Presentation
Cross Selling On Cart allows you to increase average cart totals by displaying products that go with those that are in your visitor’s cart.
It has been designed from the ground up to preserve your transformation rate. This module can be inserted anywhere you like on the product pages and/or the cart summary page, thus avoiding interfering with or lengthening the order tunnel. It is compatible with one or five-step tunnel modes.
Its has been built in such a way as to adapt to all screen formats, whether touch-screens or not. It can also be used on sites that use custom themes.
Installing Cross Selling on Cart
To install Cross Selling on Cart, see our tutorial on how to install a module
Configuring Cross Selling On Cart
You will need to be able to access its configuration panel to set the settings for the module. To this end, go to the back office of your shop and navigate to Modules. Look for Cross Selling on Cart and click Configure.

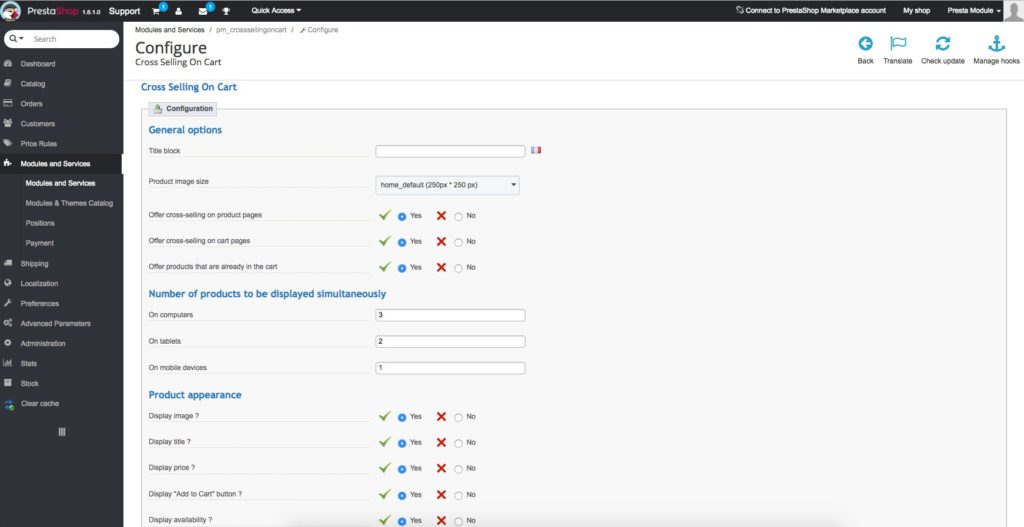
You are now in the admin interface for the module. This is where you can set the parameters of the module to suit your needs.

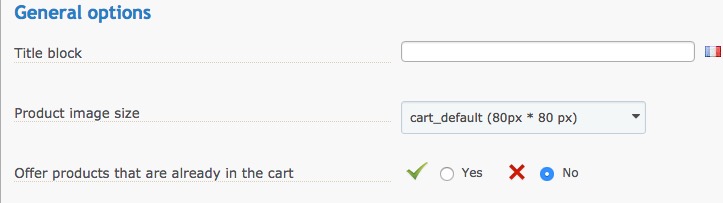
General Options
Title Block
![]()
This allows you to show whatever text you like above your suggestions. Leave this field empty if you do not want any title.
If you have installed extra language packs, clicking the flag will allow you to enter the text for the language chosen.
Product Image Size
![]()
This allows you to choose the size of the images for the products displayed at the bottom of the page. This is set to cart_default by default.
The different sizes available are those for your PrestaShop shop.
