Présentation
Le module 1-Click Order pour PrestaShop permet à vos clients de passer leur commande en 1 clic, boostant ainsi votre taux de transformation !
Généralités et Principes de fonctionnement
1-Click Order utilise la technologie Stripe pour assurer les paiements des commandes en 1 clic. Cela nécessite que vous créiez (gratuitement) un compte sur stripe.com pour pouvoir proposer le service d’achat en 1 clic sur votre boutique. Vous trouverez plus d’informations à cette adresse.
Seul le module de paiement Stripe, déjà intégré au module, peut être utilisé pour effectuer des commandes en 1 clic.
Attention toutefois, il ne pourra être utilisé comme un moyen de paiement classique (c’est-à-dire à la fin d’un tunnel d’achat classique), car la version embarquée est spécifique à notre module. Ainsi, l’installation de notre module 1-Click Order n’ajoutera pas Stripe aux moyens de paiement disponibles pour vos clients après un tunnel d’achat classique sur votre boutique.
Lors de la première utilisation du service, l’utilisateur devra effectuer les actions suivantes :
– Ajout ou sélection d’une adresse de livraison et de facturation (si différente) parmi celles enregistrées sur son compte
– Ajout d’une carte de paiement avec possibilité de vérification par la technologie 3D secure
– Accepter les conditions générales de vente sur votre boutique, que vous aurez déterminées depuis votre BO en sélectionnant la page CMS correspondante
– Activer le service de commande en 1 clic
Lors de ses prochaines visites, un client ayant activé le service de commande en 1 clic, pourra désormais acheter les produits de son choix sans avoir à ressaisir ses informations de paiement et de livraison.
Installation
Pour installer 1-Click Order, vous pouvez consulter notre tutoriel sur l’installation d’un module, disponible ici.
Configurer 1-Click Order
Réglages généraux
Conditions de vente à approuver
![]()
Cette option vous permet de définir quelle page CMS doit être utilisée pour l’acceptation des conditions de ventes avant activation du service de commande en 1 clic.
Afficher le bouton de commande en 1 clic sur les pages produit
![]()
Cette option vous permet d’activer l’affichage du bouton de commande en 1 clic sur les pages produit de votre boutique.
Par défaut, cette option est active.
Afficher le bouton de commande en 1 clic sur la page panier
![]()
Cette option vous permet d’activer l’affichage du bouton de commande en 1 clic sur la page panier de votre boutique.
Par défaut, cette option est active.
Options visuelles
Utiliser les styles des boutons de votre thème ?
![]()
Cette option permet d’appliquer au bouton de commande en 1 clic les styles des boutons de votre thème.
Vous pouvez choisir de désactiver cette option et de personnaliser entièrement les styles du bouton selon vos goûts. Pour cela vous devez compléter les champs décrits ci-dessous :
Taille du texte du bouton
![]()
Cette option vous permet de définir la taille du texte au sein du bouton de commande en 1 clic.
La valeur entrée ici ne sera appliquée que si l’option « Utiliser les styles des boutons de votre thème » est sur « Non ».
Couleur du texte du bouton
![]()
Cette option vous permet de définir la couleur du texte au sein du bouton de commande en 1 clic.
La valeur entrée ici ne sera appliquée que si l’option « Utiliser les styles des boutons de votre thème » est sur « Non ».
Couleur du texte du bouton au survol
![]()
Cette option vous permet de définir la couleur du texte au sein du bouton de commande en 1 clic lors du survol de celui-ci.
La valeur entrée ici ne sera appliquée que si l’option « Utiliser les styles des boutons de votre thème » est sur « Non ».
Couleur de fond du bouton
![]()
Cette option vous permet de définir la couleur de fond du bouton de commande en 1 clic.
La valeur entrée ici ne sera appliquée que si l’option « Utiliser les styles des boutons de votre thème » est sur « Non ».
Couleur de fond du bouton au survol
![]()
Cette option vous permet de définir la couleur de fond du bouton de commande en 1 clic lors du survol de celui-ci.
