Presentación
Modal Cart 3 es un módulo que permite mostrar una ventana de confirmación de adición de un producto a la cesta. De esta manera, el cliente contará con un efecto visual que le indica que el producto se ha añadido correctamente y podrá continuar con su compra o ir a la cesta utilizando los botones integrados.
Características generales y principios de funcionamiento
Una ventana modal es una ventana que toma el control de la página mostrándose en primer plano y ofreciendo al cliente una o varias acciones.
Este módulo cuenta con tres tipos de ventanas modales: resumen de la cesta, último producto añadido o notificación. Cada uno de estos tipos dispone de herramientas de personalización avanzadas que permiten integrar texto, imágenes y otras características. Modal Cart es, además, capaz de generar los atributos de los productos, los gastos de envío relativos a la cesta del cliente y los impuestos aplicables a los productos elegidos.
Por último, también puede aumentar la cesta media del cliente combinando el módulo con Cross Selling on Cart, de manera que se integre la venta cruzada en sus ventanas modales.
Instalación
Para instalar Modal Cart 3, puede consultar nuestro tutorial de instalación de módulos disponible aquí
Activar el Modo Mantenimiento
Este módulo cuenta con un modo de mantenimiento. Consulte el tutorial de uso aquí
Configuración
Tipo de ventana
![]()
Esta opción permite definir el tipo de ventana modal que se mostrará al añadir un producto a la cesta. Cada ventana ofrece un comportamiento y opciones de personalización diferentes.
Resumen de la cesta
Esta opción permite mostrar una lista de los productos de la cesta al añadir un producto a la misma. También puede incluir otros datos, como el importe relativo a los impuestos y los detalles sobre los gastos de envío.
Configuración
Mostrar el título
![]()
Esta opción permite activar la muestra de un título para las ventanas modales. Este título es configurable en la representación gráfica.
Mostrar el contenido libre nº 1
![]()
Esta opción permite activar la muestra de una zona de contenido libre. Para esta zona, puede configurar un color de fondo, los bordes y una zona de texto en la que puede integrar diferentes variables, como el número de productos o el importe de la cesta.
Mostrar el contenido libre nº 2
![]()
Esta opción permite activar la muestra de una segunda zona de contenido libre.
Para esta zona, puede configurar un color de fondo, los bordes y una zona de texto en la que puede integrar diferentes variables, como el número de productos o el importe de la cesta.
Mostrar los textos (de las columnas de la tabla)
![]()
Esta opción le permite activar la muestra de los textos de las columnas del resumen de la cesta: imagen, producto, disponibilidad, precio, cantidad, etc.
Mostrar el importe necesario para beneficiarse de los gastos de envío gratuitos
![]()
Esta opción permite mostrar la cantidad que falta para poder beneficiarse de los gastos de envío gratuitos.
Mostrar el subtotal
![]()
Esta opción permite mostrar un subtotal en el resumen de la cesta.
Mostrar impuestos
![]()
Esta opción permite mostrar el importe relativo a los impuestos en la tabla de resumen del panel.
Mostrar los descuentos
![]()
Esta opción permite mostrar el importe de los descuentos en la tabla de resumen del panel.
Mostrar los gastos de envío
![]()
Esta opción permite mostrar el importe relativo a los gastos de envío en la tabla de resumen del panel.
Al activar esta opción, se mostrarán los gastos de envío del transportista predeterminado si el cliente no ha indicado todavía la dirección de entrega. Los gastos de envío del pedido pueden variar en función del transportista elegido por el cliente.
Mostrar Cross Selling on Cart
![]()
Esta opción permite mostrar el módulo Cross Selling on Cart en Modal Cart.
Deberá tener el módulo Cross Selling on Cart instalado y activado
Selector de botón de adición a la cesta (global)
![]()
Esta opción permite definir el selector CSS con el que se puede identificar el botón de adición a la cesta en otras páginas que no sean fichas de productos como, por ejemplo, las páginas de categorías.
Selector de botón de adición a la cesta (ficha de producto)
![]()
Esta opción permite definir el selector CSS con el que se puede identificar el botón de adición a la cesta en una ficha de producto.
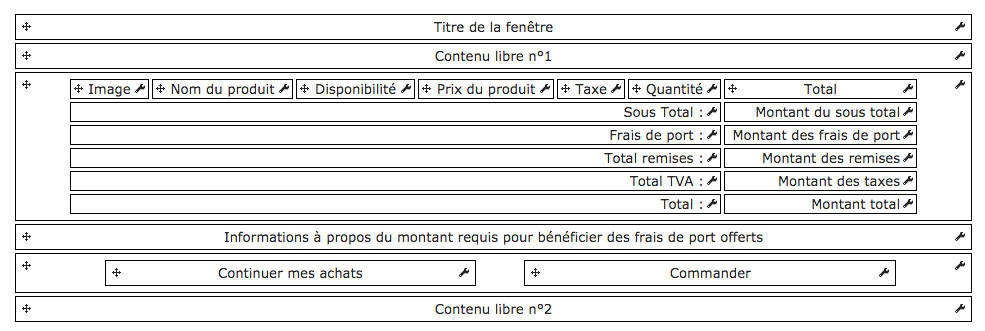
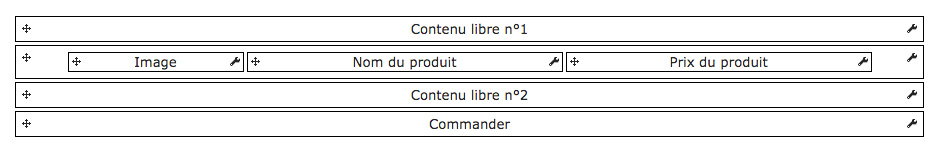
Representación gráfica

Este gráfico representa la estructura de la ventana modal. Aquí puede configurar cada uno de los elementos activos, así como definir su posicionamiento, manteniendo la flecha direccional pulsada y desplazando el elemento a la posición deseada.
Título de la ventana
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando. Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente.
Estas variables se pueden incluir directamente en el texto.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Contenido libre nº 1
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando. Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente. Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando. Puede incluir las variables de contenido aquí.
Imagen
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Tamaño de la imagen
![]()
Esta opción permite definir el tamaño de las imágenes de los productos.
Agregar un enlace a la ficha del producto
![]()
Esta opción permite añadir de forma automática un enlace a la ficha de producto en la imagen del mismo.
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Nombre del producto
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Agregar un enlace a la ficha del producto
![]()
Esta opción permite añadir de forma automática un enlace a la ficha de producto en la imagen del mismo.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Mostrar los atributos del producto
![]()
Esta opción permite mostrar, para cada producto de la cesta, los atributos correspondientes en la forma Atributo: Valor.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Disponibilidad
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir el alineamiento horizontal del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Precio del producto
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Impuesto
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Cantidad
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Autorizar la actualización de las cantidades
![]()
Esta opción permite mostrar botones que autoricen a los clientes a modificar las cantidades de cada uno de los productos (botones para añadir, retirar y eliminar).
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Total
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Subtotal
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Importe del subtotal
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Muestra sin impuestos
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Gastos de envío
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Importe de los gastos de envío
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Total descuentos
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Importe de los descuentos
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Total IVA
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Importe de los impuestos
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Total
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Importe total
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Datos referidos al importe necesario para beneficiarse de los gastos de envío gratuitos.
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente.
Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando. Puede incluir las variables de contenido aquí.
Seguir comprando
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Altura de la línea
![]()
Esta opción permite definir la altura de la línea de texto del botón.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Preferir el modo minimalista (en caso contrario, se utilizará el modo realista)
![]()
Esta opción permite definir el estilo de los botones.
– El modo minimalista creará un degradado de arriba abajo con el color definido más bajo.
– El modo realista creará un degradado utilizando varios tonos para lograr un efecto más marcado.
Color del texto
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando.
Color de fondo del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando.
Color del texto al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando al pasar el cursor por encima.
Color de fondo al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando al pasar el cursor por encima.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Realizar pedido
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Altura de la línea
![]()
Esta opción permite definir la altura de la línea de texto del botón.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Preferir el modo minimalista (en caso contrario, se utilizará el modo realista)
![]()
Esta opción permite definir el estilo de los botones.
– El modo minimalista creará un degradado de arriba abajo con el color definido más bajo.
– El modo realista creará un degradado utilizando varios tonos para lograr un efecto más marcado.
Color del texto
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando.
Color de fondo del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando.
Color del texto al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando al pasar el cursor por encima.
Color de fondo al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando al pasar el cursor por encima.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Contenido libre nº 2
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente.
Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando. Puede incluir las variables de contenido aquí.
Apariencia
Anchura de la ventana (px)
![]()
Esta opción le permite definir la anchura de la ventana en píxeles.
Color de fondo de la ventana
![]()
Esta opción le permite definir el color del fondo de la ventana modal. También puede generar un degradado de dos colores marcando la casilla «Hacer un degradado» e indicando un segundo color en el nuevo campo.
Bordes redondeados de la ventana
![]()
Esta opción permite crear esquinas redondeadas en la ventana modal. Cuanto mayor sea este valor, mayor será la curvatura. Y cuanto menor sea este valor, menor será también la curvatura.
Borde de la ventana