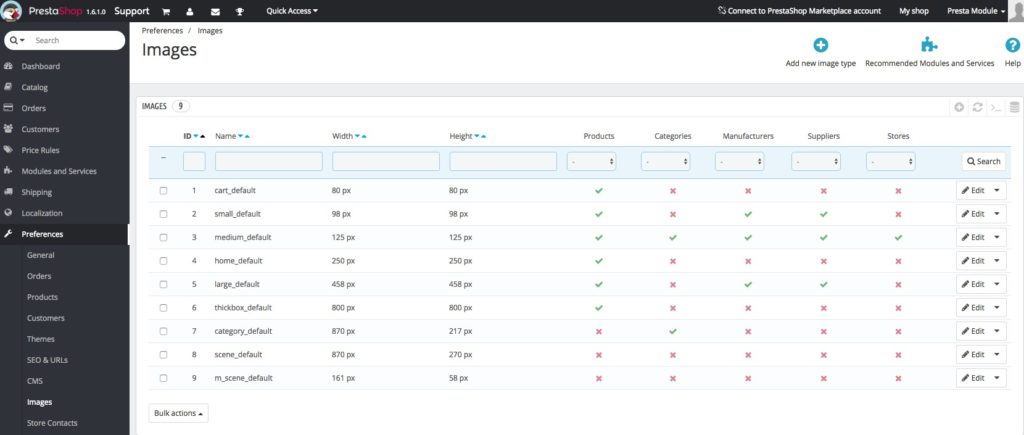
To add, modify or delete any sizes, go to your back office, then navigate to Preferences -> Select Images.

Offer Cross-Selling on the Product Pages
![]()
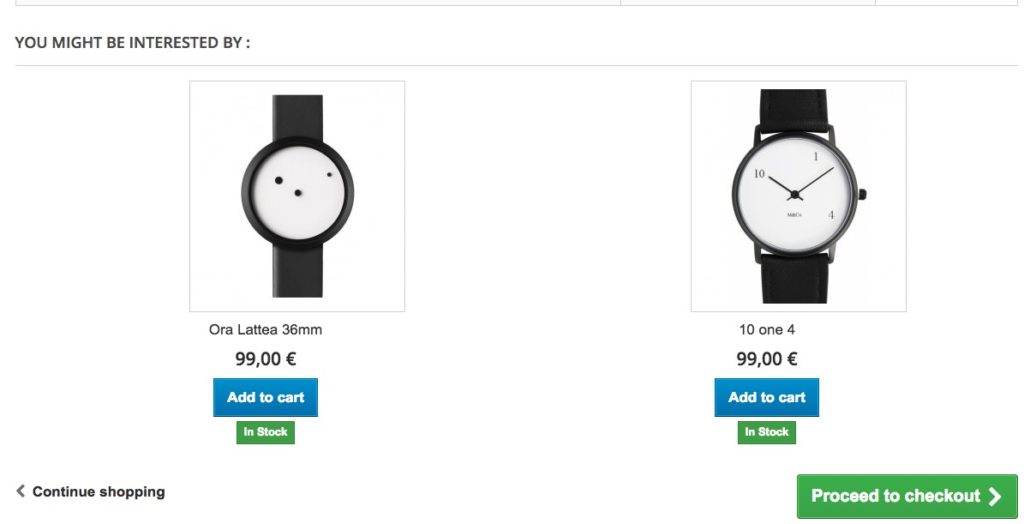
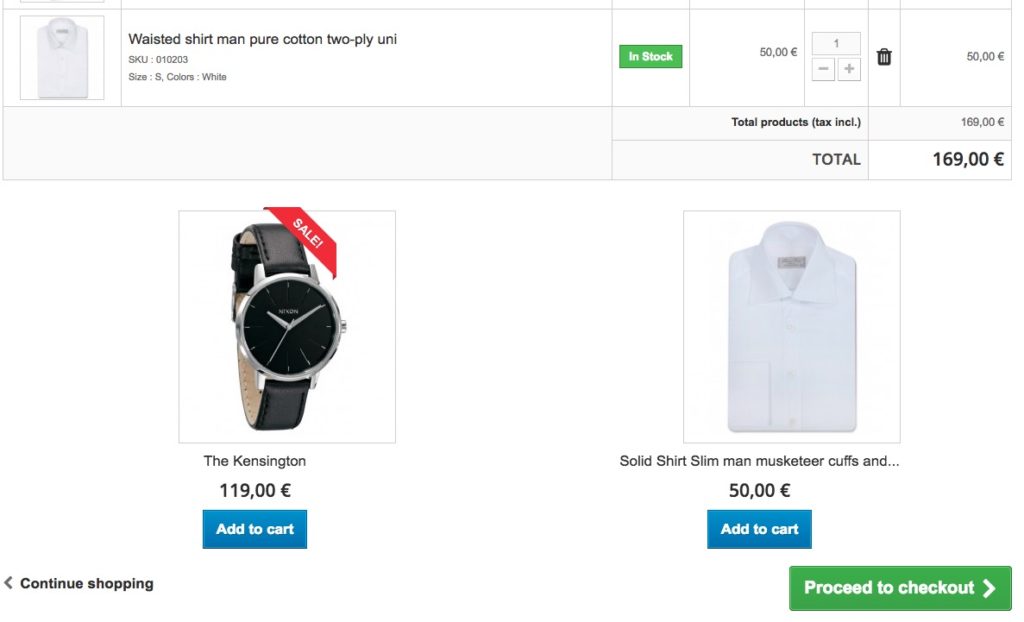
