Presentation
“Advanced Shortcode” is an advanced module for adding dynamic content on your PrestaShop website pages. Whereas other content adding modules only work for CMS pages, the “Advanced Shortcode” module allows you to embed visual elements or links into any text field that has an editing toolbar. Whether on a CMS page, in a product file or even on a brand description, you can enrich your site with as many elements as you want.
The content adding is dynamical. If, for example, you insert a link to a product and this link changes, no need to redo the insertion, the link will be automatically updated. Same for all the items you add.
Where can I add content?
You can add content into any text field that has an editing toolbar, i.e in:
- A product file summary
- A product file description
- A category description
- A brand short description
- A brand description
- A supplier description
- A CMS page content
What kind of content can I add?
You can add:
- A video (supported platforms: YouTube, DailyMotion, Vimeo). The module allows you to define the size of the viewing window and to activate the autoplay and/or loop modes.
- Social Post (supported platforms: Facebook, Instagram, Twitter)
- Shop element (product, category, brand, supplier, CMS page). For each element, you can choose to display either its name, its link or its image. You have the possibility to make the display clickable and to direct to the concerned page. The module also allows you to select the display language.
Configuration
No configuration of the module itself or any technical knowledge is necessary (no need to edit your templates!). You can use the module as soon as it is installed.
When you click on “Configure”, you get a page that explains how the content adding tool works and that shows you some examples developped again below.
Module use
Here are 4 examples that will help you to understand how the module works.
Example of adding video in CMS page content
Let’s say you want to insert in a CMS page of your site a video showing the use of your products.
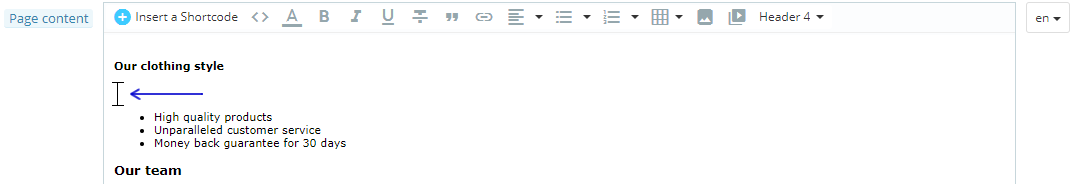
Then go to your CMS page content and place your cursor exactly where you want to include the video:
Click on “Insert a Shortcode” in the editing toolbar: a window opens. Select “Video” and enter the complete URL of the video (knowing that the supported plateforms are YouTube, DailyMotion and Vimeo). Indicate a width and a height for the viewing window (or leave the default values). Choose to activate or not the autoplay and/or the loop modes. Click on “Submit”:
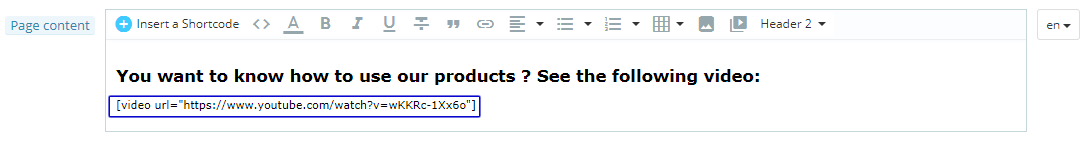
Check the shortcode insertion:
Example of adding category’s image in brand page
Let’s say you want to insert in the image of a category in the CMS page of the corresponded brand.
Then go to the CMS page content and place your cursor exactly where you want to include the category’s image:
Click on “Insert a Shortcode” in the editing toolbar: a window opens. Select “Shop Resource” and start entering the name of the category in order to be able to select it. Define the output type (here it will be “image”), the image format and the language in which the shop has to be so that the image displays (here the value that has been selected is “Use the context” for the image to appear in all languages). Click then on “Submit”:
Check the shortcode insertion:
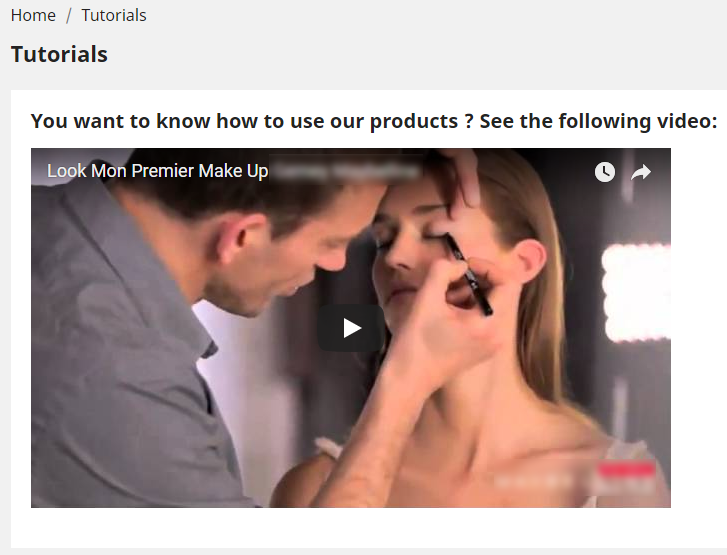
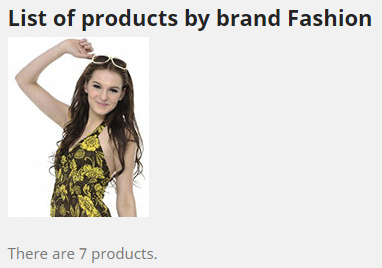
Finally, check the result on the front office:
Example of advanced use (module/widget inclusion)
This feature is provided on an experimental basis and is reserved for people with technical knowledge. Our technical support team will not help you for this feature.
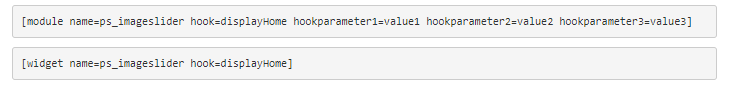
For people with technical knowledge, the module allows an advanced use of the tool. You can use another module or widget and place content anywhere on your site. For this, you have to enter your parameter line “by hand” directly in the text field. For example:
Let’s say you want to use the PrestaShop “Banner” native module to display a banner on your “About us” CMS page.
Then, go to the CMS page content and place your cursor exactly where you want to include the banner:
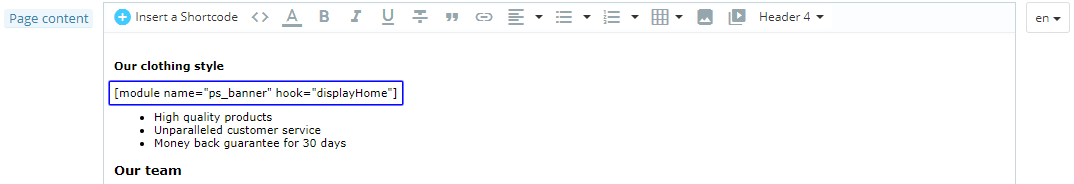
You don’t need to click on “Insert a Shortcode” because the generator doesn’t make the creation of this type of code possible. Enter your line of code to generate the shortcode and display the content in the right place:
Finally, check the result on the front office:












Example of adding Facebook post in product file description
Let’s say you want to insert in the description of one of your products the testimony that a customer has posted on your Facebook page.
Then go to the product description place your cursor exactly where you want to include the post:
Click on “Insert a Shortcode” in the editing toolbar: a window opens. Select “Social Post” and enter the complete URL of the post (as a reminder, the supported plateforms are Facebook, Instagram and Twitter). Click then on “Submit”:
Check the shortcode insertion:
Finally, check the result on the front office: