Présentation
Le module « Advanced Shortcode » est un module avancé d’ajout de contenus dynamiques sur les pages de votre site PrestaShop. Là où les autres modules d’ajout de contenu ne fonctionnent que pour des pages CMS, le module « Advanced ShortCode » vous permet d’intégrer des éléments visuels ou des liens dans n’importe quel champ de texte possédant une barre de mise en forme. Que ce soit sur une page CMS, dans une fiche produit ou même sur la fiche descriptive d’une marque, vous pouvez enrichir votre site d’autant d’éléments que vous le souhaitez.
L’ajout de contenu est dynamique. Si, par exemple, vous insérez un lien vers un produit et que ce lien change, nul besoin de refaire l’insertion, le lien sera automatiquement mis à jour. De même pour tous les éléments que vous ajouterez.
Où puis-je ajouter du contenu ?
Vous pouvez ajouter du contenu dans tous les champs de texte possédant une barre de mise en forme, c’est-à-dire dans :
- Le résumé d’une fiche produit
- La description d’une fiche produit
- La description d’une catégorie
- La description courte d’une marque
- La description d’une marque
- La description d’un fournisseur
- Le contenu d’une page CMS
Quel contenu puis-je ajouter ?
Vous pouvez ajouter :
- Une vidéo (plateformes acceptées : YouTube, DailyMotion, Vimeo). Le module vous permet de définir la taille de la fenêtre de visionnage et d’activer la lecture automatique et / ou la lecture en continu.
- Une publication venant d’un réseau social (plateforme acceptées : Facebook, Instagram ou Twitter)
- Un élément de votre boutique (produit, catégorie, fournisseur, marque, page CMS). Pour chaque élément, vous avez le choix d’afficher son nom, son lien ou son image. Chaque type d’affichage a la possibilité d’être cliquable et de renvoyer vers la page concernée. Le module vous permet également de sélectionner la langue d’affichage.
Configuration
Aucune configuration du module en lui-même ni aucune connaissance technique n’est nécessaire (nul besoin de modifier vos templates !). Vous pouvez commencer à utiliser le module dès son installation.
Lorsque vous cliquez sur « Configurer » le module, vous arrivez sur une page d’accueil qui vous explique le fonctionnement de l’outil d’ajout de contenu, tout en vous présentant des exemples que nous allons reprendre ici.
Utilisation du module
Voici 4 exemples qui vont vous aider à comprendre le fonctionnement du module.
Exemple de l’insertion d’une vidéo dans le contenu d’une page CMS
Imaginons que vous souhaitiez insérer dans une page CMS de votre site une vidéo montrant l’utilisation de vos produits.
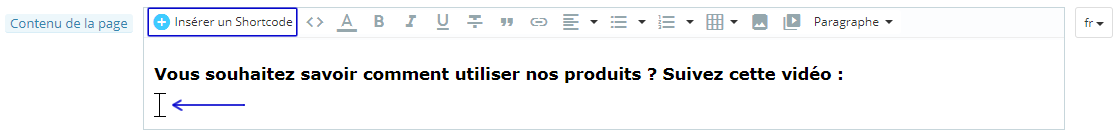
Dans ce cas, commencez par vous rendre sur le contenu de votre page CMS et placez votre curseur à l’endroit exact où vous voulez insérer cette vidéo :
Cliquez sur le bouton « Insérer un Shortcode » dans la barre de mise en forme, une fenêtre s’ouvre. Sélectionnez « Vidéo » puis entrez l’URL complète de la vidéo (sachant que les plateformes acceptées sont YouTube, DailyMotion et Vimeo). Indiquez une largeur et une hauteur pour la fenêtre de visionnage (ou laissez les valeurs par défaut). Choisissez ou non de lire la vidéo en continu ou / et de la lire automatiquement, puis cliquez sur « Valider » :
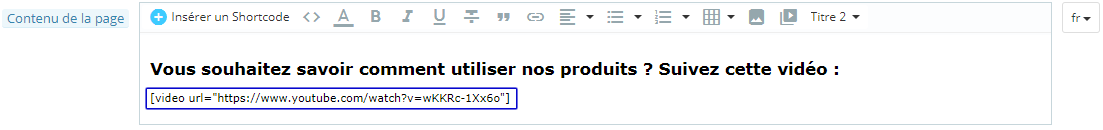
Vérifiez que le shortcode a bien été généré :
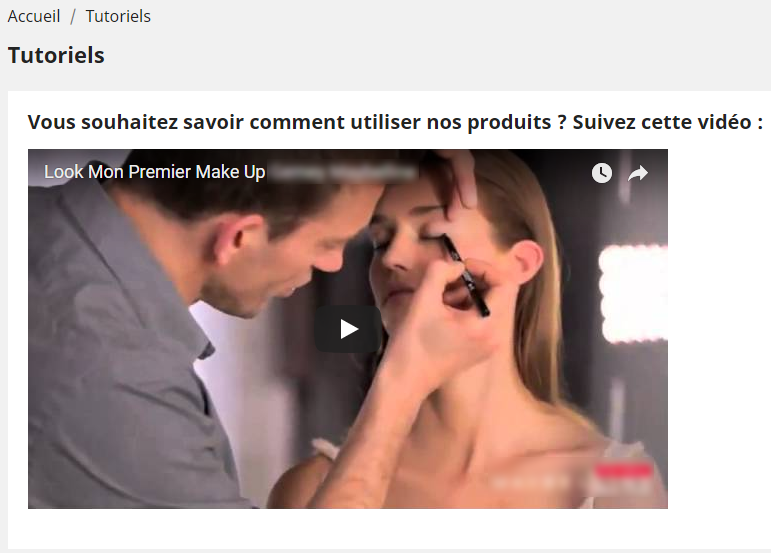
Enfin, vérifiez le résultat sur votre front office :
Exemple de l’insertion de l’image d’une catégorie sur une page marque
Imaginons que vous vouliez insérer l’image d’une de vos catégories sur la page de la marque correspondante.
