Présentation
Modal Cart est un module vous permettant d’afficher une fenêtre de confirmation d’ajout au panier d’un produit. Ainsi, votre client dispose d’un effet visuel lui indiquant que l’ajout a bien été effectué, et peut, grâce aux boutons intégrés, poursuivre ses achats ou bien accéder à son panier.
Généralités et principes de fonctionnement
Une fenêtre modale est une fenêtre qui va prendre le contrôle de la page pour s’afficher au premier plan et proposer au client une ou plusieurs actions.
Vous disposez dans ce module de 3 types de fenêtres modales : résumé du panier, dernier produit ajouté, ou encore notification. Chacun de ses types dispose d’outils de personnalisation avancés vous permettant d’intégrer texte, images, et autres.
Modal Cart est par ailleurs capable de gérer les attributs des produits, les frais de ports relatifs au panier du client, ou encore les taxes associés aux produits choisis.
Enfin, vous pouvez augmenter le panier moyen de votre client en combinant ce module avec Cross Selling on Cart, afin d’intégrer de la vente croisée dans vos fenêtres modales.
Installation
Pour installer Modal Cart, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici
Activer le Mode Maintenance
Ce module dispose d’un mode maintenance. Vous trouverez un tutoriel d’utilisation ici
Configuration
Type de fenêtre
![]()
Cette option vous permet de définir le type de fenêtre modale qui sera affichée lors de l’ajout au panier.
Chaque fenêtre vous propose un comportement ainsi que des options de personnalisation différentes :
Résumé du panier
Ce type de fenêtre vous permet d’afficher, lors de l’ajout d’un produit au panier, une liste des produits présents dans le panier. Vous pouvez par ailleurs indiquer d’autres informations comme le montant des taxes ou encore des informations concernant les frais de ports.
Configuration
Afficher le titre
![]()
Cette option vous permet d’activer l’affichage d’un titre pour vos fenêtres modales.
Ce titre est configurable dans la représentation graphique.
Afficher le contenu libre n°1
![]()
Cette option vous permet d’activer l’affichage d’une zone de contenu libre.
Vous pourrez, pour cette zone, paramétrer une couleur de fond, des bordures, ainsi qu’une zone de texte dans laquelle vous pourrez intégrer des variables telles que le nombre de produits ou encore le montant du panier.
Afficher le contenu libre n°2
![]()
Cette option vous permet d’activer l’affichage d’une seconde zone de contenu libre.
Vous pourrez, pour cette zone, paramétrer une couleur de fond, des bordures, ainsi qu’une zone de texte dans laquelle vous pourrez intégrer des variables telles que le nombre de produits ou encore le montant du panier.
Afficher les libellés (des colonnes du tableau)
![]()
Cette option vous permet d’activer l’affichage des libellés des colonnes composant le résumé du panier : image, produit, disponibilité, prix, quantité etc…
Afficher le montant à atteindre pour bénéficier de la gratuité des frais de port
![]()
Cette option permet d’afficher le montant restant avant de bénéficier de frais de port gratuits.
Afficher le sous-total
![]()
Cette option vous permet d’afficher un sous-total dans le résumé du panier.
Afficher les taxes
![]()
Cette option vous permet d’afficher le montant des taxes sous le tableau de résumé du panier.
Afficher les remises
![]()
Cette option vous permet d’afficher le montant des réductions sous le tableau de résumé du panier.
Afficher les frais de port
![]()
Cette option vous permet d’afficher le montant des frais de port sous le tableau de résumé du panier.
L’activation de cette option affichera les frais de port de votre transporteur par défaut dans le cas où votre client n’a pas encore renseigné son adresse de livraison.
Les frais de port de la commande peuvent varier en fonction du choix du transporteur par le client.
Afficher Cross Selling on Cart
![]()
Cette option vous permet d’afficher des suggestions de vente croisée dans la fenêtre de résumé du panier.
Vous devez disposer de notre module Cross Selling on Cart, installé et activé
Sélecteur du bouton d’ajout au panier (global)
![]()
Cette option vous permet de définir le sélecteur CSS permettant d’identifier le bouton d’ajout au panier sur les pages autres qu’une fiche produit, comme les pages catégories par exemple.
Sélecteur du bouton d’ajout au panier (fiche produit)
![]()
Cette option vous permet de définir le sélecteur CSS permettant d’identifier le bouton d’ajout au panier sur une fiche produit.
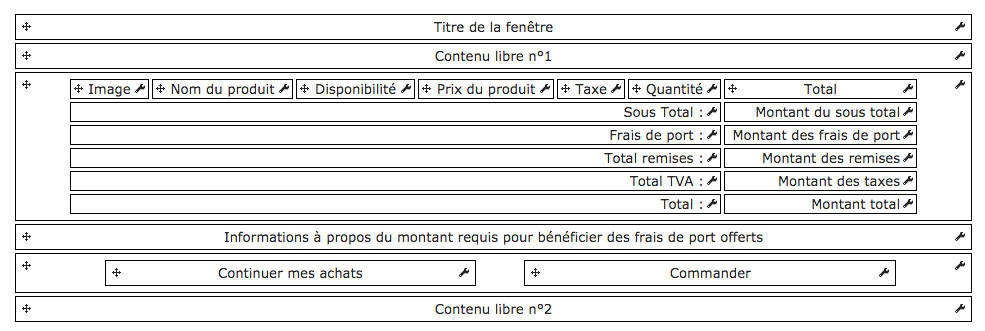
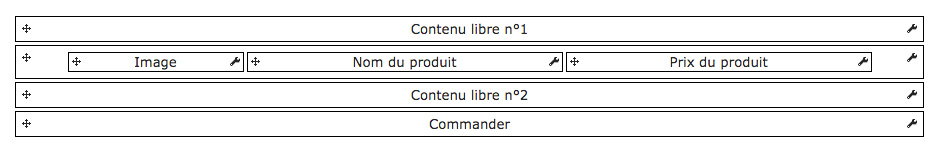
Représentation graphique

Ce schéma représente la structure de votre fenêtre modale.
C’est ici que vous pourrez paramétrer chaque élément qui est actif, ainsi que définir leur positionnement en maintenant le clic sur la flèche directionnelle puis en déplacant l’élément à la position souhaitée.
Titre de la fenêtre
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Contenu libre n°1
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Image
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Taille de l’image
![]()
Cette option vous permet de définir la taille des images produit.
Ajouter un lien vers la fiche produit
![]()
Cette option vous permet d’ajouter automatiquement un lien cliquable vers la fiche produit sur l’image de celui-ci.
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Nom du produit
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Ajouter un lien vers la fiche produit
![]()
Cette option vous permet d’ajouter automatiquement un lien cliquable vers la fiche produit sur l’image de celui-ci.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Afficher les attributs du produit
![]()
Cette option vous permet d’afficher, pour chaque produit dans le panier, les attributs correspondant sous la forme Attribut : Valeur.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Disponibilité
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Prix du produit
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Taxe
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Quantité
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Autoriser la mise à jour des quantités
![]()
Cette option vous permet d’afficher des boutons autorisant vos clients à modifier les quantités pour chaque produit (boutons ajouter, retirer et supprimer).
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Total
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Sous-total
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Montant du sous-total
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Affichage hors taxes
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Frais de port
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Montant des frais de port
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Total remises
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Montant des remises
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Total TVA
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Montant des taxes
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Total
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Montant total
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Informations à propos du montant requis pour bénéficier des frais de port offerts
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Continuer mes achats
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Hauteur de ligne
![]()
Cette option vous permet de définir la hauteur de la ligne de texte contenu dans le bouton.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Préférer le mode minimaliste (dans le cas contraire, le mode réaliste sera utilisé)
![]()
Cette option vous permet de définir le style des boutons. Le mode minimaliste créera un dégradé du haut vers le bas avec la couleur définie plus bas.
Le mode réaliste lui, créera un dégradé en utilisant plusieurs teintes pour obtenir un effet plus marqué.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte dans les boutons contenus dans l’élément en cours d’édition.
Couleur de fond du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons contenus dans l’élément en cours d’édition.
Couleur du texte au survol du bouton
![]()
Cette option vous permet de définir la couleur du texte au survol des boutons dans l’élément en cours d’édition.
Couleur de fond au survol du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons lors du survol dans l’élément en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Commander
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Hauteur de ligne
![]()
Cette option vous permet de définir la hauteur de la ligne de texte contenu dans le bouton.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Préférer le mode minimaliste (dans le cas contraire, le mode réaliste sera utilisé)
![]()
Cette option vous permet de définir le style des boutons. Le mode minimaliste créera un dégradé du haut vers le bas avec la couleur définie plus bas.
Le mode réaliste lui, créera un dégradé en utilisant plusieurs teintes pour obtenir un effet plus marqué.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte dans les boutons contenus dans l’élément en cours d’édition.
Couleur de fond du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons contenus dans l’élément en cours d’édition.
Couleur du texte au survol du bouton
![]()
Cette option vous permet de définir la couleur du texte au survol des boutons dans l’élément en cours d’édition.
Couleur de fond au survol du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons lors du survol dans l’élément en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Contenu libre n°2
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Apparence
Largeur de la fenêtre (px)
![]()
Cette option vous permet de définir la largeur de la fenêtre modale, en pixels.
Couleur de fond de la fenêtre
![]()
Cette option vous permet de définir la couleur de fond de la fenêtre modale. Vous pouvez également créer un dégradé de deux couleurs en cochant la case « Faire un dégradé », puis en indiquant une seconde couleur dans le nouveau champ.
Coins arrondis de la fenêtre
![]()
Cette option vous permet de générer des coins arrondis pour votre fenêtre modale. Plus cette valeur est élevée, plus la courbure sera importante. A l’inverse, moins cette valeur est élevée, moins la courbure sera importante.
Bordure de la fenêtre

Cette option vous permet de modifier la bordure de votre fenêtre modale. Vous pouvez définir son épaisseur en pixels pour chaque côté, le style de bordure ou bien sa couleur.
Padding de la fenêtre
![]()
Cette option vous permet de gérer l’espace entre le contenu de la fenêtre et le bloc contenant celle-ci.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Ombre portée de la fenêtre

Cette option vous permet de générer une ombre portée pour votre fenêtre modale. Vous pouvez paramétrer ses dimensions, son type (interne ou externe à la fenêtre) ou encore sa couleur.
Estomper le contenu du site
![]()
Cette option vous permet d’activer un effet de flou sur la page pour mettre en avant la fenêtre modale venant d’apparaître.
Couleur
![]()
Cette option vous permet de définir la couleur du flou appliqué à votre page lors de l’ouverture de la fenêtre modale.
Vous pouvez également créer un dégradé de couleur en cochant la case « Faire un dégradé », puis en renseignant la seconde couleur.
Opacité
![]()
Cette option vous permet de définir le niveau d’opacité du flou appliqué à votre page lors de l’ouverture de la fenêtre modale.
Afficher un bouton de fermeture de la fenêtre
![]()
Cette option vous permet de proposer un bouton de fermeture de la fenêtre modale à vos clients.
Si cette option est désactivée, ceux-ci devront pour la fermer, soit cliquer en dehors de la fenêtre, soit utiliser le bouton « Continuer mes achats » (si actif).
Dernier produit ajouté
Ce type de fenêtre vous permet d’afficher une fiche descriptive du produit ajouté. Vous pouvez choisir d’afficher son image, sa description, ou encore son prix.
Configuration
Afficher le titre
![]()
Cette option vous permet d’activer l’affichage d’un titre pour vos fenêtres modales.
Ce titre est configurable dans la représentation graphique.
Afficher le contenu libre n°1
![]()
Cette option vous permet d’activer l’affichage d’une zone de contenu libre.
Vous pourrez, pour cette zone, paramétrer une couleur de fond, des bordures, ainsi qu’une zone de texte dans laquelle vous pourrez intégrer des variables telles que le nombre de produits ou encore le montant du panier.
Afficher le contenu libre n°2
![]()
Cette option vous permet d’activer l’affichage d’une zone de contenu libre.
Vous pourrez, pour cette zone, paramétrer une couleur de fond, des bordures, ainsi qu’une zone de texte dans laquelle vous pourrez intégrer des variables telles que le nombre de produits ou encore le montant du panier.
Afficher le montant à atteindre pour bénéficier de la gratuité des frais de port
![]()
Cette option permet d’afficher le montant restant avant de bénéficier de frais de port gratuits.
Afficher Cross Selling on Cart
![]()
Cette option vous permet d’afficher des suggestions de vente croisée dans la fenêtre de résumé du panier.
Vous devez disposer de notre module Cross Selling on Cart, installé et activé
Sélecteur du bouton d’ajout au panier (global)
![]()
Cette option vous permet de définir le sélecteur CSS permettant d’identifier le bouton d’ajout au panier sur les pages autres qu’une fiche produit, comme les pages catégories par exemple.
Sélecteur du bouton d’ajout au panier (fiche produit)
![]()
Cette option vous permet de définir le sélecteur CSS permettant d’identifier le bouton d’ajout au panier sur une fiche produit.
Valeur CSS du z-index de la fenêtre modale
![]()
Cette option vous permet de définir la valeur de z-index de la fenêtre modale.
Le z-index est une valeur indiquant le niveau de profondeur d’un élément. Plus sa valeur est élevée, et plus l’élément sera affiché au dessus des autres
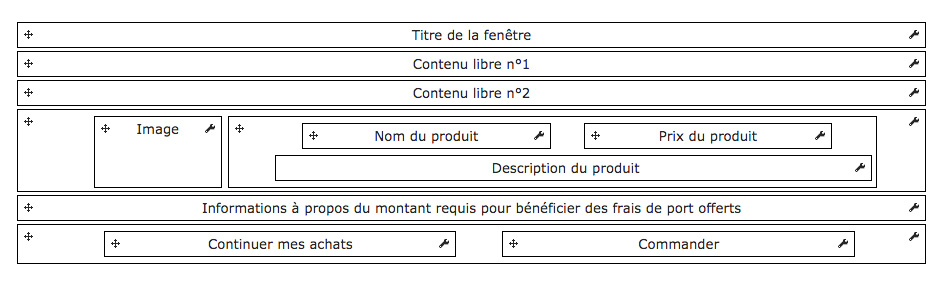
Représentation graphique

Ce schéma représente la structure de votre fenêtre modale.
C’est ici que vous pourrez paramétrer chaque élément qui est actif, ainsi que définir leur positionnement en maintenant le clic sur la flèche directionnelle puis en déplacant l’élément à la position souhaitée.
Titre de la fenêtre
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Contenu libre n°1
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Contenu libre n°2
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Image
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Taille de l’image
![]()
Cette option vous permet de définir la taille des images produit.
Ajouter un lien vers la fiche produit
![]()
Cette option vous permet d’ajouter automatiquement un lien cliquable vers la fiche produit sur l’image de celui-ci.
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Nom du produit
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Ajouter un lien vers la fiche produit
![]()
Cette option vous permet d’ajouter automatiquement un lien cliquable vers la fiche produit sur l’image de celui-ci.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Afficher les attributs du produit
![]()
Cette option vous permet d’afficher, pour chaque produit dans le panier, les attributs correspondant sous la forme Attribut : Valeur.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Prix du produit
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Description du produit
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Tronquer le texte
![]()
Cette option vous permet d’activer le raccourcissement automatique des descriptions produit. La longueur maximale est définie dans l’option ci-dessous.
Limiter le texte à
![]()
Cette option vous permet de définir le nombre maximum de caractères de la description produit avant d’être tronquée.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Informations à propos du montant requis pour bénéficier des frais de port offerts
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Marge
![]()
Cette option vous permet de créer des marges horizontales et verticales pour le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Continuer mes achats
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Hauteur de ligne
![]()
Cette option vous permet de définir la hauteur de la ligne de texte contenu dans le bouton.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Préférer le mode minimaliste (dans le cas contraire, le mode réaliste sera utilisé)
![]()
Cette option vous permet de définir le style des boutons. Le mode minimaliste créera un dégradé du haut vers le bas avec la couleur définie plus bas.
Le mode réaliste lui, créera un dégradé en utilisant plusieurs teintes pour obtenir un effet plus marqué.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte dans les boutons contenus dans l’élément en cours d’édition.
Couleur de fond du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons contenus dans l’élément en cours d’édition.
Couleur du texte au survol du bouton
![]()
Cette option vous permet de définir la couleur du texte au survol des boutons dans l’élément en cours d’édition.
Couleur de fond au survol du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons lors du survol dans l’élément en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Commander
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Hauteur de ligne
![]()
Cette option vous permet de définir la hauteur de la ligne de texte contenu dans le bouton.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Préférer le mode minimaliste (dans le cas contaire, le mode réaliste sera utilisé)
![]()
Cette option vous permet de définir le style des boutons. Le mode minimaliste créera un dégradé du haut vers le bas avec la couleur définie plus bas.
Le mode réaliste lui, créera un dégradé en utilisant plusieurs teintes pour obtenir un effet plus marqué.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte dans les boutons contenus dans l’élément en cours d’édition.
Couleur de fond du bouton
![]() Cette option vous permet de définir la couleur de fond des boutons contenus dans l’élément en cours d’édition.
Cette option vous permet de définir la couleur de fond des boutons contenus dans l’élément en cours d’édition.
Couleur du texte au survol du bouton
![]()
Cette option vous permet de définir la couleur du texte au survol des boutons dans l’élément en cours d’édition.
Couleur de fond au survol du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons lors du survol dans l’élément en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Apparence
Largeur de la fenêtre (px)
![]()
Cette option vous permet de définir la largeur de la fenêtre modale, en pixels.
Couleur de fond de la fenêtre
![]()
Cette option vous permet de définir la couleur de fond de la fenêtre modale. Vous pouvez également créer un dégradé de deux couleurs en cochant la case « Faire un dégradé », puis en indiquant une seconde couleur dans le nouveau champ.
Coins arrondis de la fenêtre
![]()
Cette option vous permet de générer des coins arrondis pour votre fenêtre modale. Plus cette valeur est élevée, plus la courbure sera importante. A l’inverse, moins cette valeur est élevée, moins la courbure sera importante.
Bordure de la fenêtre