La valeur entrée ici ne sera appliquée que si l’option « Utiliser les styles des boutons de votre thème » est sur « Non ».
Moyens de paiement
1-Click Order est livré avec une version intégrée de Stripe.
Pour que l’intégration de Stripe fonctionne correctement vous devez fournir les clés API de votre compte, trouvables dans votre espace client Stripe (après création de votre compte).
Dans l’onglet « Moyens de Paiement », lorsque vous cliquez sur « Configurer » vous avez le choix entre 2 modes pour paramétrer Stripe : le mode « Développement » et le mode « Production »:
- Lorsque vous êtes en mode « Développement », les clés « Test Secret Key » et « Test Publishable Key » sont utilisées, ce qui signifie que les cartes bancaires utilisées lors du paiement de commandes en 1 clic ne seront pas débitées (ce qui vous permet de faire des tests sans frais bancaires).
- Lorsque vous passez en mode « Production », les clés « Live Secret Key » et « Live Publishable Key » sont utilisées, ce qui signifie que les cartes bancaires utilisées lors du paiement de commandes en 1 clic seront débitées.
Styles Avancés (CSS)

Ce champ vous permet d’ajouter librement des règles CSS dans les fichiers du module, afin que vous puissiez en personnaliser entièrement l’affichage.
Configuration du service par l’utilisateur
Lors de la première utilisation du service, et uniquement lors de cette première fois, l’utilisateur indique ses informations de livraison / facturation et son numéro de carte bancaire de façon extrêmement simple et rapide. Voici le parcours d’un client qui n’a jamais utilisé le service d’achat en 1 clic :