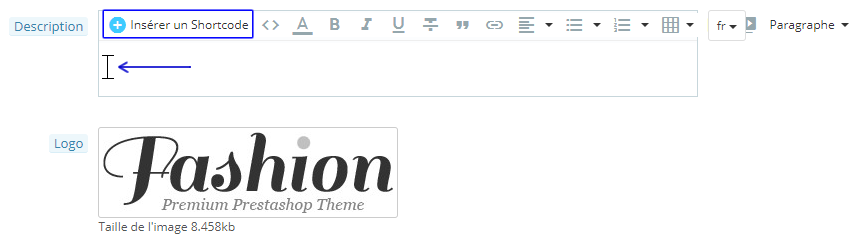
Dans ce cas, commencez par vous rendre dans la description de la marque, et placez votre curseur à l’endroit exact où vous voulez insérer l’image de votre catégorie :
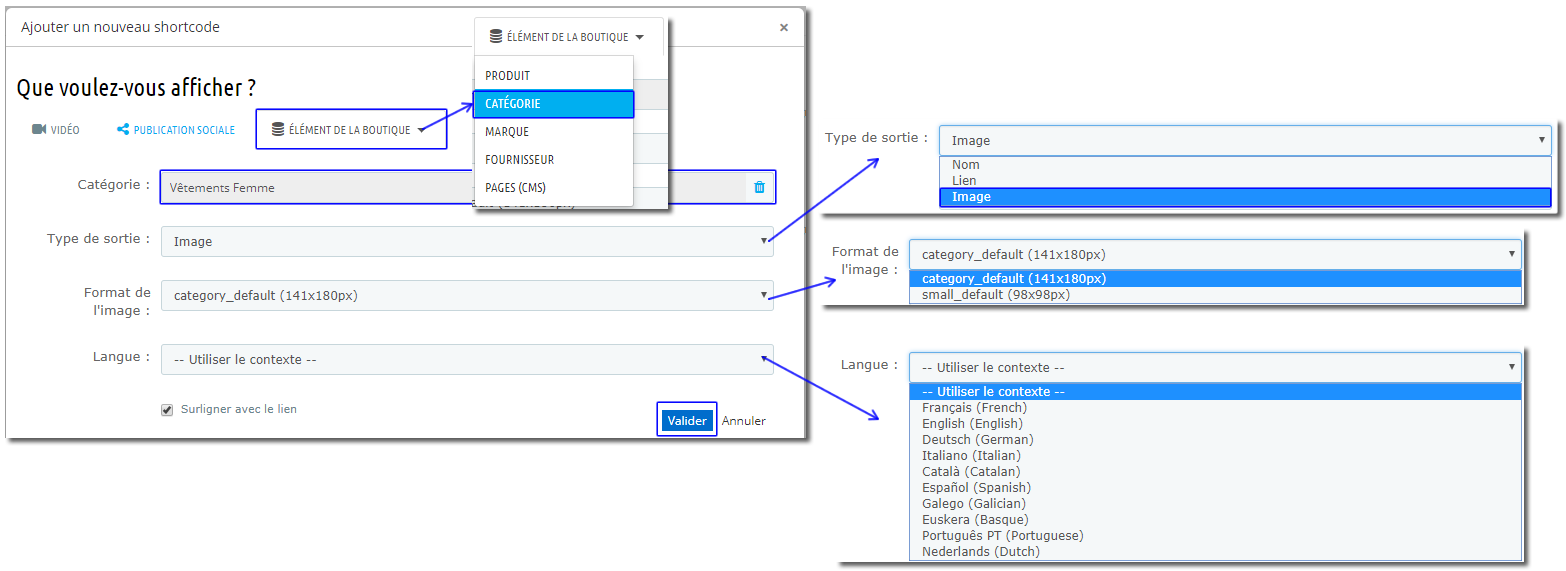
Cliquez sur le bouton « Insérer un Shortcode » dans la barre de mise en forme, une fenêtre s’ouvre. Sélectionnez « Élément de la boutique » puis commencez à taper le nom de la catégorie pour pouvoir la sélectionner. Définissez le type de sortie (ici ce sera « image »), le format de l’image et la langue dans laquelle doit être la boutique pour que cette image s’affiche (ici on mettra « utiliser le contexte » pour que l’affichage se fasse pour toutes les langues installées). Ensuite cliquez sur « Valider » :
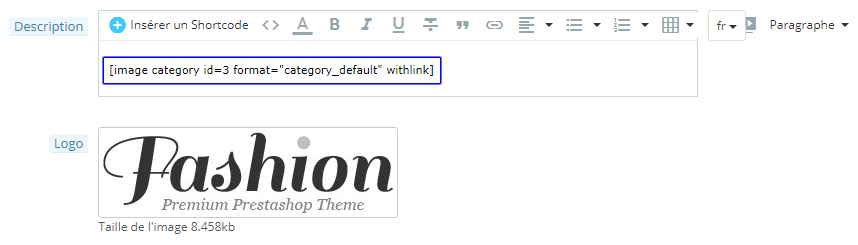
Vérifiez que le shortcode a bien été généré :
Enfin, vérifiez le résultat sur votre front office :
Exemple d’utilisation avancée (insertion d’un module/widget)
Cette fonctionnalité est fournie à titre expérimental et est réservée aux personnes ayant des connaissances techniques. Nos équipes de support technique ne pourront vous assister dans la mise en place de ce type de shortcodes.
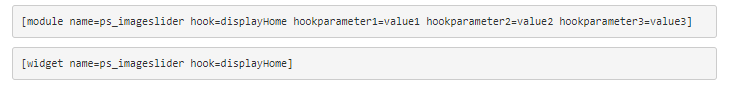
Pour les personnes qui ont des connaissances techniques, le module permet une utilisation avancée de l’outil. Vous pouvez ainsi faire appel à un autre module ou widget et placer du contenu à n’importe quel endroit sur votre site. Vous devez pour cela entrer votre ligne de paramètres directement « à la main » dans le champ de texte. Par exemple :
