Presentation
Live Preview allows you to test your visual modifications on your live shop, without changing the page your customers see.
This means that you can test your new home page, apply custom code to some pages and even send a modified URL to customers for feedback.
General Points and Operating Principles
You can apply your modifications to a product page, a set of product pages or one or several category pages, etc.
This can be restricted to specific controllers.
Apply template, CSS or JavaScript files in your theme or custom CSS and JavaScript code.
Installation
To install Live Preview, see our tutorial on how to install a module here.
Configuration
Create New Template
URL Key
![]()
This allows you to set the key used to access your model in the URL.
Your key will look like this: http://myshop.com/fr/12-my-category-example?LP=URLkey
Model Name
![]()
This allows you to name your model.
This name will only be visible in the back office for the module
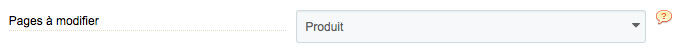
Pages to be Modified

This allows you to target the type of pages for the model being edited.
Restrictions
This allows you to restrict the pages concerned by the model.
You can restrict the pages using one of three interfaces, depending on the type of page:
– A table for product, manufacturer and supplier restrictions
– A list of checkboxes for category products and category restrictions
– A Drop-down list for Other restrictions
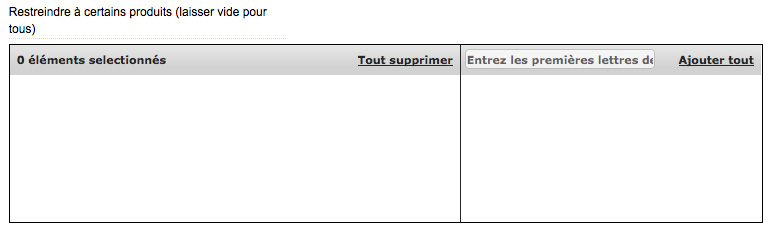
Restrict to Certain Products Manufacturers and Suppliers (leave empty for no restrictions)

This allows you to restrict your model to specific products, manufacturers or suppliers.
To restrict your model to one or several products, enter the product name in the right-hand column, then click it to add it (it will then move to the left-hand column to show that it has been added).
To remove product from the list, click it in the left-hand column (it will then move to the right-hand column to show that it has been deleted).
Leave this table empty to apply the model to all your products
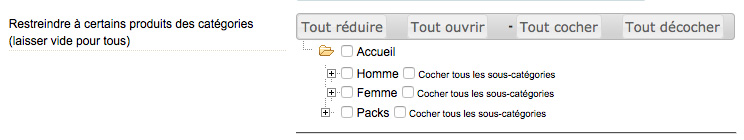
Restrict to Specific Category Products and Categories

This allows you to restrict your model to the products in specific categories or to category pages.
To apply a restriction, just tick the box for the category to which you want to apply the model.
NB. Child categories are not automatically selected when their parent category is selected. You will need to tick the Select all subcategories checkbox for each category and its subcategories.
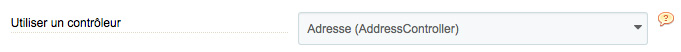
Use Controller

This allows you to apply your restriction to a type of page other that those proposed. This provides a list of the different default controllers to which you can apply your model.
Activate
![]()
This allows you to activate or deactivate the model.
Use Specific Template File
![]()
This allows you to select a template file for the current theme to apply to your model.
Add Specific CSS File
![]()
This allows you to select a CSS file for the current theme to apply to your model.
Add Specific JavaScript File
![]()
This allows you to select a JavaScript file for the current theme to apply to your model.
Specific CSS Rules

This allows you to apply CSS rules directly within the model.
Specific JavaScript Rules

This allows you to apply JavaScript rules directly within the model.
Export URLs for sharing
List of URLs for the Models

This list gives you the URLs for each of your models, so that you can view or even share them.
e.g. if you create a model for your category pages, a link to each to which the model is applied will be given here.