer une image vers votre boutique en la sélectionnant depuis votre ordinateur. Vous pouvez sélectionner une image par langue installée sur votre boutique PrestaShop.
Une fois votre fichier sélectionné, un aperçu apparaîtra afin de vous permettre de vérifier l’image. Si vous êtes satisfait, vous pouvez continuer la procédure d’ajout. Cependant, si vous souhaitez supprimer l’image, cochez la case « Supprimer ce fichier » située sous l’aperçu.

Attention : Si plusieurs langues sont installées sur votre boutique, il vous faudra ajouter une image par langue. Vous disposez pour cela d’une liste déroulante vous permettant de choisir parmi les langues disponibles. Pour appliquer l’image que vous ajoutez actuellement à toutes les langues de votre boutique, cliquez sur la case « Appliquer à tous les langages sans image », située sous l’aperçu.

Nom du fond (mode professionnel uniquement)

Ce champ vous permet de nommer l’image que vous ajoutez.
Type de fond (mode professionnel uniquement)

Ce champ vous permet de choisir le type de fond que vous souhaitez créer. Vous pouvez soit créer :
– Un fond Javascript (option par défaut dans le mode Normal), qui sera une image unique et en plein écran. Pour créer un diaporama, vous devrez alors associer plusieurs fonds à une même règle.
– Un fond CSS est un fond plus permissif, permettant d’afficher plusieurs images simultanément et plaçables précisément.
Activer (mode professionnel uniquement)

Cette option vous permet de rendre actif le fond que vous créez lorque vous l’aurez enregistré. En mode normal, cette option est automatiquement réglée sur Oui.
Options du fond (mode professionnel uniquement)
Conserver la taille d’origine du fond (fond Javascript uniquement)

Cette option vous permet de conserver la taille de l’image que vous ajoutez. Si vous sélectionnez « Non », le fond sera affiché en plein écran automatiquement. Si vous sélectionnez « Oui », l’image que vous ajoutez conservera sa taille originale.
Nous vous déconseillons d’ajouter une image avec une taille spécifique et de l’appliquer à votre site en mode Javascript. En effet, elle sera déformée si la taille de l’écran change (comme sur un smartphone par exemple).
Alignement horizontal (fond Javascript uniquement)

Cette option vous permet de définir l’alignement horizontal de l’image que vous ajoutez, en pourcentage.
Alignement vertical (fond Javascript uniquement)

Cette option vous permet de définir l’alignement vertical de l’image que vous ajoutez, en pourcentage.
Temps de la transition fondue (fond Javascript uniquement)

Cette option vous permet de définir la durée de l’animation de transition par fondu, en millisecondes.
Par défaut, cette option est réglée sur 2000 millisecondes : cela correspond à 2 secondes.
Fond fixe (fond Javascript uniquement)

Cette option vous permet de fixer le fond à la page : si vous activez cette option, le fond ne bougera pas lorsque qu’un utilisateur défilera sur la page. Cependant, si vous choisissez « Non », le fond suivra le défilement de l’utilisateur.
Si l’image de fond que vous ajoutez est par exemple destinée à indiquer une promotion, il peut être plus intéressant de la rendre défilante, afin qu’elle soit toujours visible par vos clients.
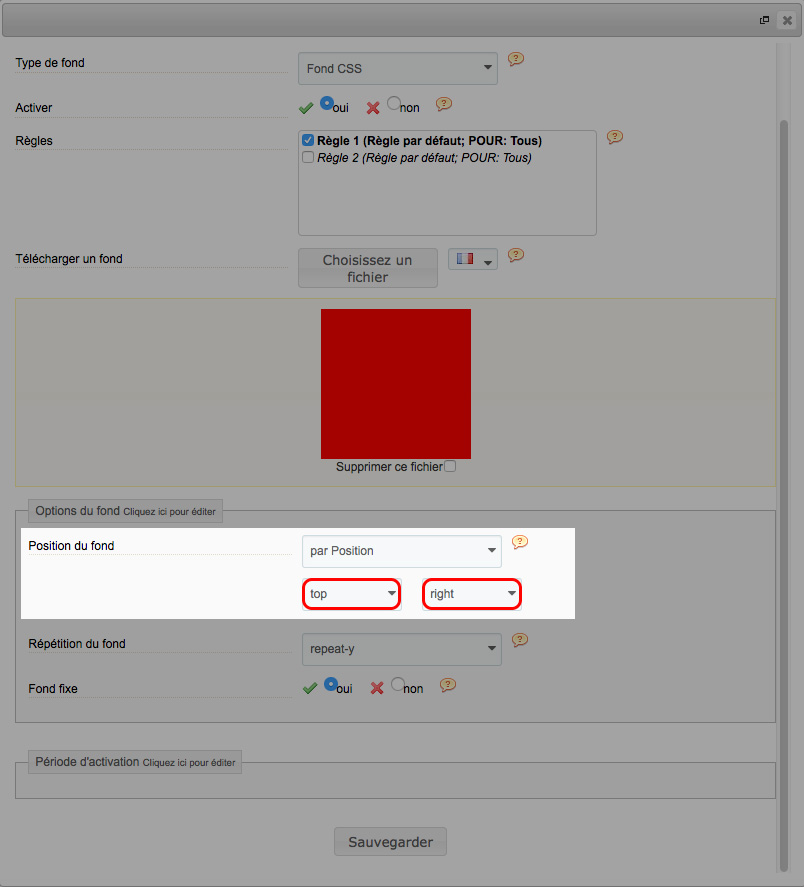
Position du fond (fond CSS uniquement)

Cette option vous permet de placer votre image de fond très précisement, aussi bien avec de petites images qu’avec des grandes. En déroulant la liste, vous avez accès à 4 modes de configuration :
– Par position : vous permet de sélectionner parmi des emplacements horizontaux et verticaux prédéfinis (en haut à gauche, en bas à droite, au milieu à gauche etc..)

– Par pourcentage : vous permet de définir un pourcentage horizontal et vertical afin de placer votre image.

– Par pixel : vous permet d’entrer un nombre de pixels horizontaux et verticaux afin de placer votre fond précisément.
![]()
– Custom CSS (utilisateur avancé) : vous permet d’entrer des valeurs personnalisées pour la balise CSS Background-position. Pour cela, vous devrez entrer vos valeurs dans l’ordre suivant : valeur horizontale, valeur verticale.