This allows you to activate or deactivate sales suggestions on the Product pages in your shop These suggestions will appear in a dedicated block at the bottom of the page.
Offer Cross-Selling on Cart Pages
![]()
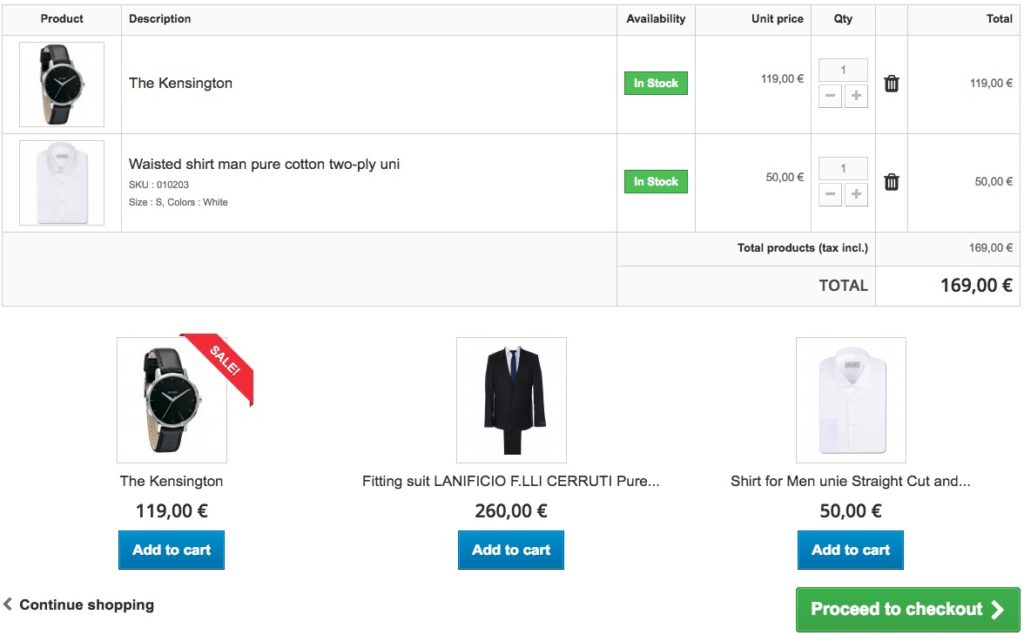
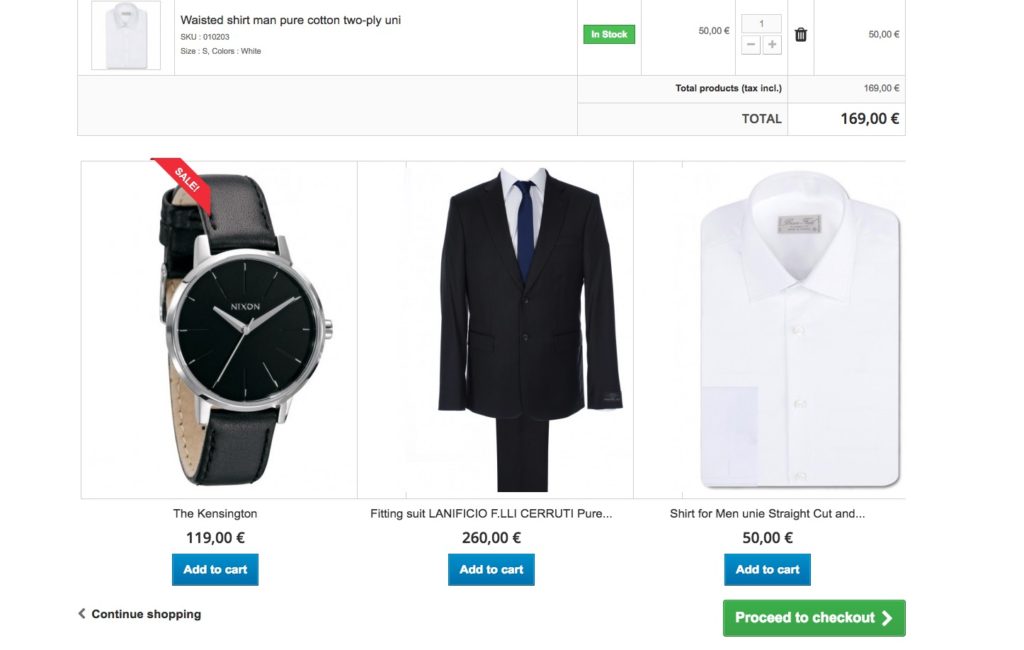
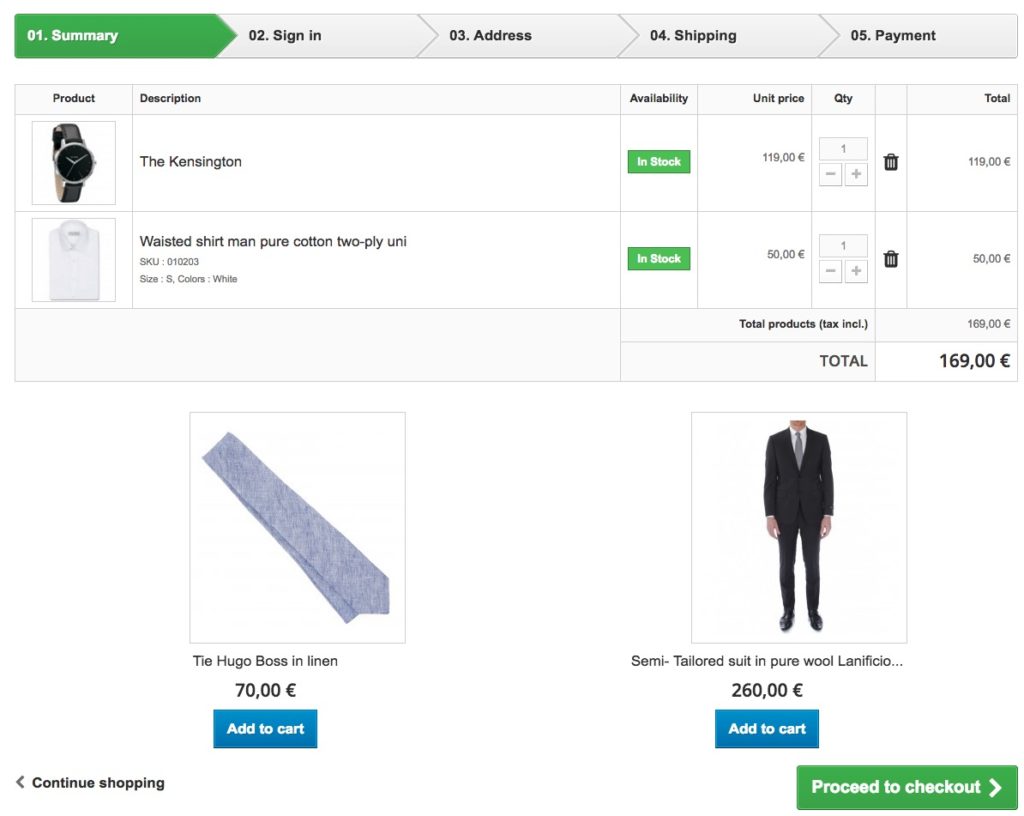
This allows you to activate or deactivate sales suggestions on the cart pages in your shop These suggestions will appear in a dedicated block under the list of products in your customer’s cart.
