Présentation
A/B Fighting a été conçu pour vous permettre de mettre en place facilement et rapidement des test A/B sur votre boutique PrestaShop. Grâce aux statisques récupérées par Google Analytics, vous pourrez ainsi déterminer quelle variantes de vos pages sont les plus efficaces, et donc augmenter leur taux de conversion.
Généralités et principes de fonctionnement
A/B Fighting supporte un nombre illimité de tests simultanés et vous permet de créer des variations de vos pages a tester à l’aide de fichiers de templates (tpl), CSS et/ou JavaScript. Il vous permettra également d’insérer du code inline CSS ou Javascript dans les pages que vous souhaitez tester.
Nous vous recommandons d’installer et de configurer correctement le module « Google Analytics » sur votre boutique afin de faciliter l’utilisation de cet outil.
Installation
Pour installer A/B Fighting, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici
Configuration
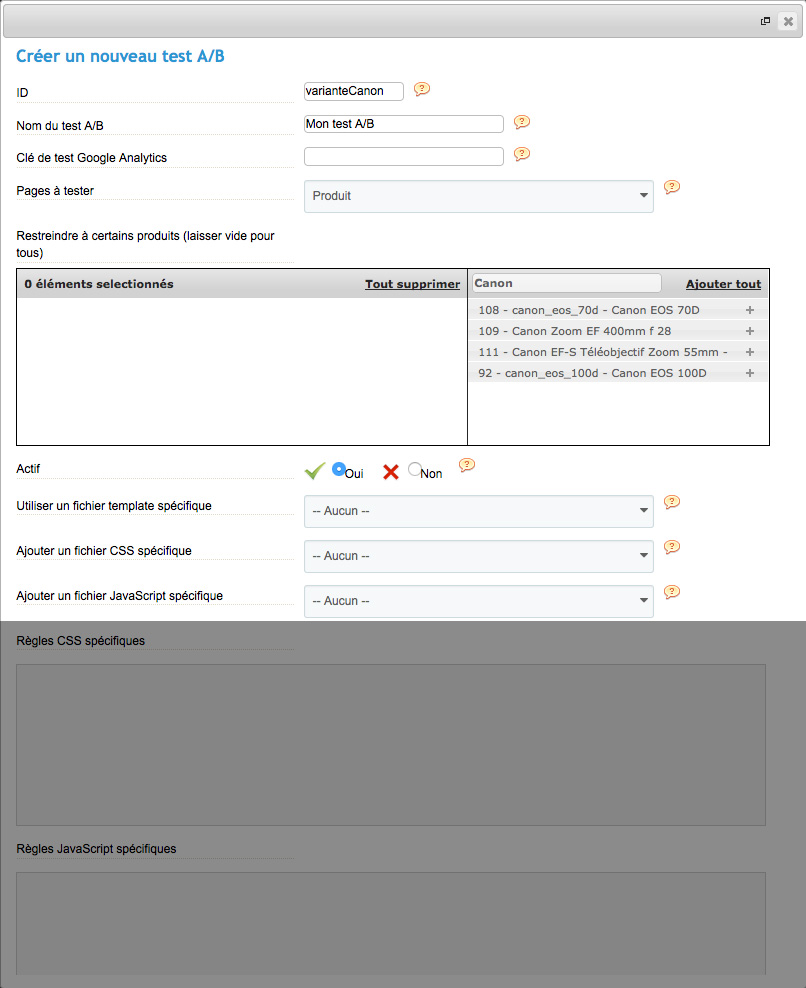
ID
![]()
Cette option vous permet de définir un identifiant unique à votre test. Cet identifiant devra être inséré dans l’URL de la page à tester pour afficher sa variante en lieu et place de sa version originale. Vous pouvez laisser cette option par défaut, ou bien utiliser un identifiant personnalisé.
Exemple :


Nom du test A/B
![]()
Cette option vous permet de définir un nom pour votre test A/B, et ainsi à vous aider à organiser vos tests.
Le nom ici défini ne sera visible que par vous dans votre back-office, et non par vos clients.
