Présentation
Cache Manager vous permet de réduire le temps de chargement de vos pages en évitant à votre serveur de recalculer des pages inchangées entre deux consultations, afin d’afficher celles-ci plus rapidement à la demande suivante. Vous pourrez mettre en cache vos pages mais aussi vos modules afin de gagner en rapidité sur l’ensemble de votre boutique.
Vous pourrez ainsi gagner en confort d’utilisation pour vos clients, et en optimisation pour votre référencement naturel.
Généralités et principes de fonctionnement
La mise en cache est un procédé permettant de stocker des pages échangées entre un serveur et un client afin de réduire le temps d’affichage de celle-ci lors d’une utilisation future.
Le terme « serveur » désigne la machine hébergeant les fichiers de votre boutique.
Le terme « client » désigne un utilisateur quelconque effectuant une requête auprès du serveur, par exemple pour afficher une page.
Le terme « requête » désigne une demande du client pour le serveur. Par exemple, cliquer sur un lien de votre boutique effectue une requête d’affichage de la page correspondant au lieu auprès de votre serveur.
Cache Manager agit lors de la génération de la page par le serveur avant un envoi au client pour affichage.
Cependant, il est important de distinguer le temps de génération et le temps d’affichage :
– Le temps de génération est le temps nécessaire au serveur pour effectuer les traitements demandés et générer le code source correspondant à la requête du client. (Aucun style appliqué)
– La vitesse ressentie est le temps pour la génération du code et l’application des élements de style au code du serveur, comme les fichiers de style CSS ou bien les scripts JavaScript.
Cache Manager intervient donc dans le temps de génération : il optimise les requêtes afin d’en réduire le nombre, puis les stocke, afin qu’elles soient réutilisées lors d’une requête suivante.
Vous réduisez ainsi le temps de génération de la page puisque les requêtes ne sont pas effectuées mais récupérées depuis une précédente exécution.
Sachez enfin que Cache Manager nécessite l’activation du cache de Smarty, et que l’option « Compilation des templates » soit placée sur une valeur autre que « Forcer la compilation à chaque appel ». Ces option sont disponibles dans l’onglet « Paramètres Avancés » -> « Performances ».
Installation
Pour installer Cache Manager, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici
Configuration
Configuration globale
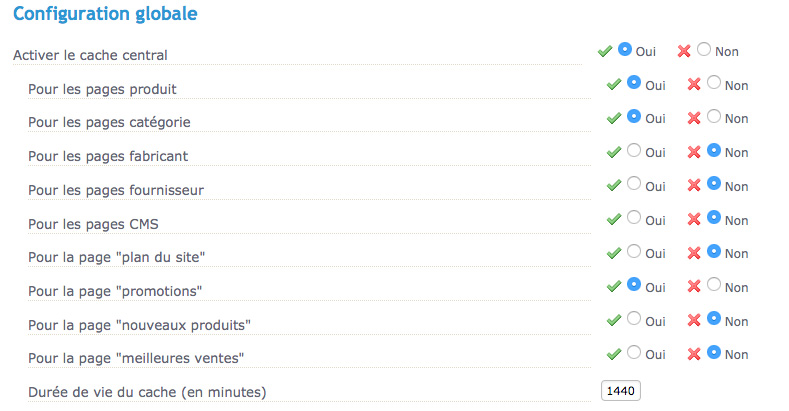
Activer le cache central
![]()
Cette option vous permet d’activer le cache central. Le cache central est celui qui gère les pages de base de votre boutique PrestaShop, telles que vos pages produit, panier, etc…
Activer cette option vous donne accès à un ensemble de nouveaux paramètres, vous permettant d’activer le cache sur des ensembles de pages spécifiques.

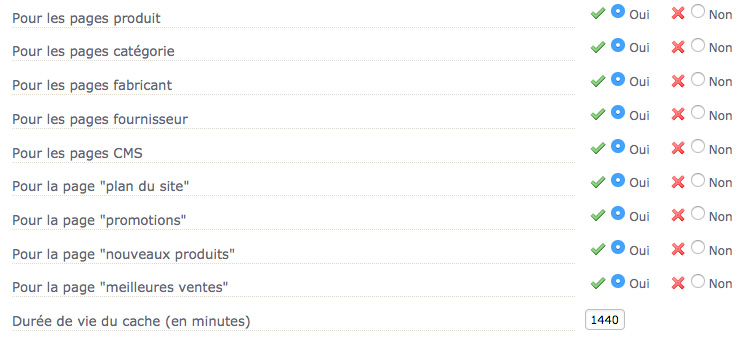
Vous pourrez ainsi restreindre le cache aux pages produit, catégorie et promotions par exemple :

Enfin, vous pourrez définir la durée maximum de stockage en cache. Par défaut, cette valeur est fixée à 1440 minutes, soit 24 heures.
