Presentación
Cache Manager permite reducir el tiempo de carga de las páginas ahorrándole al servidor la tarea de recalcular las páginas intercamibadas entre dos consultas, con el fin de poder mostrarlas con mayor velocidad en la siguiente petición. Puede guardar sus páginas y módulos en la caché para ganar velocidad en toda la tienda.
De esta manera, también se incrementará la comodidad de uso para los clientes, así como la optimización para su posicionamiento orgánico.
Características generales y principios de funcionamiento
Al guardar contenidos en la caché se pueden almacenar las páginas intercamibadas entre un servidor y un cliente con el fin de reducir el tiempo necesario para abrirlas cuando se vuelven a utilizar en el futuro.
– El término «servidor» se refiere a la máquina en la que están alojados los ficheros de la tienda.
– El término «cliente» se refiere a un usuario cualquiera que realiza una solicitud al servidor, por ejemplo, para mostrar una página.
– El término «solicitud» se refiere a una petición del cliente al servidor. Por ejemplo, al hacer clic en un enlace de su tienda, se realiza una solicitud al servidor para que muestre la página correspondiente al enlace.
Cache Manager actúa en la generación de la página por el servidor antes de que se relaice el envío al cliente para mostrarla.
Sin embargo, hay que diferenciar entre el tiempo de generación y el tiempo de muestra:
– El tiempo de generación es el tiempo que el servidor necesita para llevar a cabo lo que se ha solicitado y generar el código fuente que se correpsonde con la solictud del cliente. (Ningún estilo aplicado)
– La velocidad percibida es el tiempo necesario para la generación del código y la aplicación de los elementos de estilo al código del servidor, como los ficheros de estilo CSS o los scripts JavaScript.
Cache Manager interviene en el tiempo de generación, optimizando las solicitudes con el objetivo de reducir su volumen y almacenándolas para que puedan volver a utilizarse en la siguiente solicitud.
De esta manera, se reduce el tiempo de generación de la página debido a que no se realizan las solicitudes, sino que se recuperan después de una ejecución anterior.
Instalación
Para instalar Cache Manager, puede consultar nuestro tutorial de instalación de módulos disponible aquí.
Configuración
Global Configuration
Activar el caché central
![]()
Esta opción le permite activar la caché central. Le caché central es la que genera las páginas base de su tienda PrestaShop, como las páginas de productos, carrito, etc…
Al activar esta opción, tendrá acceso a todo un conjunto de parámetros nuevos, con los que podrá activar la caché para grupos de páginas concretas.

También puede restringir la caché a las páginas de productos, categorías y promociones, por ejemplo:

Finalmente, pude definir el tiempo máximo de almacenamiento en caché. Este valor esta fijado de forma predeterminada en 1.440 minutos, es decir, 24 horas.
Activar el caché de los módulos
![]()
Esta opción permite activar el caché para los módulos. El caché de los módulos es la que gestiona las páginas generadas o alteradas por los módulos.
Al activar esta opción, podrá definir la duración máxima de la caché del módulo antes de su actualización.
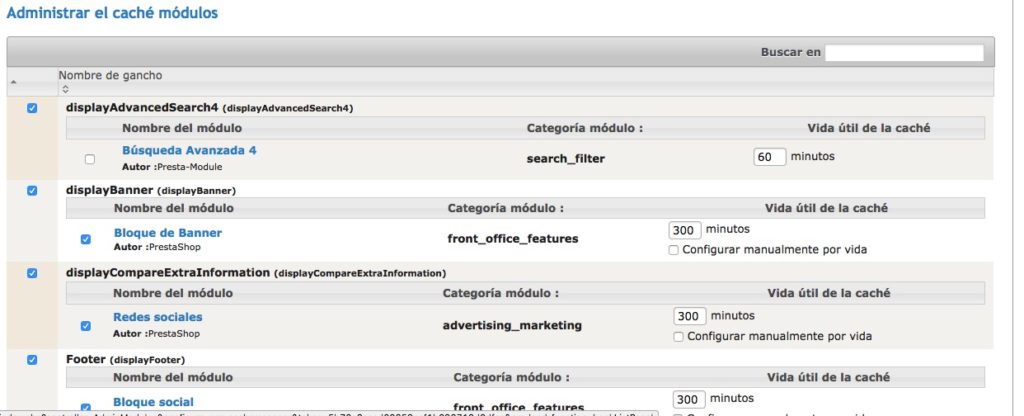
Configurar el caché módulos

