Presentación
A/B Fighting ha sido diseñado para que pueda realizar pruebas A/B en su tienda PrestaShop de forma rápida y sencilla. Gracias a las estadísticas recuperadas por Google Analytics, podrá determinar qué variantes de las páginas son las más eficaces y, de esta manera, aumentar su tasa de conversión.
Características generales y principios de funcionamiento
Con A/B Fighting puede realizar un número ilimitado de pruebas simultáneas y crear variaciones de las páginas que va a probar utilizando plantillas (tpl), CSS y/o JavaScript. También le permitirá insertar código inline CSS o JavaScript en las páginas que quiera probar.
Se recomienda instalar y configurar correctamente el módulo «Google Analytics» en la tienda para facilitar el uso de esta herramienta.
Instalación
Para instalar A/B Fighting, puede consultar nuestro tutorial de instalación de módulos disponible aquí
Configuración
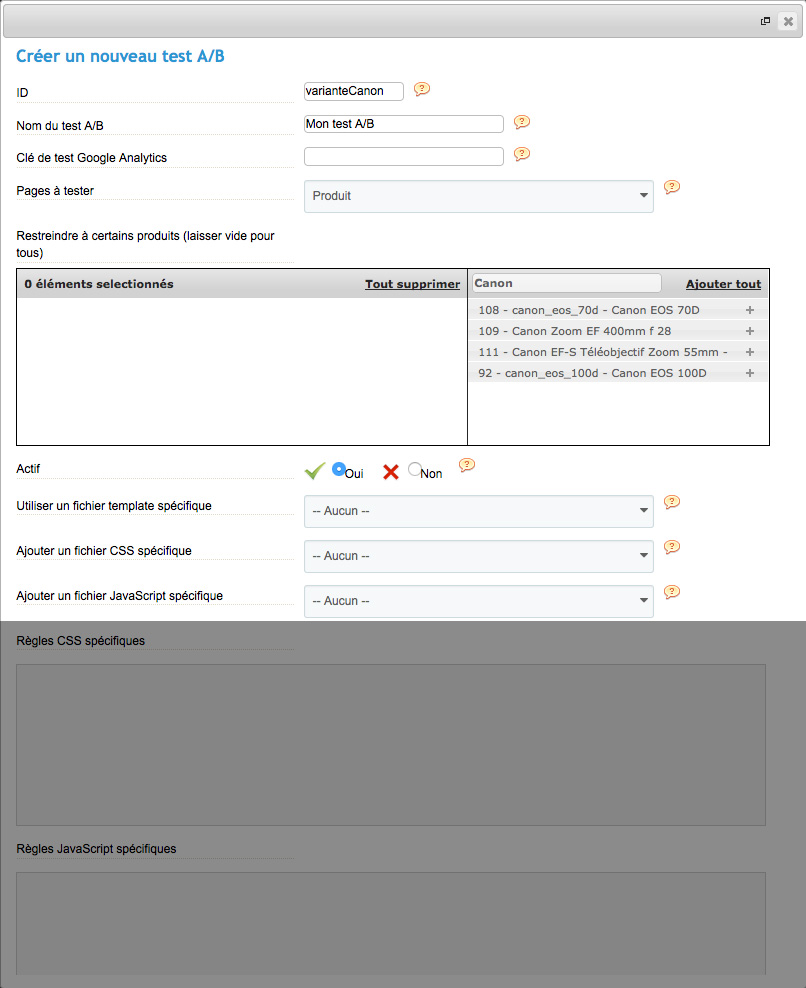
ID
![]()
Esta opción le permite definir una ID única para la prueba. Se deberá insertar esta ID en la URL de la página que va a probar para mostrar la variante en línea en lugar de la versión original. Puede dejar esta opción de manera predeterminada o utilizar una ID personalizada.
Ejemplo:


Nombre de la prueba A/B
![]()
Esta opción le permite definir un nombre para la prueba A/B, de manera que podrá organizar sus pruebas.
El nombre aquí definido podrá verse en el back-office, pero no será visible para los clientes.
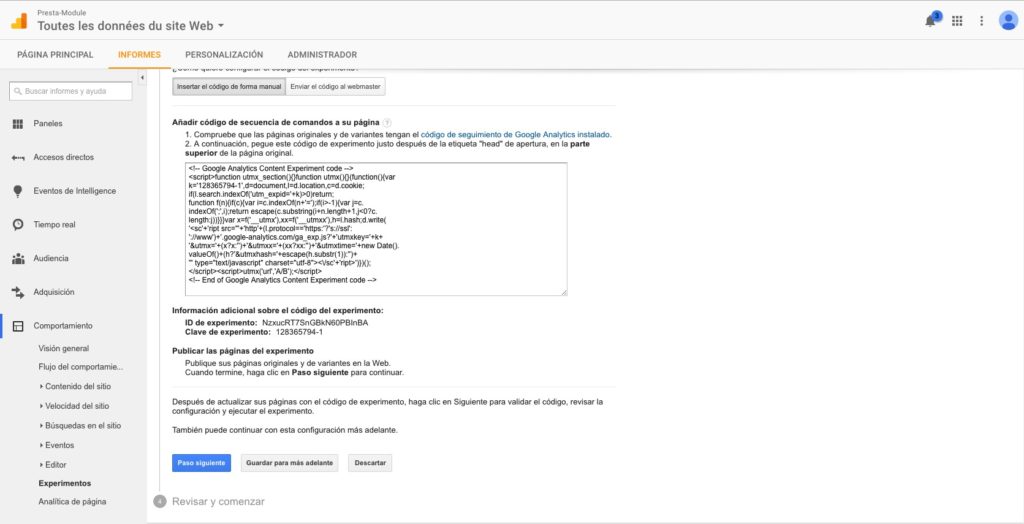
Llave de prueba Google Analytics
![]()
Este campo debe completarse con la llave de prueba comunicada al crear la prueba en Google Analytics.
Para encontrar la llave, diríjase a la configuración de la prueba. Se muestra en la etapa 3, seleccionando «Insertar el código manualmente» y desplazándose por el código.
Páginas que se van a probar
![]()
Esta opción le permite elegir el tipo de páginas que se van a probar.
Limitar a determinados productos

Esta opción le permite limitar la prueba a una o varias páginas de los tipos de páginas previamente seleccionados. Si no indica ningún valor en esta tabla, se tendrán en cuenta todas las páginas del tipo de páginas indicado para realizar las pruebas.
Activo
![]()
Esta opción le permite hacer visible o invisible la versión que se va a probar. Puede modificar este parámetro en cualquier momento. Si se desactiva la prueba, únicamente la versión original será visible para los clientes.
Utilizar un archivo de plantilla especifica
![]()
Esta opción le permite utilizar un archivo de plantilla especifica en lugar del que se utiliza habitualmente. El archivo de plantilla alternativo deberá encontrarse en la carpeta del tema para que se pueda seleccionar en la configuración de la prueba. Únicamente se aplicará a las páginas relacionadas con la prueba.
Añadir un archivo CSS especifica
![]()
Esta opción permite insertar un archivo CSS suplementario en las páginas relacionadas con la prueba. El archivo deberá encontrarse en la carpeta CSS del tema actual.
Añadir un archivo JavaScript especifica
![]()
Esta opción permite insertar un archivo JavaScript suplementario en las páginas relacionadas con la prueba. El archivo deberá encontrarse en la carpeta JS del tema actual.
Normas especificas de CSS

Esta opción permite insertar código CSS inline en las páginas relacionadas con la prueba.
Normas especificas de JavaScript