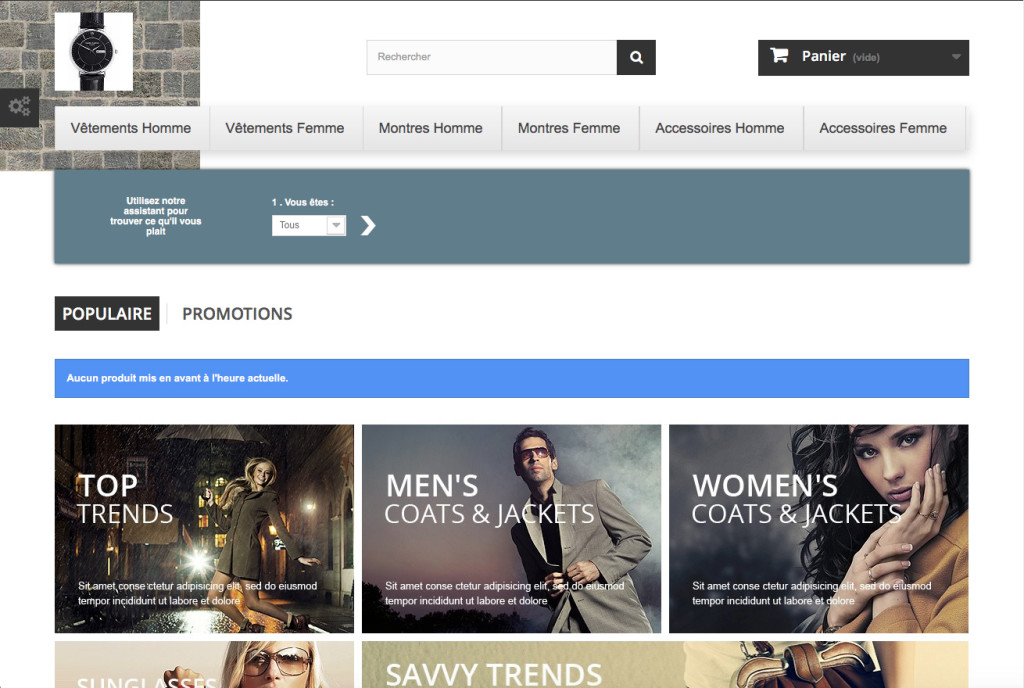
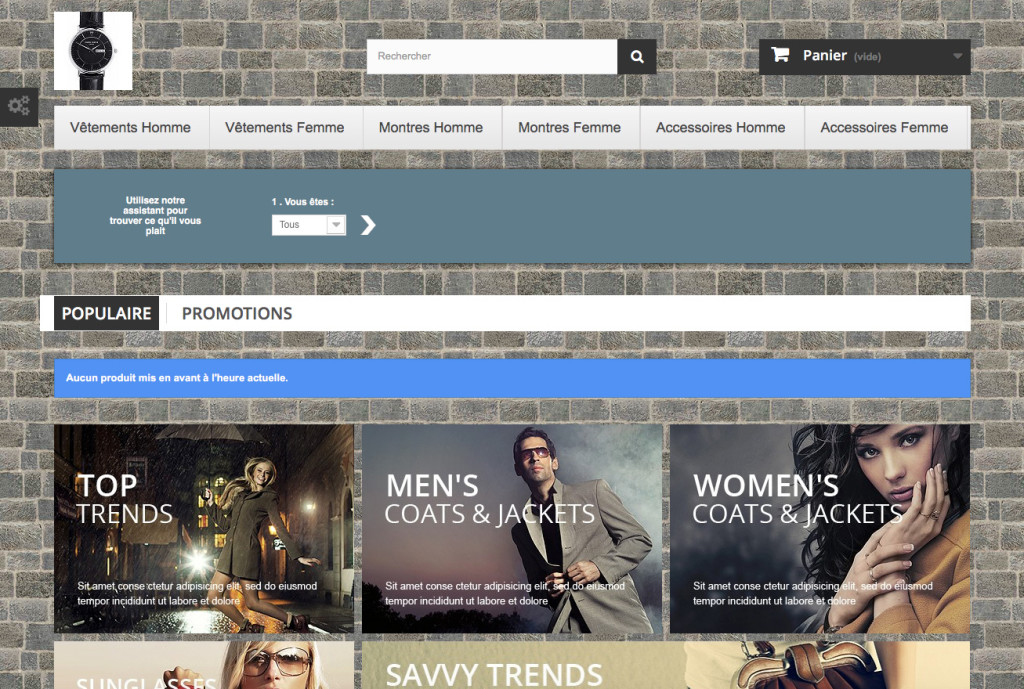
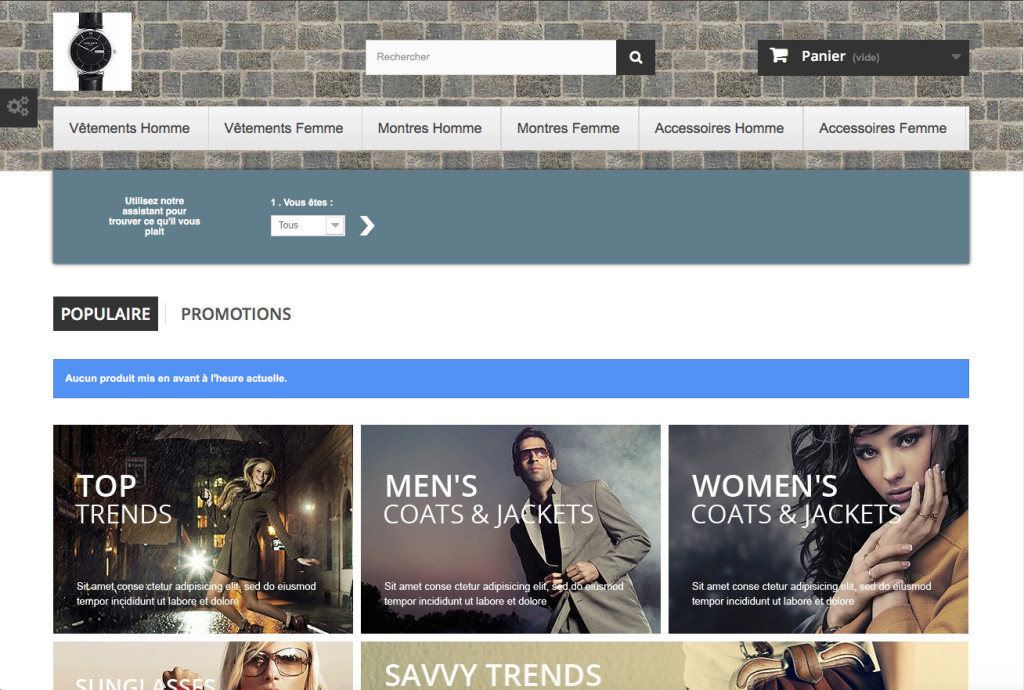
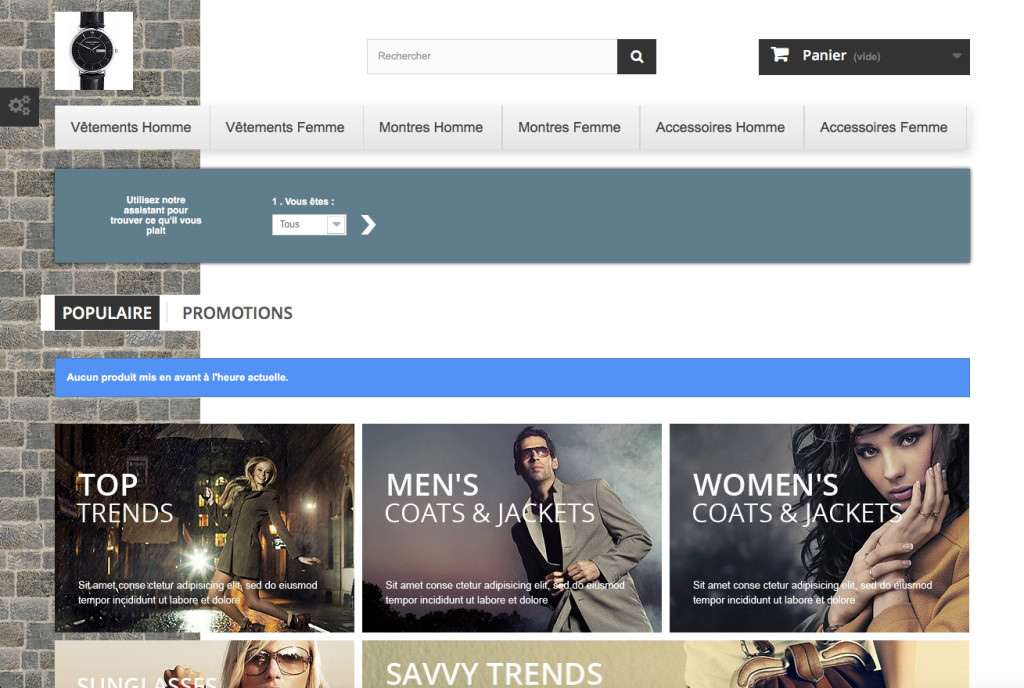
Grâce à cette option, vous pouvez combiner les positions en mots clés (« center » « top » etc..) et en pixels, comme dans l’exemple situé ci-dessous.
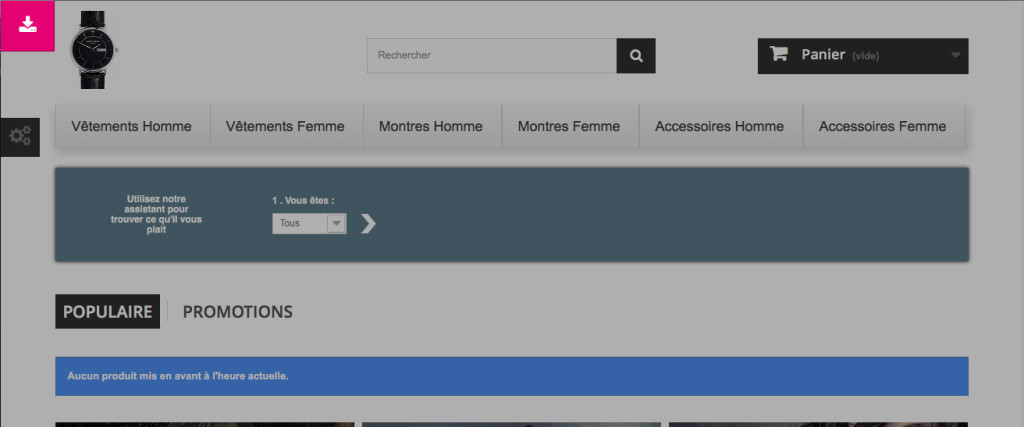
Exemples :
L’effet sombre sur nos images n’est là que pour faire ressortir le résultat. Le module n’appliquera aucun effet sur votre fond.




Répétition du fond (fond CSS uniquement)

Cette option vous permet de créer une répétition de votre fond. Vous disposez pour cela de 4 options : « no repeat », « repeat-x », « repeat-y » et « repeat »
– No repeat vous permet de ne créer aucune répétition de votre fond.
– Repeat vous permet de créer une répétition verticale et horizontale de votre fond.
– Repeat-x vous permet de créer une répétition horizontale de votre fond.
– Repeat-y vous permet de créer une répétition verticale de votre fond.
Fond fixe

Cette option vous permet de fixer le fond à la page : si vous activez cette option, le fond ne bougera pas lorsque qu’un utilisateur défilera sur la page. Cependant, si vous choisissez « Non », le fond suivra le défilement de l’utilisateur.
Si l’image de fond que vous ajoutez est par exemple destinée à indiquer une promotion, il peut être plus intéressant de la rendre défilante, afin qu’elle soit toujours visible par vos clients.
Période d’activation

Cette option vous permet de définir une période d’activation pour votre fond. Vous pourrez ainsi planifier son affichage en paramétrant une période de début et de fin (Année/Mois/Jour Heure:Minutes:Secondes).
Si vous renseignez la même date et heure dans les champs « début » et « fin », la période d’activation devient infinie.
Nous vous recommandons d’utiliser cette fonctionnalité pour afficher un fond spécial Promotions ou Soldes par exemple. Vous pouvez ainsi définir la durée d’affichage en fonction des dates que vous avez prévues.
Gérér les zones de clic
Titre au survol
![]()
Cette option vous permet de définir le titre de votre zone de clic. Celui ci sera affiché si votre client survole la zone de clic (Ce champ correspond à la balise « title » de l’image).
Lien
![]()
Cette option vous permet de définir la destination de votre zone de clic. Vous pouvez y entrer un lien vers une page de votre site, ou bien vers une page externe à votre boutique. Vous devez pour cela fournir une URL valide et complète.
Exemple : http://google.fr
Attention : ne pas indiquer le http devant votre URL ne créera pas le lien escompté : dans cet exemple, cela ajoutera google.fr après l’URL de votre boutique soit votreboutique.com/google.fr. Pour remédier à cela, vous devez indiquer le « http:// » devant votre lien afin qu’il soit pleinement fonctionnel.
Activer
![]()
Cette option vous permet de rendre active la zone de clic que vous créez actuellement. Vous pourrez éditer ce paramètre plus tard.
Sélectionner un fond auquel associer la zone

Cette liste vous indique l’ensemble des fonds compatibles avec la fonction Zone de clic.
Cochez une ou plusieurs cases pour lier les fonds à votre zone de clic. Ces dernières seront alors immédiatement opérationnelles.
Options d’affichage
Zone fixée
![]()
Cette option vous permet de rendre défilante votre zone de clic. Si vous choisissez OUI, votre zone ne défilera pas si votre client se déplace avec la molette sur la page. Si vous choisissez NON, alors votre zone de clic défilera avec la page.
Bordure, pour le développement
![]()
Cette option vous permet de mettre en avant votre zone de clic en l’entourant d’une bordure colorée.
Nous vous recommandons d’utiliser cette option uniquement dans le cadre du développpement de votre boutique, car la bordure n’est pas adaptée à un affichage commercial.
Couleur de la bordure
![]()
Cette option vous permet de choisir la couleur de la bordure de développement précédemment paramétrée.
Si la bordure pour le développement est désactivée, la couleur ici paramétrée ne sera pas affichée.
Largeur
![]()
Cette option vous permet de définir la largeur de votre zone de clic. Vous pouvez choisir deux unités de mesure : en pixels ou bien en pourcentage.
Pour une zone en pixels, le point d’origine lors du calcul correspond au coin supérieur gauche de votre page. Cependant, ce point peut être modifié avec les options suivantes ou bien par votre thème.
Hauteur
![]()
Cette option vous permet de définir la hauteur de votre zone de clic. Vous pouvez choisir deux unités de mesure : en pixels ou bien en pourcentage.
Pour une zone en pixels, le point d’origine lors du calcul correspond au coin supérieur gauche de votre page. Cependant, ce point peut être modifié avec les options suivantes ou bien par votre thème.
Marge à gauche
![]()
Cette option vous permet d’insérer une marge à gauche de votre zone de clic (marge horizontale). Vous pouvez ainsi placer votre zone de clic où vous souhaitez horizontalement.
Combiner ce paramètre avec l’option « Marge au dessus » vous permet de placer votre zone où vous le souhaitez sur la page.
Marge au dessus
![]()
Cette option vous permet d’insérer une marge au dessus de votre zone de clic (marge verticale). Vous pouvez ainsi placer votre zone de clic où vous souhaitez verticalement.
Combiner ce paramètre avec l’option « Marge à gauche » vous permet de placer votre zone où vous le souhaitez sur la page.
Réglages avancés
Editer les styles CSS

Cette option vous permet d’ajouter du code CSS personnalisé aux paramètres du module, vous conférant un degré de personnalisation élevé. Cependant, cette méthode nécessite des connaissances en CSS.
Si vous n’avez pas de connaissances en CSS, ne modifiez pas les options présentes dans cette zone de texte.
Réglages avancés (mode professionnel uniquement)
Sélecteur CSS où appliquer les fonds
![]()
Cette option vous permet de définir sur quelles balises appliquer vos fonds CSS (ne concerne donc pas les fonds en Javascript).
Sélecteur CSS où masquer les fonds
![]()
Cette option vous permet de définir les balises sur lesquelles vous souhaitez masquer les fonds appliqués par votre thème, afin de privilégier ceux insérés depuis notre module.
Valeur z-index pour les zones de clic
![]()
Cette option vous permet de définir le z-index des zones de clic. Le z-index est une valeur qui peut être assimilé à la profondeur d’un élement. L’élement ayant le z-index le plus élevé sera affiché au dessus des autres et ce de manière décroissante.
Si vos zones de clic n’apparaissent pas, il se peut que votre thème modifie le z-index de certains élements de votre boutique.
Si vous êtes dans ce cas, référez vous à la partie suivante sur l’adaptation de votre thème.
Si vous ne pouvez pas analyser votre page, entrez une valeur extrêmement élevée pour surpasser tous les élements (ex : 5555), la plupart de ces derniers se situant autour de 1.
Sachez que le thème par défaut de PrestaShop indique une valeur de z-index de 5003 pour l’élement « header » ce qui peut être la cause de votre problème.
Adapter votre thème
L’utilisation d’Advanced Background Changer peut créer des conflits avec votre thème existant. En effet, il est possible que certains élements disparaissent après l’application d’un nouveau fond.
Vous trouverez dans cette partie un guide vous permettant de résoudre les conflits les plus souvent rencontrés.
Le vocabulaire employé est ici expliqué :
– Code HTML : le HTML est un langage Web permettant l’affichage et la mise en page de données grâce à des balises de contenu.
– Code CSS : le CSS est un langage de style permettant la mise en forme de code HTML.
– Z-index : le z-index est un attribut CSS indiquant la profondeur d’un élement. L’élément ayant le z-index le plus élevé sera affiché au dessus des autres, et ce de manière décroissante.
– Balise : une balise contient le contenu qui sera affiché par la page. Elle est entourée des chevrons < et > et peut être accompagnée d’attributs tels que « class » ou bien « href » par exemple.
– Classe : une classe est le nom donné à un ensemble d’attributs CSS que l’on peut affecter à un élement dans sa balise. Elles sont définies dans les fichiers CSS.
Installer les outils
Avant de pouvoir rechercher les conflits, il faudra vous équiper en conséquence. Rien de difficile, vous aurez besoin de télécharger deux logiciels :
– Le premier est le navigateur Mozilla Firefox (sauf si vous l’utilisez déjà) : il est gratuit, disponible pour Windows et Mac, et trouvable ici : Télécharger Firefox
– Le second est une extension pour Firefox, Firebug. Firebug s’installe dans Firefox et y ajoute des outils de développement très efficaces. Il est trouvable ici : Télécharger Firebug
Pour installer Firefox, ouvrez l’exécutable précédemment téléchargé et suivez les instructions.
Une fois l’installation terminée, ouvrez Firefox et rendez-vous sur la page de Firebug (ci-dessus). Cliquez sur le bouton « Ajouter à Firefox ». Le téléchargement du module démarre alors.
Cliquez sur Installer lorsque le téléchargement est terminé.
Vous voici équipé pour résoudre vos conflits.
Rechercher les conflits
Maintenant que vous disposez des outils nécessaires, vous allez pouvoir commencer vos recherches.
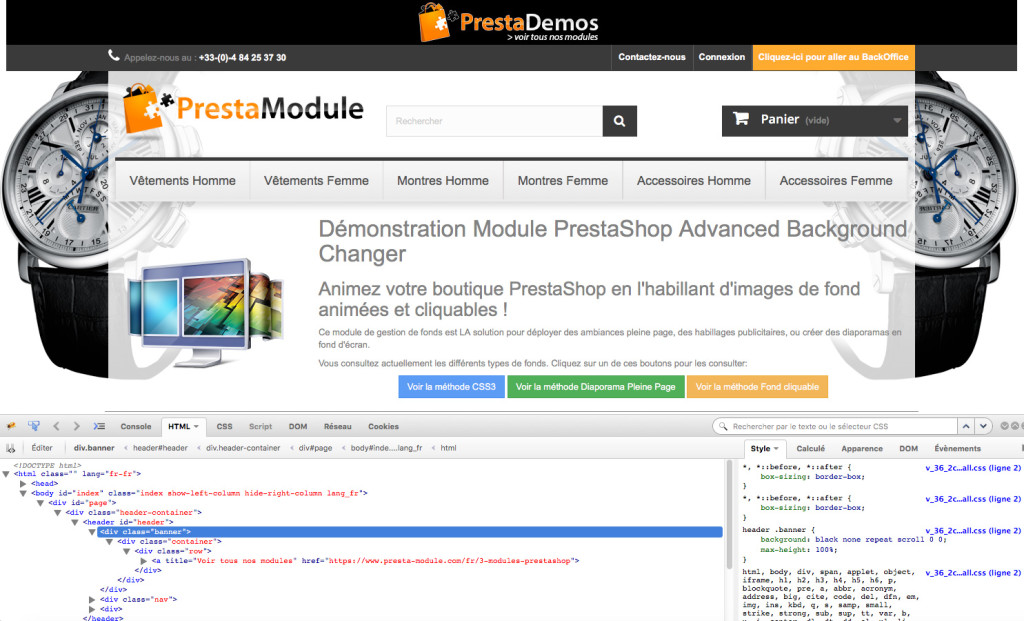
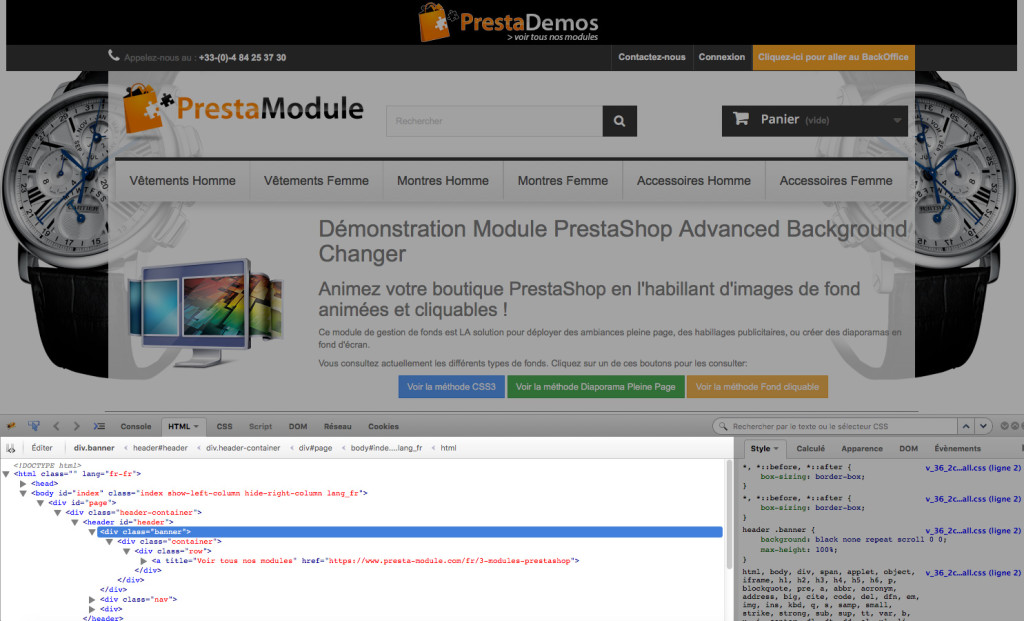
Si vous effectuez un clic droit sur un site internet, vous pourrez désormais choisir l’option « Inspecter l’élement avec Firebug ». Apparaît alors cette fênetre en bas de votre navigateur :
Les outils que nous allons utiliser sont les suivants :
– Cliquer sur un élement à inspecter dans la page : cette option va vous permettre d’inspecter le code source d’un élement en cliquant simplement dessus.
![]()
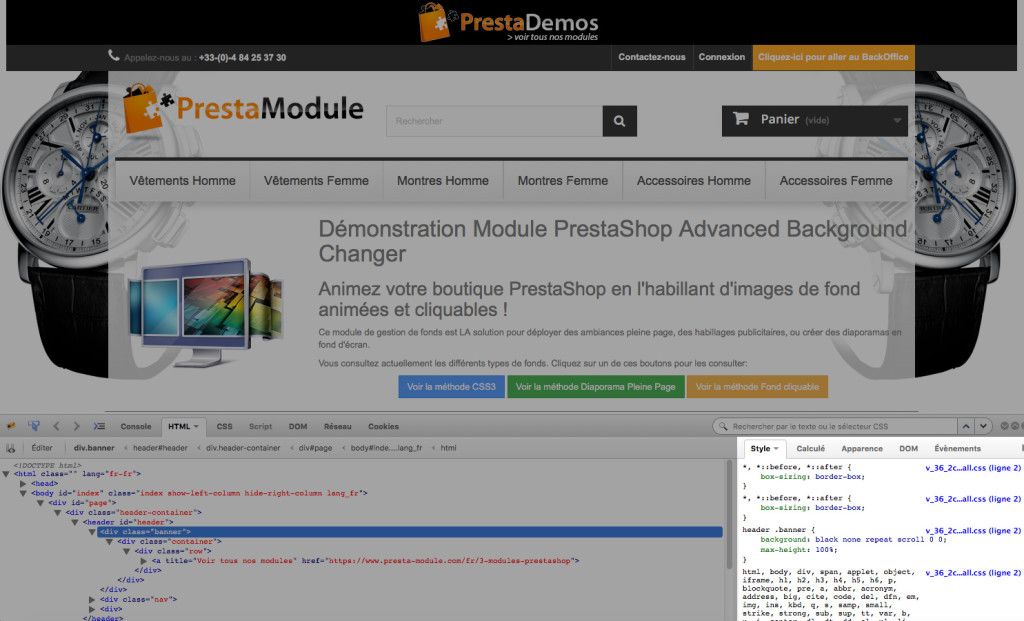
Par exemple, si en vous rendant sur la démo d’Advanced Background Changer, vous souhaitez inspecter l’arrière plan, vous allez utiliser cette fonction et cliquer sur l’arrière plan de la page.
– L’onglet HTML : il affiche l’ensemble du code HTML de la page actuellement consultée. En inspectant un élement avec l’option précédente, le code de cet élement apparaîtra dans l’onglet HTML surligné en bleu.
– L’onglet Style : il affiche le code CSS de la page. C’est grâce à cette partie que vous pourrez détecter les conflits de style entre Advanced Background Changer et votre thème.
Problèmes fréquents
Vous trouverez ci-dessous des solutions aux problèmes fréquemment rencontrés avec le module.
Zones de clic non visibles
Si vous créez des zones de clic et qu’elle n’apparaissent pas malgré un bon paramétrage, il se peut qu’il y ait un conflit entre le module et votre thème. En effet, le Z-index est souvent en cause.
Pour vérifier cela, nous allons nous servir de l’inspecteur Firebug précédemment installé. Commencez par activer la bordure pour le développement dans les paramètres de la zone de clic. Rendez vous sur la page où votre zone devrait s’afficher, et inspectez cette zone. Dans cet exemple, elle a été paramétrée pour être située sur la gauche de toute la page.
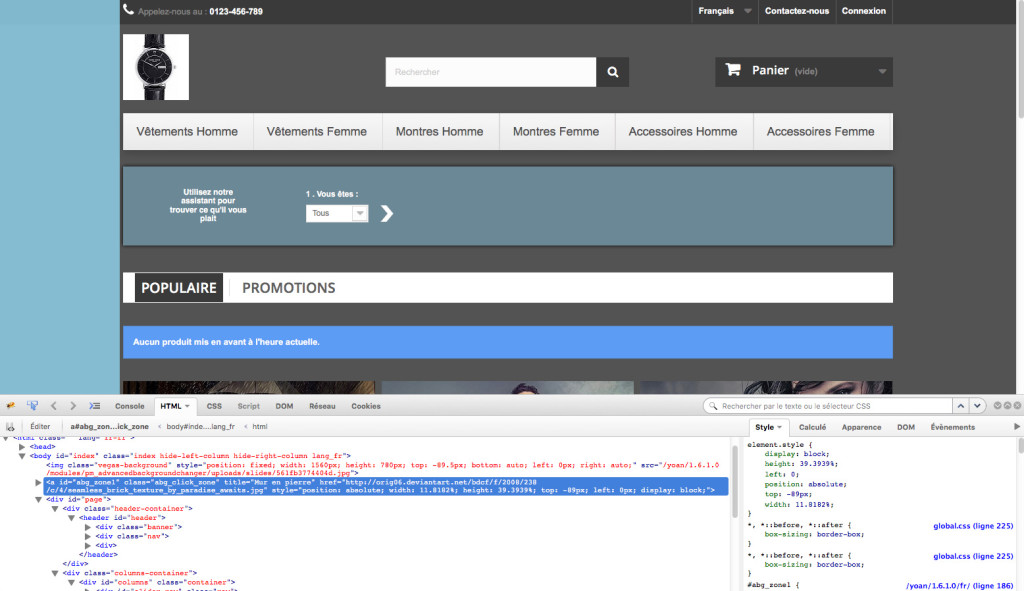
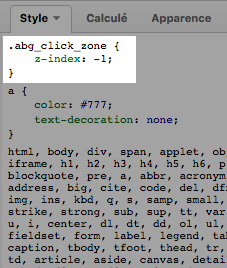
L’inspection dans cette partie affiche le code de la page mais ne détecte pas la zone de clic. En remontant un peu plus haut dans le code, une balise <a> (cette balise sert à créer un lien) est affichée avec une classe .abg_click_zone, et le titre donné dans le paramètres (ici Mur en Pierre). Il y a également le lien précédemment renseigné dans le back-office indiqué. On peut donc en conclure qu’il s’agit de la zone de clic invisible. Cliquer sur cette balise affichera le code CSS qui lui est associé dans la colonne de droite, et colorera le bloc sur la page.
C’est ici que le travail de recherche de conflits commence. Si la zone n’apparaît pas malgré la présence du code, c’est qu’elle doit être recouverte par un autre élement (un z-index plus élevé). Nous allons donc rechercher la valeur de z-index de notre zone. Faites défiler les styles jusqu’à trouver la valeur z-index. Elle est ici réglée sur -1, ce qui devrait la faire apparaître en première. Cependant, un élement proche doit avoir une valeur plus élevée.