En esta pestaña puede elegir a qué módulo(s) se va a aplicar la caché del módulo. Así, podrá ver una tabla con todos los módulos instalados en la tienda. Estos últimos están categorizados por hooks.
Un hook es un punto de anclaje sobre una página que permite que un módulo muestre contenidos.
También pude indicar la duración de la caché para cada uno de los módulos, marcando la casilla «Definir la duración de la caché» e indicando un valor en minutos en el campo situado encima. De forma predeterminada, la caché de un módulo se almacena durante 300 minutos.
Mantenimiento

Esta pestaña muestra el botón «Limpiar caché», que permmite vaciar la caché actualmente almacenada en el servidor.
Tarea programada

Esta pestaña indica el enlace que se va a utilizar al establecer una tarea programada que permita vaciar la caché (tarea cron).
Medir el impacto de Cache Manager en la tienda
Tal y como se indica en la parte Características generales y principios de funcionamiento, Cache Manager actúa sobre el tiempo de generación de su página. Este tiempo no pude medirs efácilmente con herrmaientas como GTmetrix, ya que lo que miden es la velocidad percibida por el usuario y no el tiempo de generación.
En esta última parte, vamos a ver cómo se mide el impacto de Cache Manager en su tienda PrestaShop.
Elija el tutorial relativo a su navegador:
Tutorial para Google Chrome
Para medir el tiempo de generación, vamos a utilizar el inspector de Chrome.
Dírijase a la página cuyo tiempo de generación quiera medir, haga clic derecho en ella y seleccione «Inspeccionar elemento».
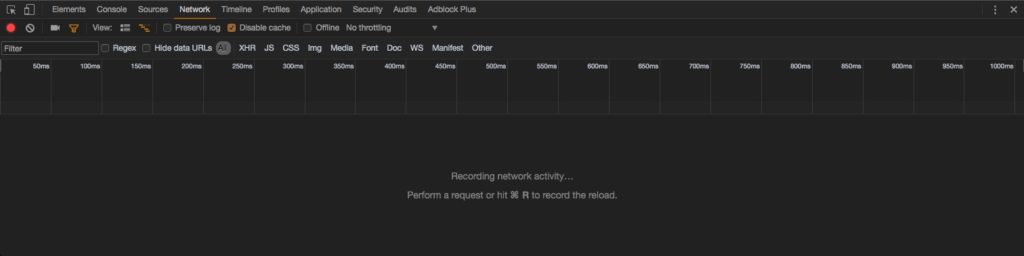
Se mostrará el código fuente de su página. Diríjase a «Network».
Tendrá que volver a cargar la página para que el inspector mida la actividad de la red.
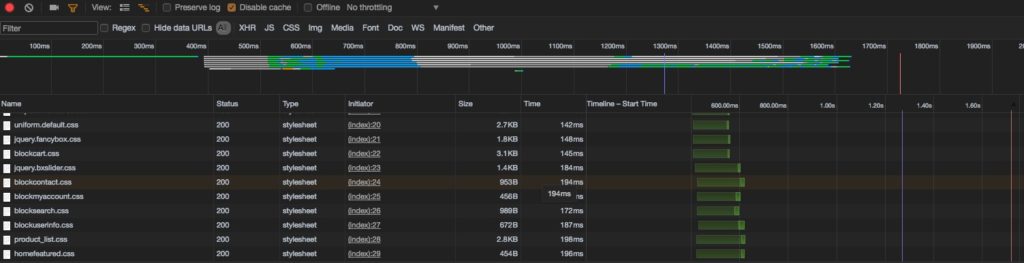
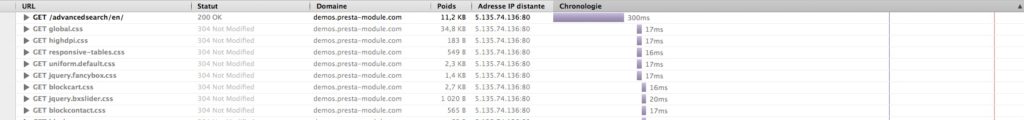
Al igual que en la captura de pantalla, deberán aparecer unos gráficos, así como una larga lista debajo de los mismos. vaya a la primera entrada de la lista, que se correpsonde con el TTFB, Time To First Byte, es decir, el tiempo transcurrido antes de la recepción del primer dato.
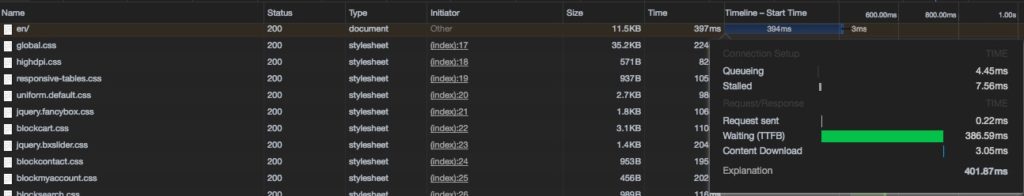
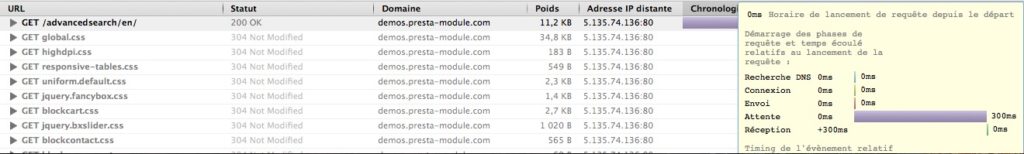
Haga clic en esta entrada para ver los detalles. Ahora verá diversos datos sobre el intercambio que ha tenido lugar. Seleccione la pestaña «Timing» para que se muestren las estadísticas.