Cette option vous permet de modifier la bordure de votre fenêtre modale. Vous pouvez définir son épaisseur en pixels pour chaque côté, le style de bordure ou bien sa couleur.
Padding de la fenêtre
![]()
Cette option vous permet de gérer l’espace entre le contenu de la fenêtre et le bloc contenant celle-ci.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Ombre portée de la fenêtre

Cette option vous permet de générer une ombre portée pour votre fenêtre modale. Vous pouvez paramétrer ses dimensions, son type (interne ou externe à la fenêtre) ou encore sa couleur.
Estomper le contenu du site
![]()
Cette option vous permet d’activer un effet de flou sur la page pour mettre en avant la fenêtre modale venant d’apparaître.
Couleur
![]()
Cette option vous permet de définir la couleur du flou appliqué à votre page lors de l’ouverture de la fenêtre modale.
Vous pouvez également créer un dégradé de couleur en cochant la case « Faire un dégradé », puis en renseignant la seconde couleur.
Opacité
![]()
Cette option vous permet de définir le niveau d’opacité du flou appliqué à votre page lors de l’ouverture de la fenêtre modale.
Afficher un bouton de fermeture de la fenêtre
![]()
Cette option vous permet de proposer un bouton de fermeture de la fenêtre modale à vos clients.
Si cette option est désactivée, ceux-ci devront pour la fermer, soit cliquer en dehors de la fenêtre, soit utiliser le bouton « Continuer mes achats » (si actif).
Notification
Ce type de fenêtre vous permet d’afficher une notification afin d’informer le client du produit ajouté à son panier.
Position du centre de notifications
![]()
Cette option vous permet de définir la position du centre de notification. C’est à cette position que les notifications d’ajout au panier s’afficheront.
Vous pouvez les placer dans n’importe quel coin de l’écran.
Mode persistant
![]()
Cette option permet de rendre vos notifications persistantes. Lorsque cette option est active, une notification restera visible jusqu’à ce que votre client la ferme manuellement.
Si cette option est inactive, alors les notifications se fermeront automatiquement une fois le délai défini dans l’option ci-dessous écoulé.
Délai de fermeture (ms)
![]()
Cette option vous permet de définir le délai d’affichage d’une notification avant sa fermeture automatique lorsque l’option « Mode Persistant » est active.
Afficher le bouton « Commander »
![]()
Cette option vous permet de proposer un bouton « Commander » menant à la page panier dans chaque notification.
Afficher le contenu libre n°1
![]()
Cette option vous permet d’activer l’affichage d’une zone de contenu libre.
Vous pourrez, pour cette zone, paramétrer une couleur de fond, des bordures, ainsi qu’une zone de texte dans laquelle vous pourrez intégrer des variables telles que le nombre de produits ou encore le montant du panier.
Afficher le contenu libre n°2
![]()
Cette option vous permet d’activer l’affichage d’une zone de contenu libre.
Vous pourrez, pour cette zone, paramétrer une couleur de fond, des bordures, ainsi qu’une zone de texte dans laquelle vous pourrez intégrer des variables telles que le nombre de produits ou encore le montant du panier.
Sélecteur du bouton d’ajout au panier (global)
![]()
Cette option vous permet de définir le sélecteur CSS permettant d’identifier le bouton d’ajout au panier sur les pages autres qu’une fiche produit, comme les pages catégories par exemple.
Sélecteur du bouton d’ajout au panier (fiche produit)
![]()
Cette option vous permet de définir le sélecteur CSS permettant d’identifier le bouton d’ajout au panier sur une fiche produit.
Représentation graphique