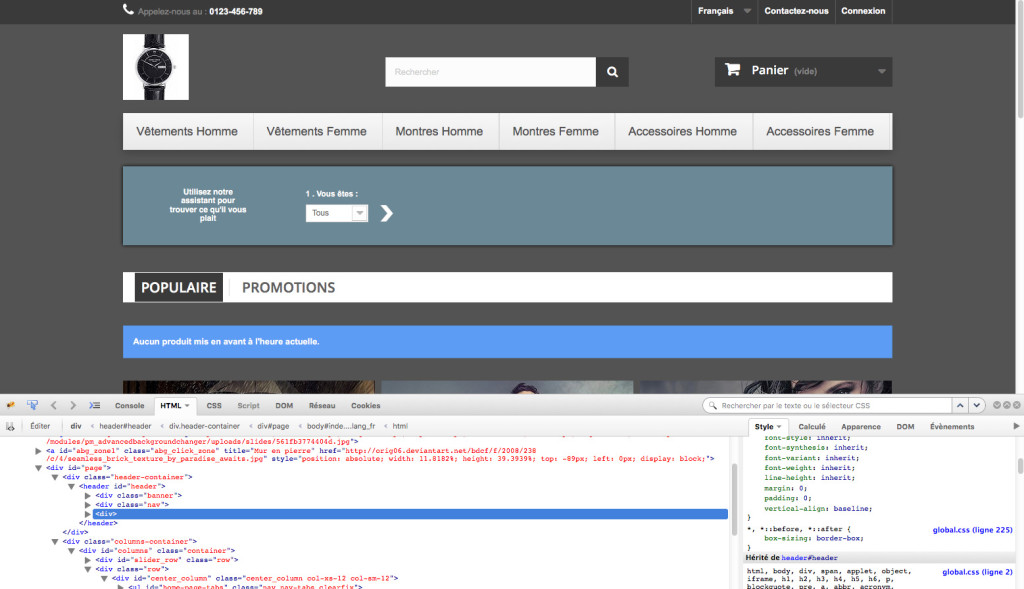
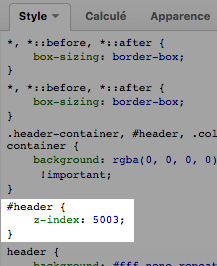
La zone de clic ici présentée ne dispose d’aucune marge au dessus, ni à gauche. Son origine est donc le coin supérieur gauche de la page. C’est ici que nous allons inspecter et rechercher l’élement fautif. Ici, l’inspection montre que nous nous trouvons dans le bloc <body>« , et que le bloc suivant est <header> » (si l’on place le curseur sur la balise <header> dans le code HTML, Firefox nous montre son emplacement grâce à des couleurs). Vérifions donc la valeur du z-index de ce bloc. Pour cela, cliquez sur la balise <header> » et rendez-vous la colonne droite.
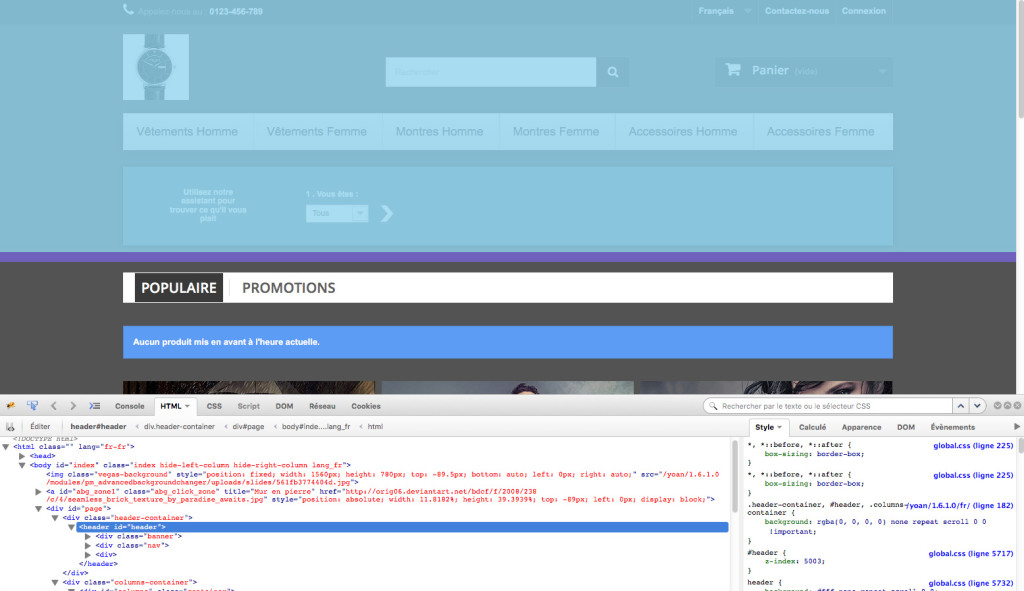
Dans cet exemple, en parcourant le code CSS, nous pouvons voir que la valeur z-index du bloc <header> est fixée à 5003. Cela explique donc la disparition de la zone de clic : le bloc <header> est situé à une couche 5002 fois plus élevée. Maintenant que nous avons identifié le conflit, nous allons devoir modifier le z-index de notre zone afin qu’elle apparaisse.