Offer products that are already in the cart
![]()
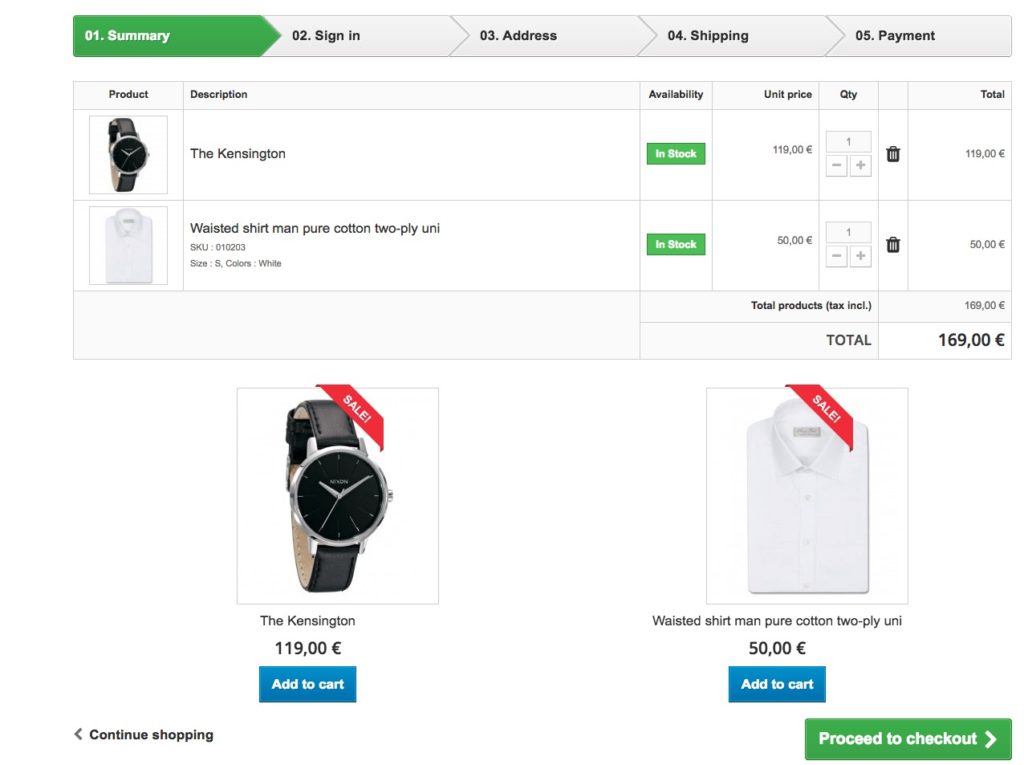
This allows you to avoid offering products that are already in the cart for additional purchase. We suggest that you leave this option deactivated so as to avoid irrelevant suggestions.
Number of products to be displayed simultaneously
This option defines the number of products to display per carousel. For example, if this is set to 3 and the number of accessories to be displayed is 4, the module will create two carousel pages, the first with 3 products and the second with the last product.
What is more, Modal Cart will be deactivated by default for mobile devices.
On computers
![]()
This allows you to set the maximum number of products to be displayed at the same time for a computer screen.
There are no limits for this value, although we suggest that you set a value that is compatible with the width available.
On tablets
![]()
This allows you to set the maximum number of products to be displayed at the same time on the screen of a tablet.
There are no limits for this value, although we suggest that you set a value that is compatible with the width available.