Clé de test Google Analytics
![]()
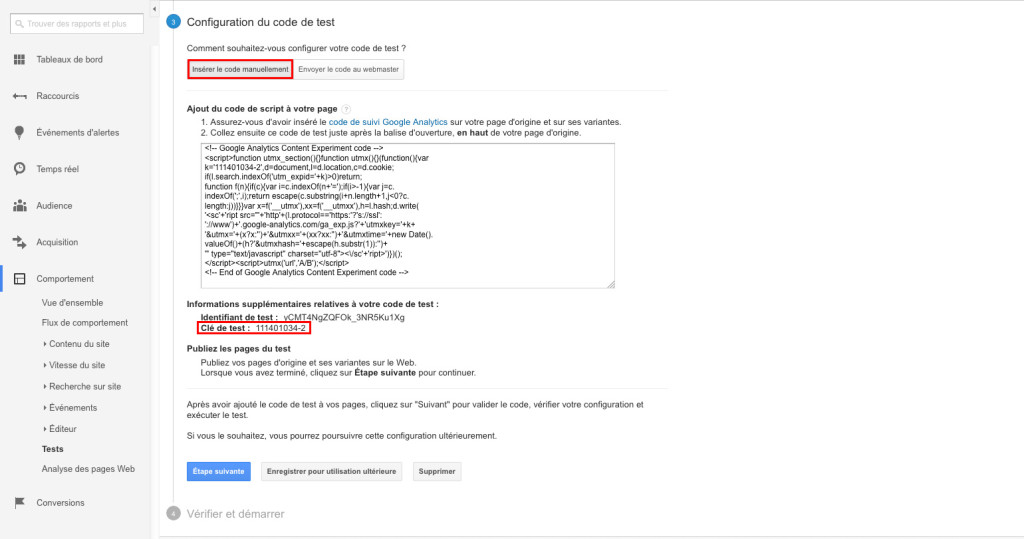
Ce champ doit être complété avec la clé de test communiquée lors de la création de votre test sur Google Analytics.
Pour trouver cette clé, vous devez vous rendre dans la configuration de votre test. Elle est affichée à l’étape 3, en sélectionnant « Insérer le code manuellement », puis en défilant sous le code.
Pages à tester
![]()
Cette option vous permet de choisir le type de pages qui seront testées.
Restreindre à certains produits

Cette option vous permet de de restreindre votre test à une ou plusieurs pages, parmi le type de pages sélectionné précédemment. Si vous n’indiquez aucune valeur dans ce tableau, toutes les pages du type de pages à tester seront prises en compte lors du test.
Actif
![]()
Cette option vous permet de rendre visible ou invisible votre version à tester. Vous pourrez modifier ce paramètre à n’importe quel moment. Si le test est désactivé, seule la version originale sera visible par vos clients.
Utiliser un fichier de template spécifique
![]()
Cette option vous permet d’utiliser un fichier template spécifique en lieu et place de celui habituellement utilisé. Ce fichier de template alternatif devra être placé dans le dossier de votre thème pour pouvoir être sélectionné dans la configuration de votre test. Il sera appliqué uniquement aux pages concernées par ce test.
Ajouter un fichier CSS spécifique
![]()
Cette option vous permet d’insérer un fichier CSS supplémentaire dans les pages concernées par le test. Ce fichier devra présent dans le dossier CSS de votre thème actuel.
Ajouter un fichier Javascript spécifique

Cette option vous permet d’appliquer un fichier JavaScript supplémentaire dans les pages concernées par le test. Ce fichier devra présent dans le dossier JS de votre thème actuel.
Règles CSS spécifiques

Cette option vous permet d’insérer du code CSS inline dans les pages concernées par le test.
Règles JavaScript spécifiques

Cette option vous permet d’insérer du code JavaScript inline dans les pages concernées par le test.
Configurer un test A/B
Configurer un test A/B classique
La partie suivante est consacrée à la réalisation d’un test A/B pour une page donnée.
Nous vous recommandons de recourir au module Google Analytics afin de n’avoir à modifier aucun code.
Pour créer ce test A/B, nous allons créer un nouveau test dans le back-office du module.
Dans cet exemple, nous allons créer une variante de la page produit d’un appareil photo. La variante de cette page changera la couleur des éléments pour du rouge foncé.
Pour ce faire, il vous faut indiquer un nouvel identifiant (ID) si vous souhaitez en changer, un nom pour votre test, ainsi que la clé de test Google Analytics.
Pour récupérer cette clé, il vous faut vous rendre sur le site de Google Analytics, puis vous identifiez.
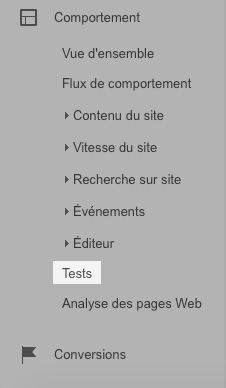
Rendez-vous dans le menu Comportements, puis cliquez sur Tests.
Créez un nouveau test grâce au bouton « Créer un test ».