Aparecerán los datos sobre el tiempo del intercambio. Cabe recordar que estamos buscando el tiempo de generación de la página, es decir, el tiempo transcurrido antes de la respuesta del servidor al realizar una solicitud. La solicitud es, en este caso, la actualización, lo que equivale a pedirle al servidor que muestre la URL solicitada.
La información buscada se muestra aquí, bajo el nombre de «Waiting (TTFB)».
Cuanto menor sea el valor de «Waiting (TTFB)», menor será también el tiempo de generación de la página. Cuanto mayor sea este valor, mayor será también el tiempo de generación de la página.
Para realizar esta prueba de nuevo, puede actualizar la página y volver a seleccionar la primera entrada de la lista.
Así pues, realice la prueba con el módulo activo (y activo sobre la página sobre la que está realizando la prueba), vacíe después la caché a través de la pestaña «Mantenimiento», desactívelo y vuelva a realizar la prueba.
Es importante que vacíe la caché antes de desactivar el módulo porque, en caso contrario, se utilizarán los datos de la caché al cargar la página. Los resultados no serían reales.
Tutorial para Mozilla Firefox
Para medir el tiempo de generación, utilizamos la extensión Firebug para Firefox. Haga clic aquí para descargarla si no la tiene todavía.
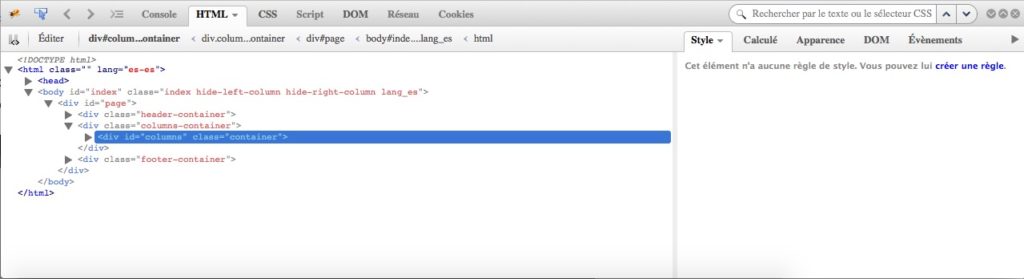
Instálela, dírijase a la página cuyo tiempo de generación quiera medir, haga clic derecho en ella y seleccione «Inspeccionar elemento con Firebug».
Se mostrará el código fuente de su página. Haga clic en la pestaña «Red» y actualice la página para que el módulo pueda medir la actividad de la red.
Aparecerá una amplia lista de solicitudes. La primera se refiere al tiempo de espera entre la solicitud y la respuesta del servidor. El tiempo de generación se muestra en la columna «Cronología». Coloque el cursor sobre el gráfico de esta columna para ver los detalles. Esta es la información referente al tiempo de generación de la página.
Para realizar esta prueba de nuevo, puede actualizar la página y volver a seleccionar la primera entrada de la lista.
Así pues, realice la prueba con el módulo activo (y activo sobre la página sobre la que está realizando la prueba), vacíe después la caché a través de la pestaña «Mantenimiento», desactívelo y vuelva a realizar la prueba.
Es importante que vacíe la caché antes de desactivar el módulo porque, en caso contrario, se utilizarán los datos de la caché al cargar la página. Los resultados no serían reales.