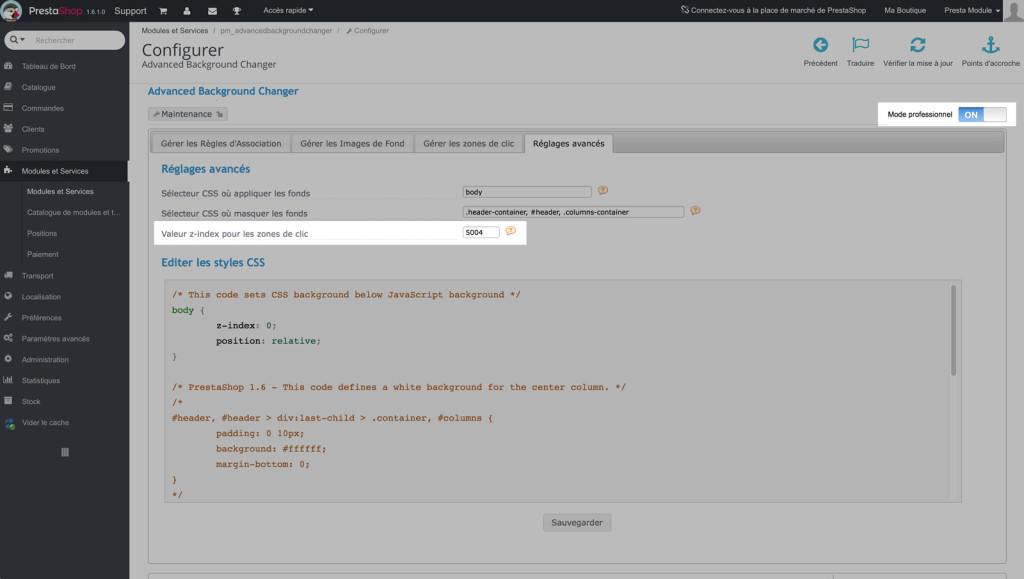
Pour ce faire, rendez-vous dans les paramètres du module Advanced Background Changer, et activez le « Mode Professionnel ». Puis, cliquez sur l’onglet « Réglages Avancés ». Vous avez ici une option « Valeur z-index pour les zones de clic » : c’est justement ce que nous voulons modifier. Dans notre exemple, le bloc cachant la zone de clic avait un z-index de 5003. Nous allons donc indiquer une valeur supérieure (5004 est ici suffisant). Cliquez sur Sauvegarder une fois votre valeur entrée. Rafraichissez votre page et voilà une zone de clic pleinement fonctionnelle.
La valeur que vous définissez dans ce réglage sera appliquée à toutes vos zones de clic.
Effectuez vos derniers réglages, puis désactivez la bordure pour le développement et votre zone sera pleinement opérationnelle.
La démarche de recherche sera identique pour tous les thèmes.
Ne pas appliquer le fond au centre de la page
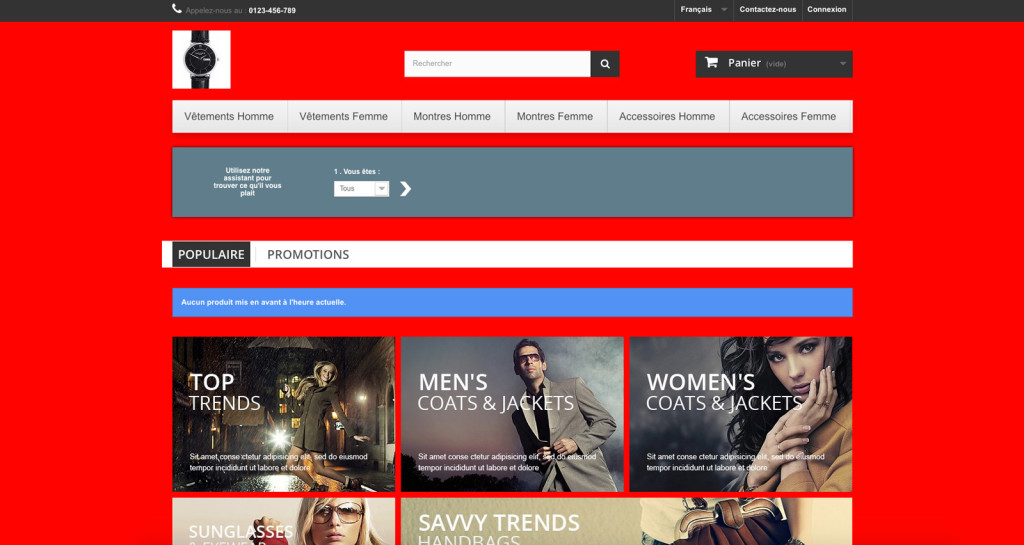
Lorsque vous insérez un fond sur votre boutique, le centre de votre page affichera ce fond et les autres éléments seront « posés » au dessus, donnant un résultat parfois peu attirant.
Pour remédier à cela, il vous faudra modifier les Styles Avancés du module et indiquer que vous ne souhaitez pas avoir la couleur de fond au milieu de la page. Pour ce faire, rendez vous dans les paramètres d’Advanced Background Changer, puis dans l’onglet « Styles Avancés ».
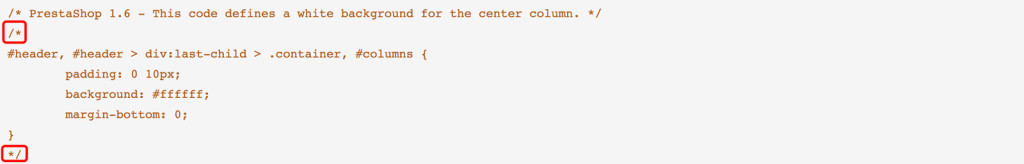
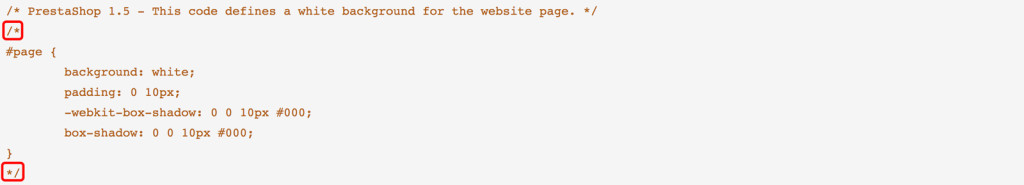
Vous devez décommenter une partie du code pré-rempli en fonction de la version de PrestaShop de votre boutique (lorsqu’il est en commentaire, le code ici écrit est inactif). Ce numéro de version est indiqué dans le coin supérieur gauche de votre backoffice. Une fois identifié, faites défiler la zone « Styles Avancés » jusqu’à trouver votre version (seul les 2 premiers chiffres de votre version PrestaShop sont utiles à ce réglages. Par exemple, une boutique en version 1.6.1.0 devra utiliser la partie PrestaShop 1.6).
Pour décommenter le code nécessaire, vous devrez supprimer les balises de commentaires. Ces balises sont :
– « /* » pour l’ouverture d’un commentaire
– « */ » pour la fermeture d’un commentaire
Cependant, il vous faut supprimer les bonnes balises. Celles à supprimer pour chaque version sont encadrées sur les captures suivantes :