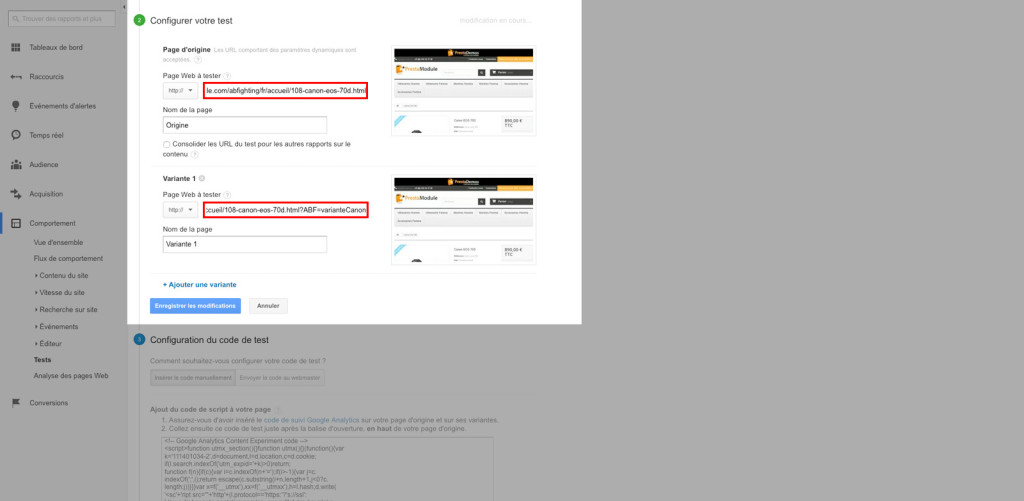
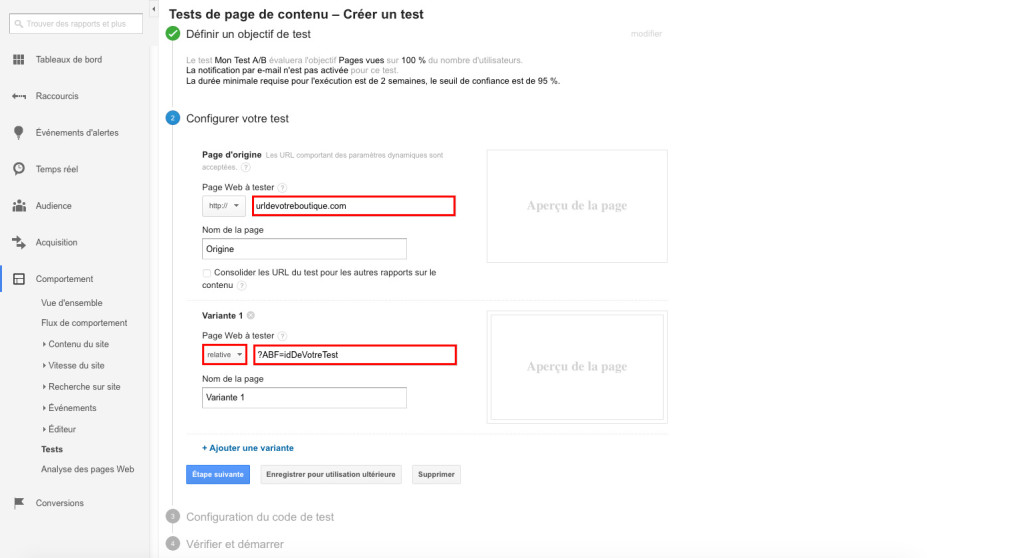
La première page de configuration est à remplir selon vos besoins. Cependant, la seconde page de configuration est celle qui nous intéresse. En effet, c’est sur celle-ci que nous allons indiquer à Google Analytics quelle page doit être testée.
Le premier bloc est consacré à la page d’origine : il s’agit de la version A de votre page. Indiquez donc son URL en indiquant le protocole approprié (http ou https en fonction de votre boutique).
Vous pouvez également la nommer : ce nom n’apparaîtra que dans vos statistiques et non sur la page de votre boutique.
Le deuxième bloc est consacré à la page variante (la version B) : celle qui affichera les éléments en rouge dans cet exemple. Son URL est donc la même que la précédente, mais vous devrez ajouter à la fin de celle-ci les éléments suivants :
?ABF=IDdeVotreTest .
La partie « ?ABF= » sera toujours la même; cependant, l’id de votre test (celui que vous avez potentiellement modifié dans le back-office du module) doit être recopié de manière exacte (sensible à la casse !)
Dans cet exemple, l’URL se verra ajouter « ?ABF=varianteCanon ».
Passez ensuite à l’étape suivante pour récupérer la clé de test, en cliquant sur « Insérer le code manuellement ». Faites défiler la page; vous trouverez en dessous du code votre clé de test Google Analytics. Copiez-collez la dans le champ prévu à cet effet dans le back-office du module.