On Mobile Devices
![]()
This allows you to set the maximum number of products to be displayed at the same time for a mobile device.
There are no limits for this value, although we suggest that you set a value that is compatible with the width available.
Product Appearance
Display image?
![]()
This allows you to set whether the images for the products suggested will be displayed or not.
Display Title?
![]()
This allows you to set whether the names of the products suggested will be displayed or not.
Display price?
![]()
This allows you to set whether the prices for the products suggested will be displayed or not.
Display Add to Cart Button
![]()
This allows you to display a button that allows your customer to add a product to their cart on the fly.
Display availability?
![]()
This allows you to display information on the availability of the products suggested.
Accessories
Offer Accessories
![]()
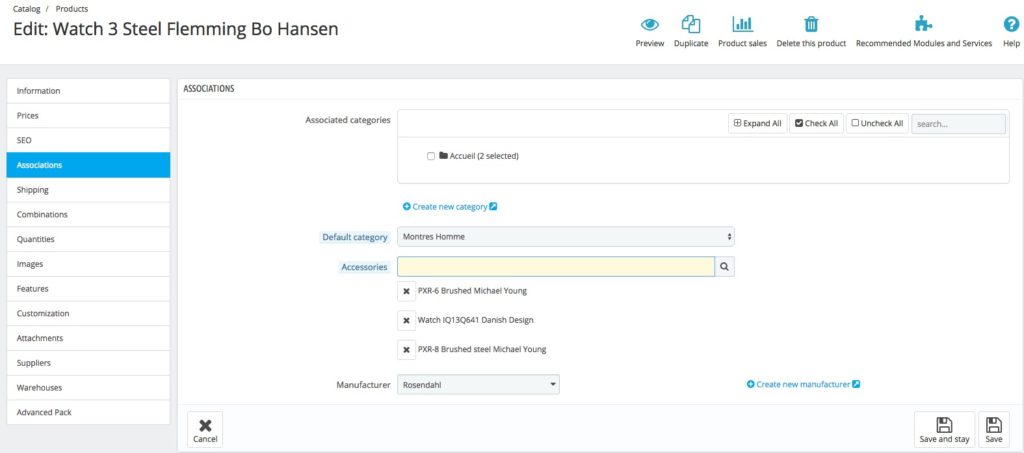
This allows you to add accessories for your suggestions. Accessories are products that are linked as such on the product sheets, under Associations.
Maximum number of accessories to be displayed
![]()
This allows you to set the maximum number of accessories to be displayed in the suggestions.
Force display of accessories in product page ?
![]()
This allows you to force the display of accessories in the suggestions on product pages.
By default, accessories are not displayed in suggestion as somes themes display a block with the accessories of the visited product.
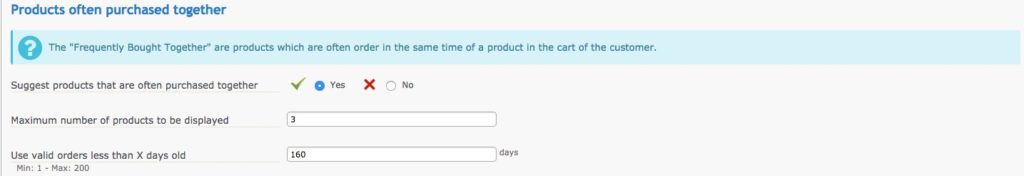
Products Often Purchased Together
The following options use the valid orders in the order log to display relevant suggestions.
Suggest products that are often purchased together
![]()
This allows you to show or hide suggestions for products that are often purchased together.
Maximum number of products to be displayed
![]()
This allows you to set the maximum number of products to be displayed in the suggestions.
Use valid orders less than X days old
![]()
This allows you to set the oldest age of an order that the module can use when searching for products that are most often purchased together. The age should be entered in days. It should be between 1 and 200 days.