Esta opción permite modificar el borde de la ventana modal. Puede definir el grosor de cada esquina en píxeles, el estilo del borde y el color.
Padding de la ventana
![]()
Esta opción permite crear un espaciado entre el contenido de la ventana y el bloque que la contiene.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Sombreado de la ventana

Esta opción permite crear un sombreado en la ventana modal. Puede configurar sus dimensiones, tipo (interno o externo a la ventana) y color.
Difuminar el contenido de la web
![]()
Esta opción permite activar un efecto de difuminado en la página para resaltar la ventana modal que se va a abrir.
Color
![]()
Esta opción permite definir el color del difuminado aplicado a la página al abrir la ventana modal.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Opacidad
![]()
Esta opción permite definir el nivel de opacidad del difuminado aplicado a la página al abrir la ventana modal.
Mostrar un botón de cierre de la ventana
![]()
Esta opción permite ofrecer un botón de cierre de la ventana modal a los clientes.
Si la opción está desactivada, los clientes tendrán que hacer clic fuera de la ventana o en el botón «Seguir comprando» (si está activado).
Último producto añadido
Este tipo de ventana le permite mostrar una ficha descriptiva del producto añadido. Puede elegir que se muestre la imagen, la descripción o el precio.
Configuración
Mostrar el título
![]()
Esta opción permite activar la muestra de un título para las ventanas modales.
Este título es configurable en la representación gráfica.
Mostrar el contenido libre nº 1
![]()
Esta opción permite activar la muestra de una zona de contenido libre.
Para esta zona, puede configurar un color de fondo, los bordes y una zona de texto en la que puede integrar diferentes variables, como el número de productos o el importe de la cesta.
Mostrar el contenido libre nº 2
![]()
Esta opción permite activar la muestra de una zona de contenido libre.
Para esta zona, puede configurar un color de fondo, los bordes y una zona de texto en la que puede integrar diferentes variables, como el número de productos o el importe de la cesta.
Mostrar el importe necesario para beneficiarse de los gastos de envío gratuitos
![]()
Esta opción permite mostrar la cantidad que falta para poder beneficiarse de los gastos de envío gratuitos.
Mostrar Cross Selling on Cart
![]()
Esta opción permite mostrar el módulo Cross Selling on Cart en Modal Cart.
Deberá tener el módulo Cross Selling on Cart instalado y activado
Selector de botón de adición a la cesta (global)
![]()
Esta opción permite definir el selector CSS con el que se puede identificar el botón de adición a la cesta en otras páginas que no sean fichas de productos como, por ejemplo, las páginas de categorías.
Selector de botón de adición a la cesta (ficha de producto)
![]()
Esta opción permite definir el selector CSS con el que se puede identificar el botón de adición a la cesta en una ficha de producto.
Valor CSS del z-index de la ventana modal
![]()
Esta opción le permite definir el valor z-index de la ventana modal.
El z-index es un valor que indica el nivel de profundidad de un elemento. Cuanto mayor sea el valor, más por encima se mostrará el elemento
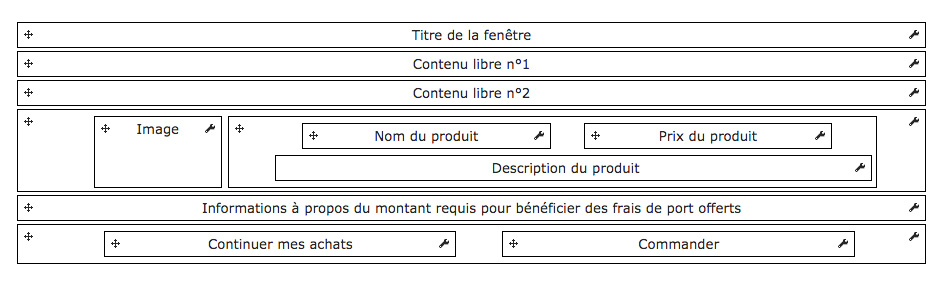
Representación gráfica

Este gráfico representa la estructura de la ventana modal.
Aquí puede configurar cada uno de los elementos activos, así como definir su posicionamiento, manteniendo la flecha direccional pulsada y desplazando el elemento a la posición deseada.
Título de la ventana
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente.
Estas variables se pueden incluir directamente en el texto.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Contenido libre nº 1
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente. Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando. Puede incluir las variables de contenido aquí.
Contenido libre nº 2
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente.
Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando. Puede incluir las variables de contenido aquí.
Imagen
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Tamaño de la imagen
![]()
Esta opción permite definir el tamaño de las imágenes de los productos.
Agregar un enlace a la ficha del producto
![]()
Esta opción permite añadir de forma automática un enlace a la ficha de producto en la imagen del mismo.
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Nombre del producto
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Agregar un enlace a la ficha del producto
![]()
Esta opción permite añadir de forma automática un enlace a la ficha de producto en la imagen del mismo.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Mostrar los atributos del producto
![]()
Esta opción permite mostrar, para cada producto de la cesta, los atributos correspondientes en la forma Atributo: Valor.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Precio del producto
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Descripción del producto
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Recortar el texto
![]()
Esta opción permite activar la reducción automática de las descripciones de los productos. La longitud máxima se define en la opción a continuación.
Limitar el texto a
![]()
Esta opción permite definir el número máximo de caracteres de la descripción del producto antes de reducirlo.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Datos referidos al importe necesario para beneficiarse de los gastos de envío gratuitos
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Margen
![]()
Esta opción permite crear márgenes horizontales y verticales en el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando. Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente.
Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando. Puede incluir las variables de contenido aquí.
Seguir comprando
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Altura de la línea
![]()
Esta opción permite definir la altura de la línea de texto del botón.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Preferir el modo minimalista (en caso contrario, se utilizará el modo realista)
![]()
Esta opción permite definir el estilo de los botones. El modo minimalista creará un degradado de arriba abajo con el color definido más bajo.
El modo realista creará un degradado utilizando varios tonos para lograr un efecto más marcado.
Color del texto
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando.
Color de fondo del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando.
Color del texto al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando al pasar el cursor por encima.
Color de fondo al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando al pasar el cursor por encima.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando. Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Realizar pedido
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Altura de la línea
![]()
Esta opción permite definir la altura de la línea de texto del botón.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Preferir el modo minimalista (en caso contrario, se utilizará el modo realista)
![]()
Esta opción permite definir el estilo de los botones. El modo minimalista creará un degradado de arriba abajo con el color definido más bajo.
El modo realista creará un degradado utilizando varios tonos para lograr un efecto más marcado.
Color del texto
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando.
Color de fondo del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando.
Color del texto al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando al pasar el cursor por encima.
Color de fondo al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando al pasar el cursor por encima.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Apariencia
Anchura de la ventana (px)
![]()
Esta opción le permite definir la anchura de la ventana en píxeles.
Color de fondo de la ventana
![]()
Esta opción le permite definir el color del fondo de la ventana modal. También puede generar un degradado de dos colores marcando la casilla «Hacer un degradado» e indicando un segundo color en el nuevo campo.
Bordes redondeados de la ventana
![]()
Esta opción permite crear esquinas redondeadas en la ventana modal. Cuanto mayor sea este valor, mayor será la curvatura. Y cuanto menor sea este valor, menor será también la curvatura.
Borde de la ventana

Esta opción permite modificar el borde de la ventana modal. Puede definir el grosor de cada esquina en píxeles, el estilo del borde y el color.
Padding de la ventana
![]()
Esta opción permite crear un espaciado entre el contenido de la ventana y el bloque que la contiene.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Sombreado de la ventana

Esta opción permite crear un sombreado en la ventana modal. Puede configurar sus dimensiones, tipo (interno o externo a la ventana) y color.
Difuminar el contenido de la web
![]()
Esta opción permite activar un efecto de difuminado en la página para resaltar la ventana modal que se va a abrir.
Color
![]()
Esta opción permite definir el color del difuminado aplicado a la página al abrir la ventana modal. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Opacidad
![]()
Esta opción permite definir el nivel de opacidad del difuminado aplicado a la página al abrir la ventana modal.
Mostrar un botón de cierre de la ventana
![]()
Esta opción permite ofrecer un botón de cierre de la ventana modal a los clientes. Si la opción está desactivada, los clientes tendrán que hacer clic fuera de la ventana o en el botón «Seguir comprando» (si está activado).
Notificación
Este tipo de ventana permite mostrar una notificación que comunique al cliente que se ha añadido el producto a la cesta.
Posición del centro de notificaciones
![]()
Esta opción le permite definir la posición del centro de notificaciones. Las notificaciones de adición a la cesta se mostrarán en esta posición.
Puede situarlas en cualquier punto de la pantalla.
Modo persistente
![]()
Esta opción permite utilizar notificaciones persistentes. Si esta opción está activada, las notificaciones permanecerán visibles hasta que el cliente las cierre. Si la opción está desactivada, las notificaciones se cerrarán de manera automática una vez transcurrido el tiempo definido en la opción a continuación.
Tiempo hasta cierre (ms)
![]()
Esta opción permite definir el tiempo de muestra de una notificación antes de su cierre automático si la opción «Modo persistente» está desactivada.
Mostrar el botón «Realizar pedido»
![]()
Esta opción permite mostrar un botón de «Realizar pedido» debajo antes de la página de la cesta en cada notificación.
Mostrar el contenido libre nº 1
![]()
Esta opción permite activar la muestra de una zona de contenido libre. Para esta zona, puede configurar un color de fondo, los bordes y una zona de texto en la que puede integrar diferentes variables, como el número de productos o el importe de la cesta.
Mostrar el contenido libre nº 2
![]()
Esta opción permite activar la muestra de una zona de contenido libre. Para esta zona, puede configurar un color de fondo, los bordes y una zona de texto en la que puede integrar diferentes variables, como el número de productos o el importe de la cesta.
Selector de botón de adición a la cesta (global)
![]()
Esta opción permite definir el selector CSS con el que se puede identificar el botón de adición a la cesta en otras páginas que no sean fichas de productos como, por ejemplo, las páginas de categorías.
Selector de botón de adición a la cesta (ficha de producto)
![]()
Esta opción permite definir el selector CSS con el que se puede identificar el botón de adición a la cesta en una ficha de producto.
Representación gráfica

Este gráfico representa la estructura de la ventana modal.
Aquí puede configurar cada uno de los elementos activos, así como definir su posicionamiento, manteniendo la flecha direccional pulsada y desplazando el elemento a la posición deseada.
Contenido libre nº 1
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual. También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente. Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando.
Puede incluir las variables de contenido aquí.
Imagen
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Tamaño de la imagen
![]()
Esta opción permite definir el tamaño de las imágenes de los productos.
Agregar un enlace a la ficha del producto
![]()
Esta opción permite añadir de forma automática un enlace a la ficha de producto en la imagen del mismo.
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Sombreado

Esta opción permite crear un sombreado para el contenedor del elemento que se está editando. Puede definir sus características: vertical u horizontal, interna o externa al contenedor del título, color, grado de desenfoque o tamaño.
Nombre del producto
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Agregar un enlace a la ficha del producto
![]()
Esta opción permite añadir de forma automática un enlace a la ficha de producto en la imagen del mismo.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Mostrar los atributos del producto
![]()
Esta opción permite mostrar, para cada producto de la cesta, los atributos correspondientes en la forma Atributo: Valor.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Precio del producto
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Anchura
![]()
Esta opción permite definir la anchura, en píxeles, del bloque que se está editando.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Alineación vertical
![]()
Esta opción permite definir la alineación vertical del contenedor del elemento que se está editando.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Contenido libre nº 2
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Opciones de contenidos

Este bloque incluye una serie de opciones que permiten configurar el contenido del elemento que se está editando. Cuenta con diferentes variables con las que podrá recuperar la información contextual en la cesta del cliente. Estas variables se pueden incluir directamente en el texto.
Contenido que se mostrará