Une fois votre test Google Analytics enregistré, revenons à la configuration du module depuis votre back-office
Puisque le test porte sur un produit, l’option « Pages à tester » sera réglée sur Produit. Le tableau suivant nous permet de restreindre encore ce test à une sélection de produits. Pour ce faire, saisissez quelques mots-clés dans le champ de recherche (Canon dans notre exemple), puis dans la liste des résultats, cliquez sur le signe + de chaque produit pour lesquels vous voulez faire un test.
Si vous ne choisissez aucun produit, le test s’appliquera à tous les produits de votre catalogue. Pour ce cas, merci de vous référer au paragraphe suivant.
N’oubliez pas d’activer le test, par défaut il ne l’est pas.
Pour afficher les éléments en rouge, nous utiliserons ici le champ Règles CSS spécifiques, et y insèreront le code suivant :
* {background-color: #700000;}
Ce code affecte la couleur rouge foncé à tous les éléments pouvant être modifiés.
Enregistrez la configuration et votre test est fonctionnel.
Rendez-vous sur la page concernée.
Deux cas sont alors possibles : soit vous arrivez sur la page d’origine, et vous ne verrez aucune différence; soit vous arrivez sur la page variante, et votre page sera, dans cet exemple, composée d’éléments rouges. Sachez que c’est Google Analytics qui définit qui voit quelle version de la page et qu’il est impossible d’intervenir sur ce procédé.
Lorsque vous arrivez sur cette page, vous devriez voir des éléments supplémentaires apparaître à la suite de votre URL : ceci est parfaitement normal et généré par Analytics.
Vous pouvez cependant voir le résultat de votre page variante, en ajoutant « &ABF=IDdeVotreTest » à la fin de votre URL si elle dispose de nouveaux éléments, ou bien ajouter « ?ABF=IDdeVotreTest » à la suite de l’extension de votre page (Exemple : ajouter « ?ABF=IDdeVotreTest » après le .html de http://demos.presta-module.com/abfighting/fr/accueil/108-canon-eos-70d.html, et effacer les éléments ajoutés par Google).
Cependant, veillez à ne pas recourir à ce procédé trop souvent, car vous pourriez fausser vos statistiques.


Configurer un test pour un ensemble de pages
Nous vous recommandons de recourir au module Google Analytics afin de n’avoir à modifier aucun code.
Si vous souhaitez appliquer votre test A/B à une catégorie de pages entière (nous prendrons comme exemple les pages produits), il vous faudra configurer Google Analytics en conséquence. En effet, bien que le module prenne en charge nativement cette possibilité, Google Analytics n’est pas très clair concernant cette fonctionnalité.
Pour effectuer un test A/B sur toutes vos pages produits, commencez par créer un nouveau test dans le back office du module. Complétez les champs nécessaires, mais laissez le champ « Clé de test Google Analytics », il sera complété plus tard. Lorsque vous arrivez à l’option « Pages à tester », sélectionnez « Produit », puis continuez votre configuration en n’appliquant aucune restriction. Une fois votre règle terminée, rendez-vous sur votre compte Google Analytics.
Dans la barre de menu gauche, trouvez le sous menu « Comportement », puis en cliquant sur celui-ci, sélectionnez « Tests ».
S’affiche alors une liste de vos tests actuellement en cours. Cliquez sur le bouton « Créer un test » situé au dessus de cette liste.
La première page de configuration est à remplir selon vos besoins. Cependant, la seconde page de configuration doit se doter de plusieurs paramètres essentiels pour que le module fonctionne comme souhaité.
L’URL de la page à tester est le premier élément nécessaire. Indiquez le protocole de votre boutique (http, https), puis l’URL de la page souhaitée. Vous pouvez la nommer, cela n’aura aucune incidence sur votre boutique ou vos visiteurs : ce nom sera affiché dans vos statistiques. Le second élément nécessaire est la page variante. Pour analyser une catégorie entière de pages, ici les pages produit, il faut sélectionner le protocole « relative », puis indiquer « ?ABF= » suivi de l’id de votre test A/B dans le back-office du module. Cliquez ensuite sur étape suivante.
Enfin, sélectionnez « Insérer le code manuellement » et ajoutez le code donné par Google à l’endroit conseillé, et défilez jusqu’à trouver la clé de test. C’est cette clé qu’il vous faudra insérer dans le champ « Clé de test Google Analytics » du test A/B du module.
Terminez la configuration de votre test sur Analytics, puis validez-le.
Votre test de page produit est ainsi fonctionnel.