Imaginons que vous vouliez faire appel au module natif « Bannière » de PrestaShop pour afficher une bannière sur votre page CMS « A propos ».
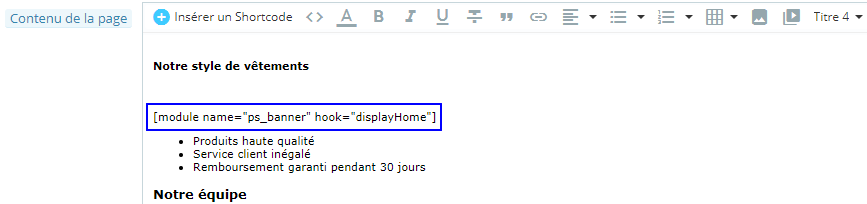
Dans ce cas, commencez par vous rendre dans le contenu de votre page CMS « A propos » et placez votre curseur à l’endroit exact où vous voulez insérer la bannière :
Il n’est pas nécessaire de cliquer sur « Insérer un Shortcode » car le générateur ne permet pas de créer ce type de code. Entrez votre ligne de code pour générer le shortcode et afficher le contenu au bon endroit.
Enfin, vérifiez le résultat sur votre front office :












Exemple de l’insertion d’une publication Facebook dans la description d’une fiche produit
Imaginons que vous vouliez insérer dans la description d’un de vos produits le témoignage qu’un de vos clients a fait sur votre page Facebook.
Dans ce cas, commencez par vous rendre dans le champ description de ce produit, et placez votre curseur à l’endroit exact où vous voulez insérer cette publication :
Cliquez sur le bouton « Insérer un Shortcode » dans la barre de mise en forme, une fenêtre s’ouvre. Sélectionnez « Publication sociale » puis entrez l’URL complète de la publication Facebook (pour rappel, les plateformes acceptées sont Facebook, Instagram et Twitter), puis cliquez sur « Valider » :
Vérifiez que le shortcode a bien été généré :
Enfin, vérifiez le résultat sur votre front office :