Ce schéma représente la structure de votre fenêtre modale.
C’est ici que vous pourrez paramétrer chaque élément qui est actif, ainsi que définir leur positionnement en maintenant le clic sur la flèche directionnelle puis en déplacant l’élément à la position souhaitée.
Contenu libre n°1
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Image
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Taille de l’image
![]()
Cette option vous permet de définir la taille des images produit.
Ajouter un lien vers la fiche produit
![]()
Cette option vous permet d’ajouter automatiquement un lien cliquable vers la fiche produit sur l’image de celui-ci.
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Ombre portée

Cette option vous permet de créer une ombre portée pour le conteneur de l’élément en cours d’édition. Vous pouvez la définir verticalement comme horizontalement, interne ou externe au conteneur de votre titre, sa couleur, son niveau de flou ou bien sa taille.
Nom du produit
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Ajouter un lien vers la fiche produit
![]()
Cette option vous permet d’ajouter automatiquement un lien cliquable vers la fiche produit sur l’image de celui-ci.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Afficher les attributs du produit
![]()
Cette option vous permet d’afficher, pour chaque produit dans le panier, les attributs correspondant sous la forme Attribut : Valeur.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Prix du produit
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Largeur
![]()
Cette option vous permet de définir une largeur, en pixels, pour le bloc en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Alignement vertical
![]()
Cette option vous permet de définir l’alignement vertical du conteneur de l’élément en cours d’édition.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Contenu libre n°2
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Options des contenus

Ce bloc contient des options vous permettant de paramétrer le contenu de l’élément en cours d’édition. Vous disposez de variables vous permettant de récupérer des informations contextuelles sur le panier de votre client.
Vous pouvez inclure ces variables directement dans votre texte.
Contenu à afficher

Cette option vous permet de saisir le texte à afficher dans l’élément en cours d’édition. Vous pouvez y inclure les variables de contenu.
Commander
Afficher
![]()
Cette option vous permet d’activer ou de désactiver l’affichage du bloc en cours d’édition.
Une fois désactivé, le bloc apparaitra en rouge dans la représentation graphique
Couleur de fond
![]()
Cette option vous permet de définir une couleur de fond pour le bloc en cours d’édition, en renseignant un code couleur hexadécimal, ou bien en cliquant dans la case pour faire apparaître un sélecteur visuel.
Vous pouvez également créer un dégradé en utilisant la case « Faire un dégradé », puis en renseignant une seconde couleur.
Hauteur de ligne
![]()
Cette option vous permet de définir la hauteur de la ligne de texte contenu dans le bouton.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Bordure