Esta opción le permite elegir el texto que se mostrará en el elemento que se está editando.
Puede incluir las variables de contenido aquí.
Hacer pedido
Mostrar
![]()
Esta opción permite activar o desactivar la muestra del bloque que se está editando.
Una vez desactivado, el bloque aparecerá en rojo en la representación gráfica
Color de fondo
![]()
Esta opción permite definir el color de fondo del bloque que se está editando, indicando un código de color hexadecimal o haciendo clic en la casilla para que se muestre un selector visual.
También puede crear un degradado utilizando la casilla «Hacer un degradado» e indicando el segundo color.
Altura de la línea
![]()
Esta opción permite definir la altura de la línea de texto del botón.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Borde

Esta opción permite crear un borde en el bloque del elemento que se está editando.
Estos valores se definen en píxeles de grosor.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Alineación horizontal
![]()
Esta opción permite definir la alineación horizontal del contenedor del elemento que se está editando.
Texto
![]()
Esta opción permite definir el título de los elementos que se están editando.
Puede definir un texto para cada uno de los idiomas instalados en la tienda
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Sombra del texto
![]()
Esta opción permite aplicar una sombra al texto contenido en el bloque que se está editando.
Preferir el modo minimalista (en caso contrario, se utilizará el modo realista)
![]()
Esta opción permite definir el estilo de los botones. El modo minimalista creará un degradado de arriba abajo con el color definido más bajo.
El modo realista creará un degradado utilizando varios tonos para lograr un efecto más marcado.
Color del texto
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando.
Color de fondo del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando.
Color del texto al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color del texto de los botones del elemento que se está editando al pasar el cursor por encima.
Color de fondo al pasar el cursor por encima del botón
![]()
Esta opción le permite definir el color de fondo de los botones del elemento que se está editando al pasar el cursor por encima.
Padding
![]()
Esta opción permite crear un espaciado entre el contenido y el contenedor del bloque que se está editando.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Esquinas redondeadas
![]()
Esta opción permite crear esquinas redondeadas para el contenedor del elemento que se está editando.
Cuanto mayor sea este valor, más redondeadas serán las esquinas. Y cuanto menor sea este valor, menor será también la curvatura.
Apariencia
Anchura de la ventana (px)
![]()
Esta opción le permite definir la anchura de la ventana en píxeles.
Color de fondo de la ventana
![]()
Esta opción le permite definir el color del fondo de la ventana modal. También puede generar un degradado de dos colores marcando la casilla «Hacer un degradado» e indicando un segundo color en el nuevo campo.
Bordes redondeados de la ventana
![]()
Esta opción permite crear esquinas redondeadas en la ventana modal. Cuanto mayor sea este valor, mayor será la curvatura. Y cuanto menor sea este valor, menor será también la curvatura.
Borde de la ventana

Esta opción permite modificar el borde de la ventana modal. Puede definir el grosor de cada esquina en píxeles, el estilo del borde y el color.
Padding de la ventana
![]()
Esta opción permite crear un espaciado entre el contenido de la ventana y el bloque que la contiene.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Anchura de la ventana (px)
![]()
Esta opción permite definir los márgenes exteriores de la ventana de notificación.
La flecha azul permite aplicar el valor de la primera casilla a todas las demás
Sombreado de la ventana

Esta opción permite crear un sombreado en la ventana modal. Puede configurar sus dimensiones, tipo (interno o externo a la ventana) y color.
Color de fuente
![]()
Esta opción le permite definir el color del texto del elemento que se está editando.
Tamaño de fuente
![]()
Esta opción le permite definir el tamaño de escritura del texto en el bloque que se está editando.
Estilo

Estas opciones le permiten aplicar un estilo de escritura al título, como negrita, itálica o subrayado.
Venta cruzada
Esta pestaña le permite acceder a la configuración de Cross Selling on Cart en Modal Cart. La configuración de Cross Selling on Cart que se defina aquí es independiente de la del propio módulo.
Para más información sobre su configuración en Modal Cart, puede consultar la documentación de Cross Selling on Cart aquí
.
Enlazar Modal Cart 3 con Cross Selling on Cart
![]()
Este botón le permite asociar Cross Selling on Cart para poder configurarlo.
Los dos módulos tendrán que estar asociados para poder utilizarlos juntos
Estilos avanzados
Modificar los estilos CSS

Este campo le permite modificar los estilos del módulo añadiendo reglas CSS personalizadas.