Esta opción permite insertar código JavaScript inline en las páginas relacionadas con la prueba.
Configurar una prueba A/B
Configurar una prueba A/B clásica
La siguiente parte está dedicada a la realización de una prueba A/B para una página dada.
Se recomienda utilizar el módulo Google Analytics para no modificar el código
Para crear esta prueba A/B, crearemos una nueva prueba en el back-office del módulo.
En este ejemplo, vamos a crear una variante de la página de producto de una cámara de fotos. En la variante de esta página se cambiará el color de los elementos por un rojo oscuro.
Para ello, tiene que indicar un nuevo ID si quiere cambiarlo, un nombre para la prueba y la llave de prueba de Google Analytics.
Para recuperar la llave, diríjase a la web de Google Analytics e identifíquese.
Vaya al menú Comportamientos y haga clic en Experimentos.
Cree una nueva prueba con el botón «Crear experimento».
Rellene la primera página de configuración en función de sus necesidades. La segunda página de configuración es la que nos interesa. Aquí es donde indicaremos a Google Analytics sobre qué página hay que realizar la prueba.
El primer bloque está dedicado a la página de origen: es la versión A de la página. Indique la URL con el protocolo apropiado (http o https dependiendo de la tienda).
También puede otorgarle un nombre: el nombre únicamente aparecerá en las estadísticas, no en la página de la tienda.
El segundo bloque está dedicado a la página variante (la versión B): la página en la que, en este ejemplo, se mostrarán los elementos en rojo. La URL es la misma que en la página anterior, pero tendrá que añadir los siguientes elementos al final de la misma:
?ABF=IDdelaPrueba.
La parte «?ABF=» siempre será igual, sin embargo, la ID de la prueba (que podría haber modificado en el back-office del módulo) deberá copiarse de forma exacta (¡distingue entre mayúsculas y minúsculas!)
En este ejemplo, se añadirá «?ABF=varianteCanon» a la URL.
Pase a la siguiente etapa para recuperar la llave de la prueba, haciendo clic en «Insertar el código manualmente». Desplácese a lo largo de la página y verá la llave de prueba de Google Analytics debajo del código. Copie y pegue la llave en el campo previsto a tal efecto en el back-office del módulo.
Una vez guardada la prueba de Google Analytics, vuelva a la configuración del módulo y diríjase al back-office.
Como la prueba se refiere a un producto, la opción «Páginas que se van a probar» se configurará en Producto. En la siguiente tabla se puede limitar esta prueba a una selección de productos. Para ello, ingrese varias palabras clave en el campo de búsqueda (en nuestro ejemplo, ‘Canon’) y haga clic en el signo + de cada producto de la lista de resultados para realizarles la prueba.
Si no elige ningún producto, se realizará la prueba a todos los productos del catálogo. En este caso, pase al siguiente párrafo.
No se olvide de activar la prueba, ya que está desactivada de manera predeterminada
Para mostrar los elementos en rojo, insertaremos el siguiente código en el campo Ajustes CSS concretos:
* {background-color: #700000;}
Con este código, se aplicará el color rojo oscuro a todos los elementos que se puedan modificar.
Guarde la configuración y la prueba de la página de producto estará operativa.
Diríjase a la página correspondiente.
Pueden suceder dos cosas: que llegue a la página de origen y no vea ninguna diferencia o que llegue a la página variante y, en este ejemplo, la página estará compuesta por elementos rojos. Google Analytics define quién ve qué versión de la página y no se puede intervenir en este procedimiento.
Al llegar a esta página, tendría que ver algunos elementos suplementarios al final de la URL: esto es totalmente normal y está generado por Analytics.
Puede ver el resultado de la página variante añadiendo «&ABF=IDdelaPrueba» al final de la URL si cuenta con nuevos elementos o añadir «?ABF=IDdelaPrueba» al final de la extensión de la página (Ejemplo: añadir «?ABF=IDdelaPrueba» después del .html de http://demos.presta-module.com/abfighting/fr/accueil/108-canon-eos-70d.html, y borrar los elementos añadidos por Google).
Sin embargo, intente no recurrir a este procedimiento con demasiada frecuencia, ya que podría falsificar las estadísticas.


Configurar una prueba para todas las páginas
Se recomienda utilizar el módulo Google Analytics para no modificar el código
Si quiere aplicar la prueba A/B a una categoría de páginas entera (usaremos como ejemplo las páginas de productos), únicamente tendrá que configurar Google Analytics. Si bien el módulo se hace cargo de forma nativa de esta posibilidad, Google Analytics no es demasiado claro con respecto a esta funcionalidad.
Para realizar una prueba A/B a todas las páginas de productos, cree una nueva prueba en el back-office del módulo. Rellene los campos necesarios y deje vacío el campo «Llave de prueba de Google Analytics», que se completará después. Cuando llegue a la opción «Páginas que se van a probar», seleccione «Producto» y continúe con la configuración sin aplicar ninguna limitación. Una vez realizada la configuración, diríjase a su cuenta de Google Analytics.
Haga clic en el submenú «Comportamiento» de la barra de menú de la izquierda y seleccione «Experimentos».
Se mostrará una lista de las pruebas en curso. Haga clic en el botón «Crear experimento», que se encuentra encima de esta lista.
Rellene la primera página de configuración en función de sus necesidades. Por su parte, en la segunda página de configuración deberán ingresarse varios parámetros esenciales para que el módulo funcione como usted quiera.
El primer elemento necesario es la URL de la página. Indique el protocolo de la tienda (http, https) y la URL de la página deseada. Puede otorgarle un nombre, lo cual no tendrá ninguna consecuencia en la tienda o los visitantes, ya que el nombre únicamente se mostrará en las estadísticas. El segundo elemento necesario es la página variante. Para analizar una categoría entera de páginas, en este caso las páginas de productos, tendrá que seleccionar el protocolo «relativo» e indicar «?ABF=» seguido de la ID de la prueba A/B en el back-office del módulo. Haga clic en siguiente etapa.
Por último, seleccione «Insertar el código manualmente». La llave de la prueba se encuentra debajo del bloque de código. Inserte esta cadena de caracteres en el campo «Llave de prueba de Google Analytics» de la prueba A/B del módulo.
Finalice la configuración de la prueba en Google Analytics y valídela.
De esta manera, la prueba de la página de producto estará operativa.