Activer le cache module

Cette option vous permet d’activer le cache module. Le cache module est celui qui va gérer les pages générées ou altérées par vos modules.
Activer cette option vous permet de définir la durée de vie maximale du cache module, avant renouvellement de celui-ci.
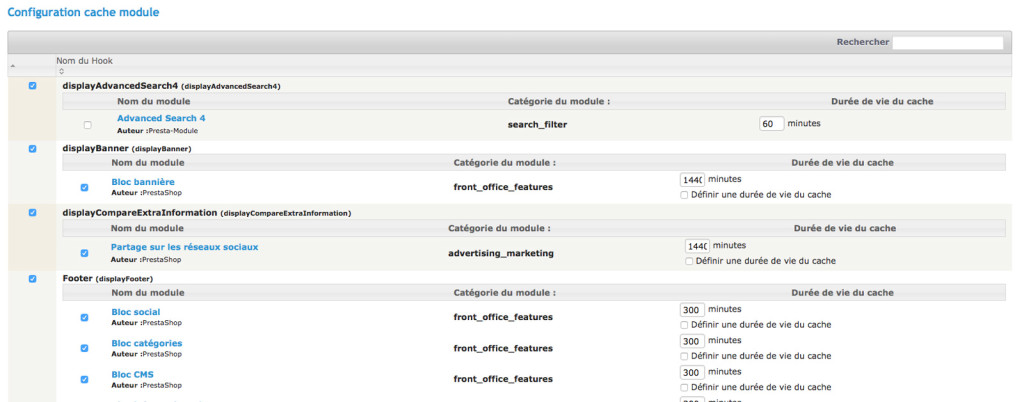
Configuration Cache Module

Cet onglet vous permet de choisir à quel(s) module(s) appliquer le cache module. Vous disposez ainsi d’un tableau recensant tous les modules installés sur votre boutique. Ces derniers sont catégorisés par hook.
Un hook est le nom d’un point d’accroche sur une page permettant à un module d’afficher du contenu.
Vous pouvez également indiquer une durée de vie du cache pour chacun des modules, en cochant la case « Définir une durée de vie du cache », puis en indiquant dans le champ situé au dessus une valeur en minutes. Par défaut, le cache pour un module est stocké pendant 300 minutes.
Maintenance

Cet onglet affiche le bouton « Clear cache », vous permettant de vider le cache actuellement stocké sur votre serveur.
Tâche planifiée

Cet onglet vous indique le lien à employer dans la mise en place d’une tâche planifiée permettant de vider le cache.
Mesurer l’impact de Cache Manager sur votre boutique
Comme indiqué dans la partie Généralités et principes de fonctionnement, Cache Manager agit sur le temps de génération de votre page. Ce temps est difficilement mesurable avec des outils comme GTmetrix, car ils mesurent la vitesse ressentie par l’utilisateur et non le temps de génération.
Dans cette dernière partie, nous allons voir comment mesurer l’impact de Cache Manager sur votre boutique PrestaShop.
Choisissez pour cela le tutoriel concernant le navigateur que vous utilisez :
Tutoriel pour Google Chrome
Pour mesurer le temps de génération, nous allons utiliser l’inspecteur de Chrome.
Rendez-vous sur la page dont vous souhaitez mesurer le temps de génération, puis effectuez un clic droit sur celle-ci et choisissez « Inspecter l’élement ».
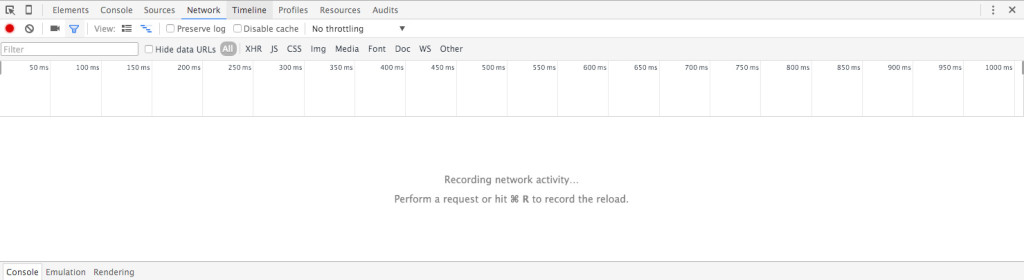
Apparait alors le code source de votre page. Rendez-vous dans l’onglet « Network ».