Cette option vous permet de créer une bordure au bloc contenant l’élément en cours d’édition.
Ces valeurs sont définies en pixels d’épaisseur.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Alignement horizontal
![]()
Cette option vous permet de définir l’alignement horizontal du conteur de l’élément en cours d’édition.
Texte
![]()
Cette option vous permet de définir le titre de l’élément en cours d’édition.
Vous pouvez définir un texte par langue installée sur votre boutique
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Ombre du texte
![]()
Cette option vous permet d’appliquer une ombre au texte contenu dans le bloc en cours d’édition.
Préférer le mode minimaliste (dans le cas contraire, le mode réaliste sera utilisé)
![]()
Cette option vous permet de définir le style des boutons. Le mode minimaliste créera un dégradé du haut vers le bas avec la couleur définie plus bas.
Le mode réaliste lui, créera un dégradé en utilisant plusieurs teintes pour obtenir un effet plus marqué.
Couleur du texte
![]()
Cette option vous permet de définir la couleur du texte dans les boutons contenus dans l’élément en cours d’édition.
Couleur de fond du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons contenus dans l’élément en cours d’édition.
Couleur du texte au survol du bouton
![]()
Cette option vous permet de définir la couleur du texte au survol des boutons dans l’élément en cours d’édition.
Couleur de fond au survol du bouton
![]()
Cette option vous permet de définir la couleur de fond des boutons lors du survol dans l’élément en cours d’édition.
Padding
![]()
Cette option vous permet de créer un espacement entre le contenu et le conteneur du bloc en cours d’édition.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Coins arrondis
![]()
Cette option vous permet de créer des coins arrondis pour le conteneur de l’élément en cours d’édition.
Plus cette valeur est élevée, plus les coins seront arrondis. A l’inverse, plus cette valeur est faible, et moins la courbure sera importante.
Apparence
Largeur de la fenêtre (px)
![]()
Cette option vous permet de définir la largeur de la fenêtre modale, en pixels.
Couleur de fond de la fenêtre
![]()
Cette option vous permet de définir la couleur de fond de la fenêtre modale. Vous pouvez également créer un dégradé de deux couleurs en cochant la case « Faire un dégradé », puis en indiquant une seconde couleur dans le nouveau champ.
Coins arrondis de la fenêtre
![]()
Cette option vous permet de générer des coins arrondis pour votre fenêtre modale. Plus cette valeur est élevée, plus la courbure sera importante. A l’inverse, moins cette valeur est élevée, moins la courbure sera importante.
Bordure de la fenêtre

Cette option vous permet de modifier la bordure de votre fenêtre modale. Vous pouvez définir son épaisseur en pixels pour chaque côté, le style de bordure ou bien sa couleur.
Padding de la fenêtre
![]()
Cette option vous permet de gérer l’espace entre le contenu de la fenêtre et le bloc contenant celle-ci.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Marge de la fenêtre
![]()
Cette option vous permet de définir des marges extérieures à la fenêtre de notification.
La flèche bleue vous permet d’appliquer la valeur de la première case à toutes les autres
Ombre portée de la fenêtre

Cette option vous permet de générer une ombre portée pour votre fenêtre modale. Vous pouvez paramétrer ses dimensions, son type (interne ou externe à la fenêtre) ou encore sa couleur.
Couleur de la police
![]()
Cette option vous permet de définir la couleur du texte de l’élément en cours d’édition.
Taille de la police
![]()
Cette option vous permet de définir la taille d’écriture du texte dans le bloc en cours d’édition.
Style

Ces options vous permettent d’appliquer un style d’écriture à votre titre, tel que le gras, l’italique ou encore le souligné.
Vente croisée
Cet onglet vous permet d’accéder à la configuration de Cross Selling on Cart dans Modal Cart.
Sachez que la configuration de Cross Selling on Cart ici définie est indépendante de celle du module en lui même.
Pour plus d’informations concernant sa configuration dans Modal Cart, vous pouvez consulter la documentation de Cross Selling on Cart ici.
Lier Modal Cart avec Cross Selling on Cart
![]()
Ce bouton vous permet de lier Cross Selling on Cart afin de pouvoir le configurer.
Lier les deux modules est obligatoire afin de pouvoir les utiliser ensemble
Styles avancés
Modifier les styles CSS

Ce champ vous permet de modifier les styles du module en ajoutant des règles CSS personnalisées.