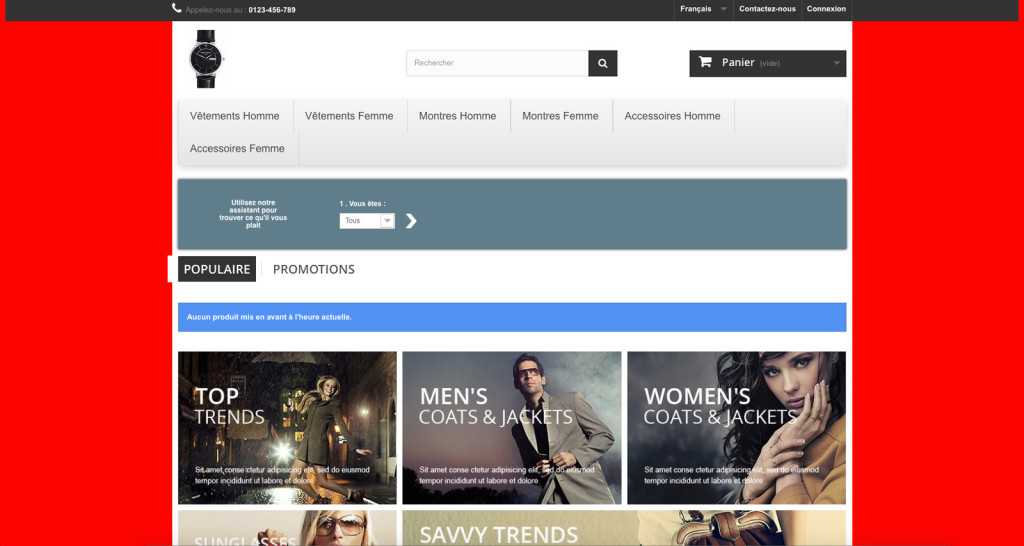
Une fois les balises de commentaires supprimées, cliquez sur Sauvegarder, puis actualisez la page de votre boutique. Désormais, votre fond n’est plus appliqué sur la partie centrale de votre boutique, ceci s’appliquant à toutes les pages de votre boutique.
Afficher une image de chaque côté d’une page
Créer une image avec des dimensions spécifiques pour que votre fond n’affiche que 2 colonnes, à gauche et à droite de votre page, n’est pas la méthode pour obtenir ce résultat. En effet, si la taille de la fenêtre change, votre fond n’apparaîtra pas comme vous le souhaitez.
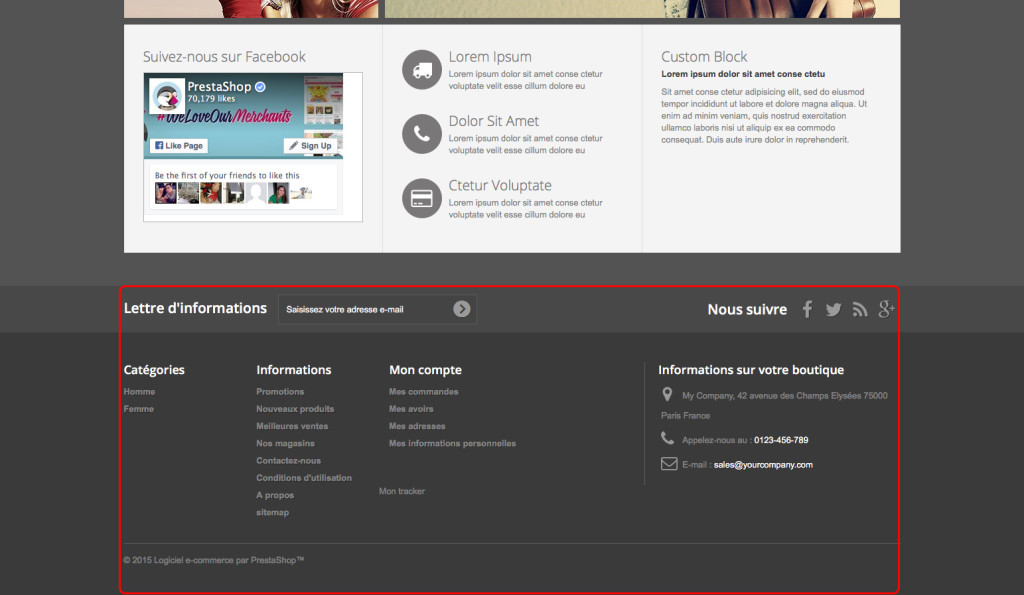
La bonne méthode pour obtenir ce résultat est de créer deux fonds en CSS, et de les placer dans les colonnes de gauche et de droite. De cette manière, vos fonds seront conservés à la bonne taille et le résultat sera optimisé, car vous aurez réduit la taille de vos images, et donc le temps de chargement des pages de votre boutique.
Voici les deux images qui seront utilisées dans cet exemple :