Il vous faut alors recharger la page afin que l’inspecteur mesure l’activité réseau.
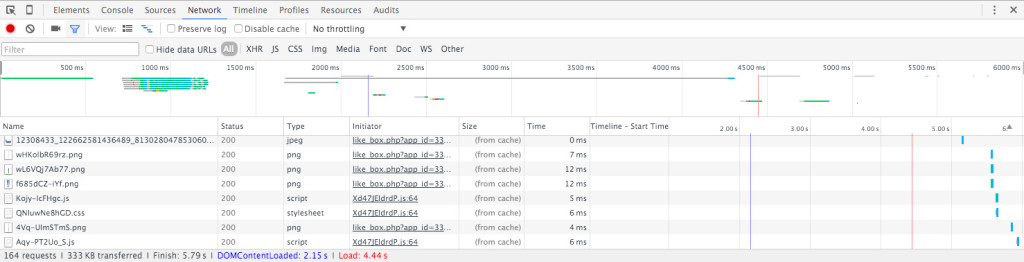
Comme sur la capture d’écran, vous devriez voir des graphiques apparaitre, ainsi qu’une longue liste sous ces graphiques. Remontez dans cette liste jusqu’à la première entrée, qui correspond au TTFB, Time To First Byte, soit le temps écoulé avant réception de la première donnée.
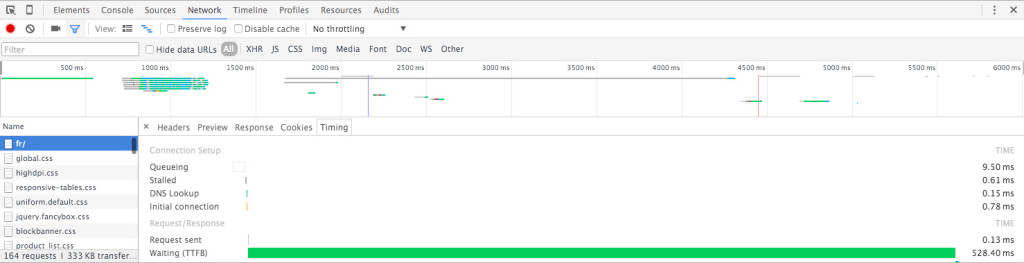
Cliquez sur cette entrée pour en voir les détails. Apparaissent alors une multitude d’informations concernant l’échange qui a eu lieu. Sélectionnez l’onglet « Timing » pour faire apparaitre des statistiques.
Les informations concernant le temps de l’échange apparaissent. Pour rappel, nous recherchons le temps de génération de la page, ce qui correspond au temps s’écoulant avant une réponse du serveur après une requête. La requête étant ici l’actualisation, cela équivaut à demander au serveur d’afficher l’url demandée.
L’information recherchée est ici renseignée, sous le nom de « Waiting (TTFB) ».
Plus la valeur de « Waiting (TTFB) » est faible, plus le temps de génération de votre page est court. Plus cette valeur est élevée, plus le temps de génération de votre page est long.
Pour effectuer ce test une nouvelle fois, il vous suffit d’actualiser la page, et de re-sélectionner la première entrée de la liste.
Effectuez donc le test avec le module activé (et actif sur la page que vous testez), puis videz le cache via son onglet « Maintenance » et désactivez-le, et effectuez un nouveau test.
Il est important de vider le cache avant de désactiver le module car si vous ne le faites pas, les données déjà mises en cache seront utilisées lors du chargement de la page. Vous fausseriez alors votre test.
Tutoriel pour Mozilla Firefox
Pour mesurer le temps de génération, nous allons utiliser l’extension Firebug pour Firefox. Cliquez ici pour la télécharger si vous ne la possédez pas.