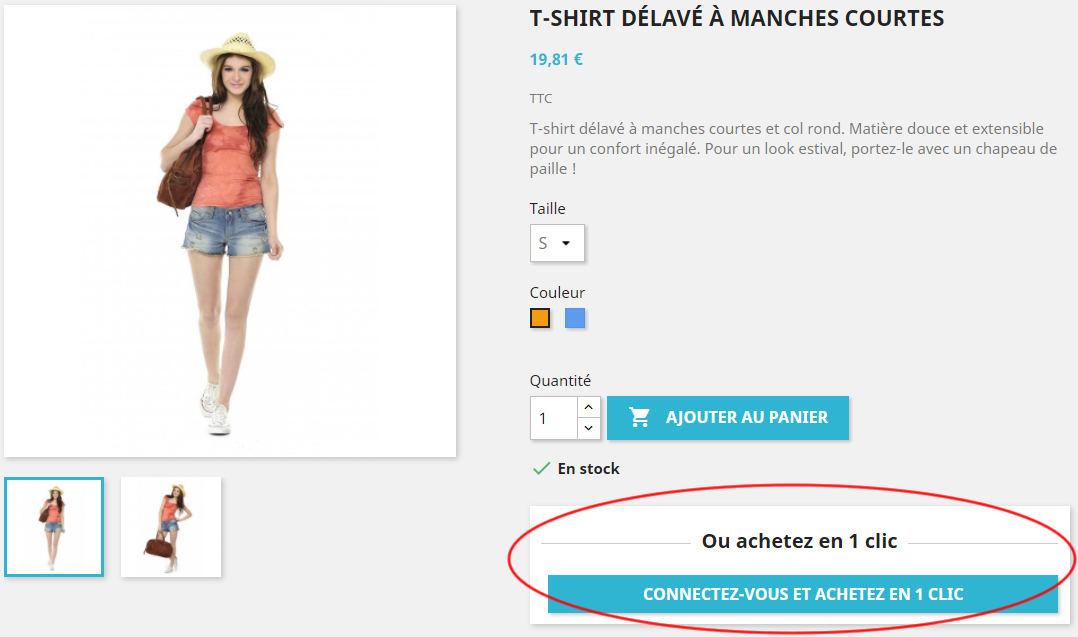
Sur une fiche produit, le module lui propose de se connecter et d’acheter le produit en 1 clic (notez que cela lui est aussi proposé sur la page panier si vous l’avez configuré ainsi dans votre BO) :
Une fois connecté, l’utilisateur doit configurer le service. Ceci se fait très rapidement en 3 étapes :
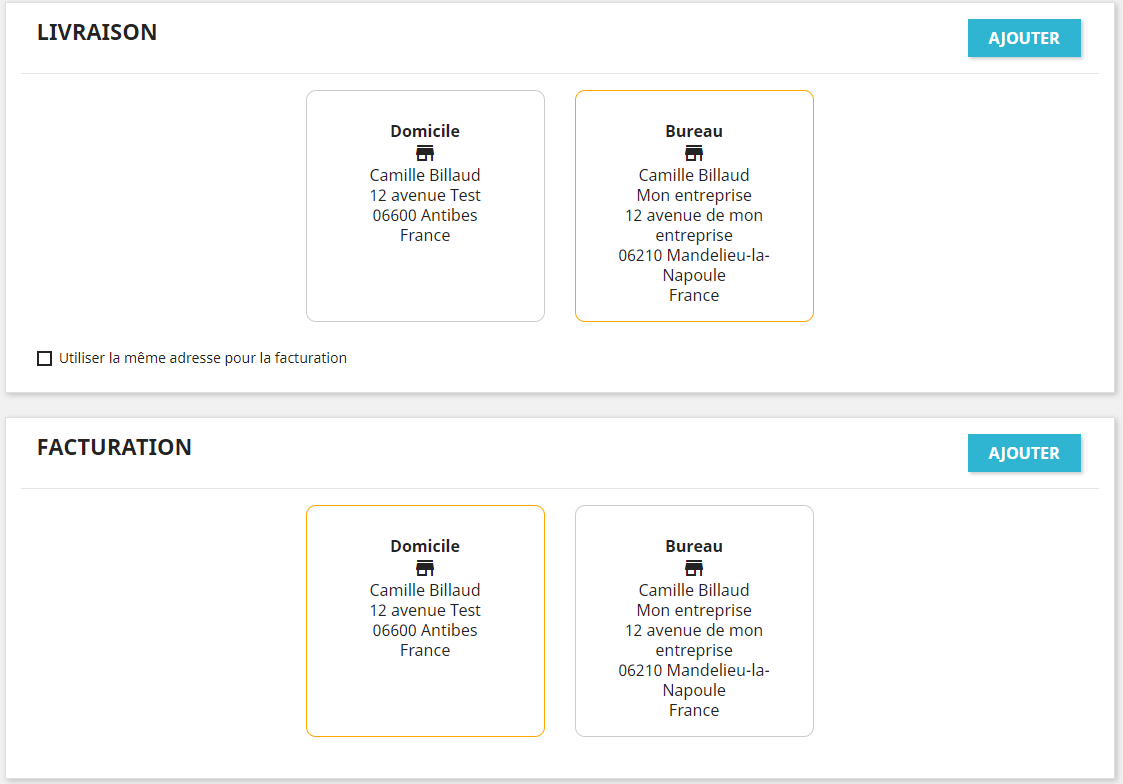
Adresse de livraison / facturation
Si l’utilisateur a déjà enregistré une ou plusieurs adresses sur son compte, il peut sélectionner celle qu’il souhaite utiliser lors d’un achat en 1 clic. Il peut également en créer une nouvelle.
Ensuite, il indique s’il souhaite que cette adresse soit utilisée ou non pour la facturation, et si ce n’est pas le cas, il ajoute une adresse différente pour la facturation.
Paiement
L’utilisateur entre ensuite son numéro de carte bancaire, de façon totalement sécurisé puisque ce numéro n’est visible que par lui et qu’à aucun moment vous, en tant que marchand, vous n’avez connaissance des coordonnées bancaires d’un client utilisant la technologie Stripe.
Activation du service
Troisième et dernière étape, l’utilisateur doit accepter vos conditions générales de vente (déterminées dans votre back office en sélectionnant la page CMS correspondante), puis cliquer sur « Activer la commande en 1 clic ». L’utilisateur a ensuite la possibilité de revenir directement au produit qu’il était en train de consulter, afin de pouvoir d’ores et déjà l’acheter en 1 seul clic.