Ici les deux images seront répétées afin de remplir toute la page au vu de leur petite taille (256×256 pixels). Cependant, la répétition n’est pas nécessaire pour obtenir ce résultat avec une image de plus grande taille.
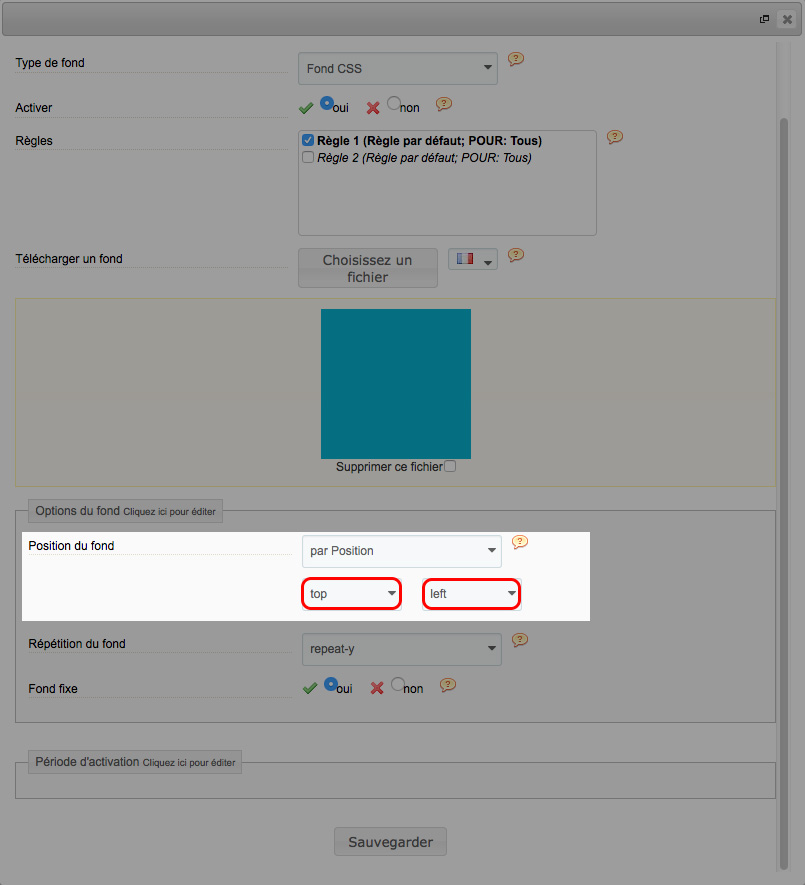
Pour ce faire, munissez vous d’une image pour chacune des colonnes, puis rendez vous dans les paramètres du module. Créez votre règle d’association selon vos besoins, puis rendez-vous dans l’onglet « Gérer les images de fond ». Créez une image de fond pour chacune de vos colonnes, attribuez leur le type « Fond CSS ». Rendez-vous dans « Options des fonds », puis sélectionnez « Par position » dans Position du fond. Sélectionnez la position verticale dont vous besoin, puis dans la liste « Horizontale », choisissez « Left » pour votre colonne à gauche, et « Right » pour votre colonne à droite. Complétez les autres réglages en fonction de vos besoins, et sauvegardez une fois ce processus terminé.
Retournez la page ciblée par votre règle et actualisez-la. Vous voici avec une image de chaque côté de votre page.
Si vos images ne s’affichent pas, vérifiez qu’une autre règle n’entre pas en conflit avec celle nouvellement créée, et que vos images sont parmi les premières dans votre ordre de tri (onglet Règles d’associations).
Afficher une image de fond dans un bloc spécifique
Vous pourriez vouloir affecter une image de fond à un bloc spécifique tel que le <header> ou bien le <footer>. Cependant, il n’existe pas de préréglages pour ce genre de positions. Il va donc falloir indiquer au module où insérer l’image grâce au paramètre « Editer les styles CSS » des réglages avancés (pour accéder à cette option, activez le mode Professionnel).
Il vous faudra identifier le nom du bloc auquel vous souhaitez affecter le fond. Pour cela, utilisez les outils d’inspections précédemment installés.
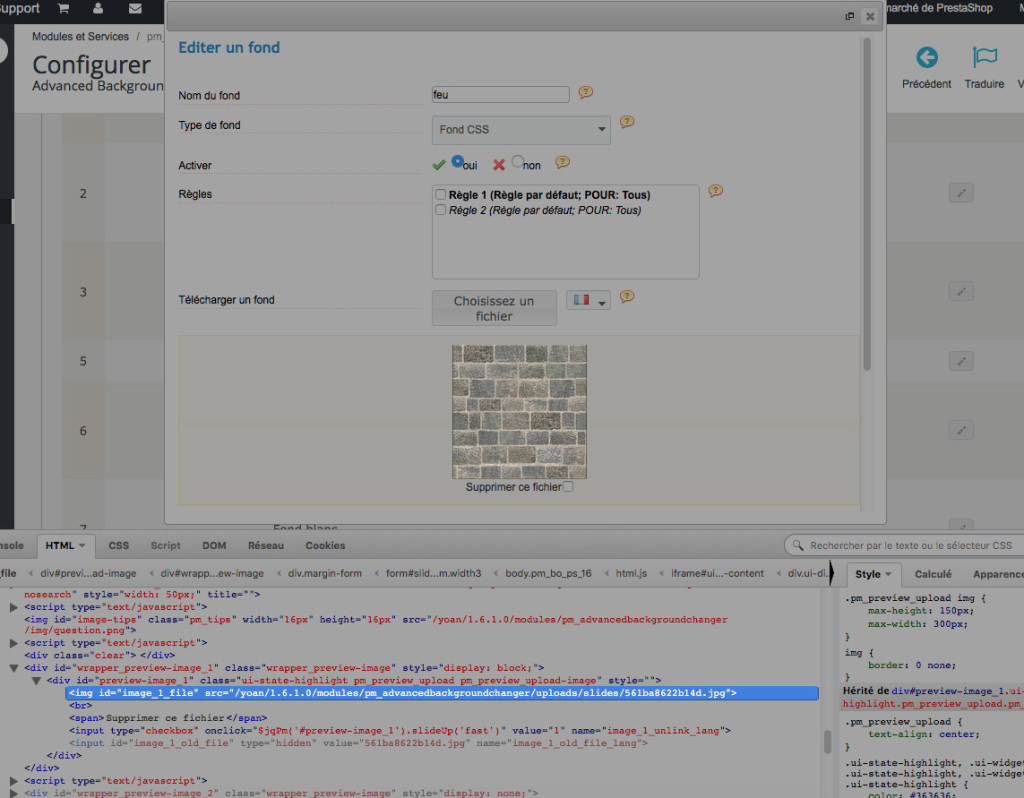
Dans cette partie, nous prendrons pour exemple le bloc <footer>, qui correspond au bloc de bas de page.
Pour commencer, il vous faut envoyer votre image vers votre serveur. Pour ce faire, vous pouvez utiliser l’onglet « Gérer les images de fond » et ajouter l’image depuis l’outil du module. Une fois la sélection terminée, effectuez un clic droit sur l’aperçu et inspectez-le. Vous vous trouverez alors dans une balise <img> ayant pour attribut un src="...". Copiez et conservez l’url contenue entre parenthèses : c’est l’emplacement de votre image !
Si votre image a déjà été ajoutée, éditez cette dernière et inspectez de la même façon l’aperçu pour récupérer son URL.
Cliquez maintenant sur l’onglet « Réglages avancés », puis défilez jusqu’à la fin de la zone « Editer les styles CSS ». Nous allons ajouter le code nécessaire à l’affichage de l’image dans le bloc <footer>.
Ajoutez y le code suivant :
footer {
background: url("Entrez votre url ici");
}
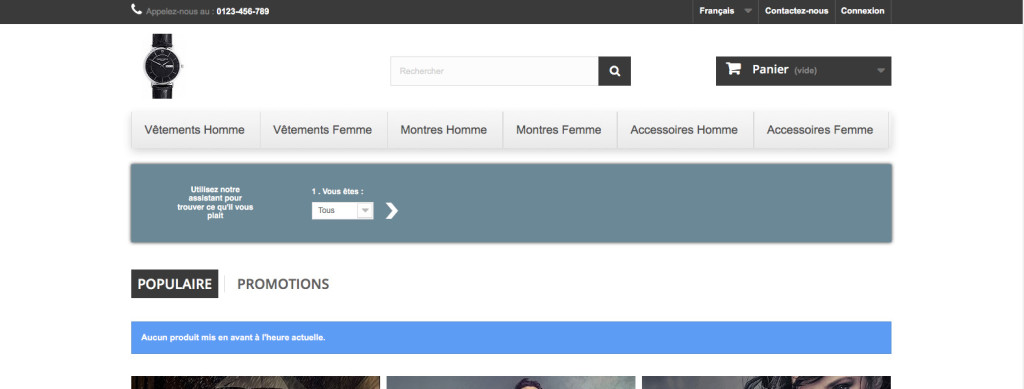
Sauvegardez, puis retournez sur votre boutique. Actualisez, puis observez le bloc modifié, vous avez désormais une image appliquée uniquement au bloc (ici le footer).
Image de fond masquée
Vous venez d’ajouter et de configurer une image de fond, mais elle n’apparaît toujours pas malgré différents test. Il se peut que votre image entre en conflit avec le thème actuellement installé sur votre boutique.
Pour remédier à cela, il vous faut localiser le bloc dans lequel votre thème affiche déjà une image, empêchant ainsi le rendu du nouveau fond. Pour ce faire, vous devez vous rendre dans la zone où votre nouvelle image est censée apparaître, puis inspecter celle-ci grâce à Firebug.
Dans cet exemple, un comportement est déjà appliqué au bloc <header> par le thème actuel. Cela a donc pour effet de masquer le fond que nous souhaitons appliquer à ce bloc <header>. Pour remédier à cela, rendez-vous dans votre back-office, puis dans l’onglet « Réglages avancés ». Utilisez le deuxième sélecteur, ajoutez une virgule, puis indiquez le ou les nom(s) du bloc cachant votre image à l’inspection en les séparant avec une virgule pour chaque ajout.

Sauvegardez, puis rafraichissez votre page et votre fond apparaît désormais.