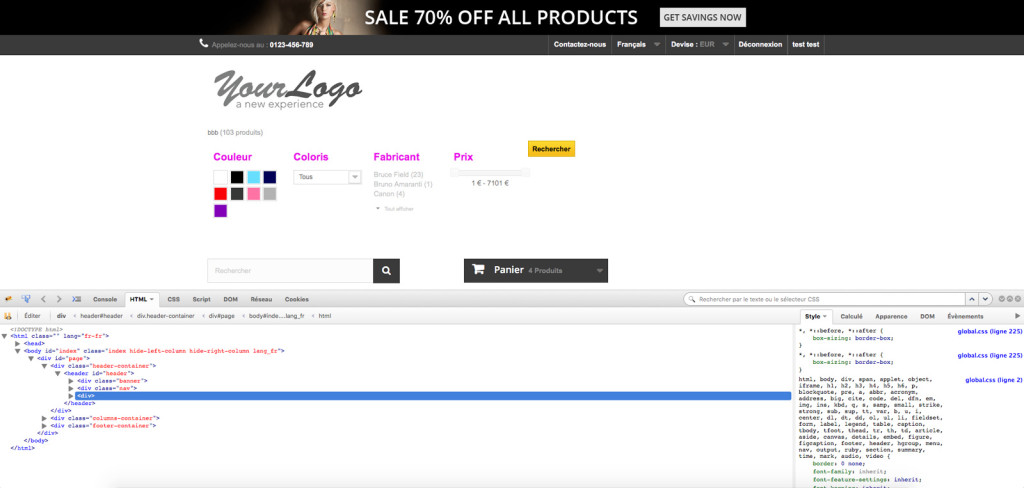
Installez-la, puis rendez-vous sur la page dont vous souhaitez mesurer le temps de génération, puis effectuez un clic droit sur celle-ci et choisissez « Inspecter l’élément avec Firebug ».
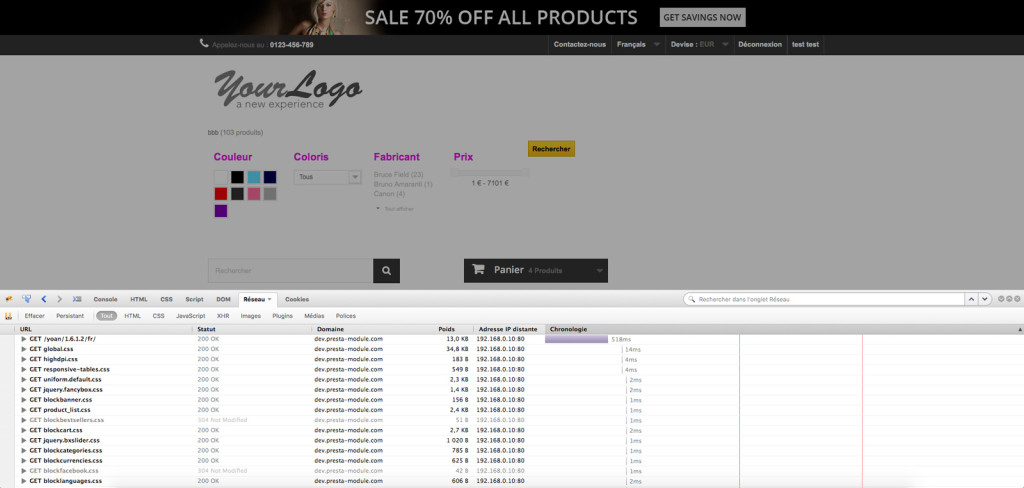
Apparait alors le code source de votre page. Cliquez sur l’onglet « Réseau », puis actualisez votre page afin que le module mesure l’activité réseau.
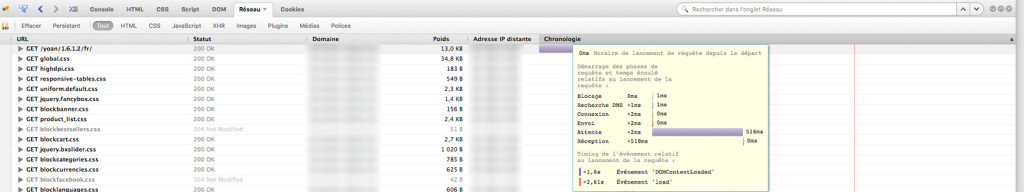
Une longue liste de requêtes apparait alors. La première correspond au temps d’attente entre la requête et la réponse du serveur. Le temps de génération est alors affiché dans la colonne « Chronologie ». Placez votre curseur sur le graphique de cette colonne pour en voir apparaître les détails. C’est cette donnée qui correspond au temps de génération de la page.
Pour effectuer ce test une nouvelle fois, il vous suffit d’actualiser la page, et de re-sélectionner la première entrée de la liste.
Effectuez donc le test avec le module activé (et actif sur la page que vous testez), puis videz le cache via son onglet « Maintenance » et désactivez-le, et effectuez un nouveau test.
Il est important de vider le cache avant de désactiver le module car si vous ne le faites pas, les données déjà mises en cache seront utilisées lors du chargement de la page. Vous fausseriez alors votre test.