Example :


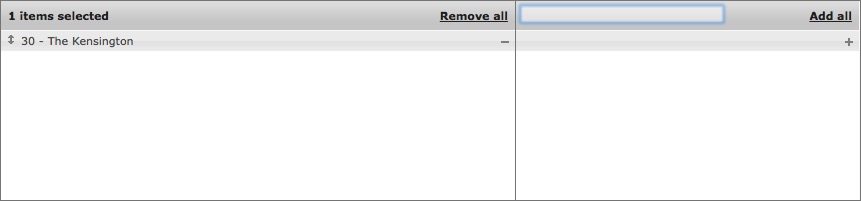
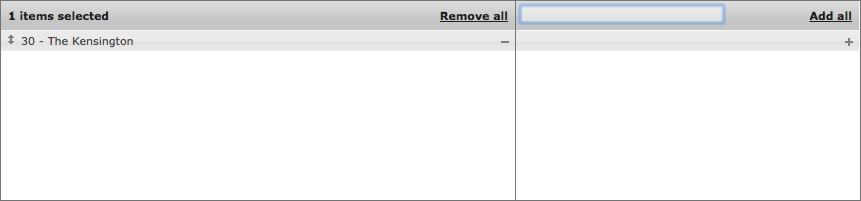
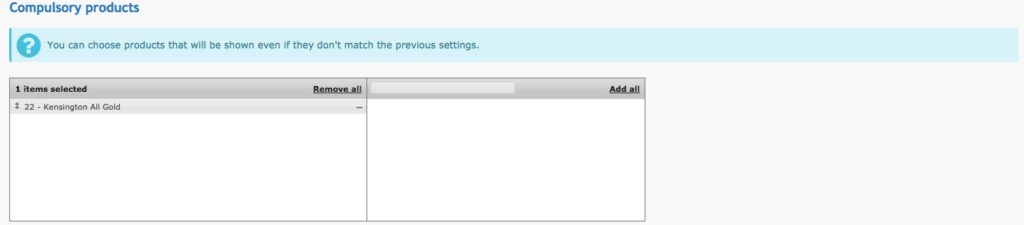
Compulsory Products

This allows you to define a list of products from your catalog that must appear in the module suggestions.
Example:
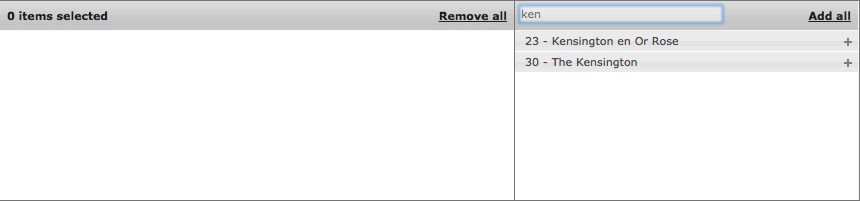
To add a compulsory product, go to the search box in the right-hand column of the table and type the name of the product you want to add (it must be the same name as appears in the product catalog). The search results will appear in list form below the search box.
Click the plus button next to the name of the product that you want to add. Start typing the product name to start the search, then click the plus button to add the product to the list of products that must be suggested. Once the product has been chosen, it will move from the left-hand column, indicating that the product has been added.
The product will now be in the left-hand column, meaning it has been added to the list of compulsory products. If you want to remove a compulsory product, go to the left-hand column of the table, and click the minus button to remove the product.
Advanced graphical customization (CSS)
The Advanced Style field is and advanced setting that allows you to further customize the module, since you can enter CSS code in it directly.
Once you have entered the code, just click the Save button underneath the text area and your code will be applied to the module.
This field generates a CSS file in the CSS folder for the module on your server with the following filename pm_crosssellingoncart_dynamic-X.css (X being the Shop ID).
Integrator Note: If you prefer editing your CSS files from a local editor, this is the file you need to edit. This will preserve your integration if the module is updated.
Use Modal Cart 3 with Cross Selling on Cart
Cross Selling on Cart is fully compatible with our Modal Cart 3 module. You can thus cumulate cross sales with the confirmation that an item has been added to the cart, offering products during this confirmation step.
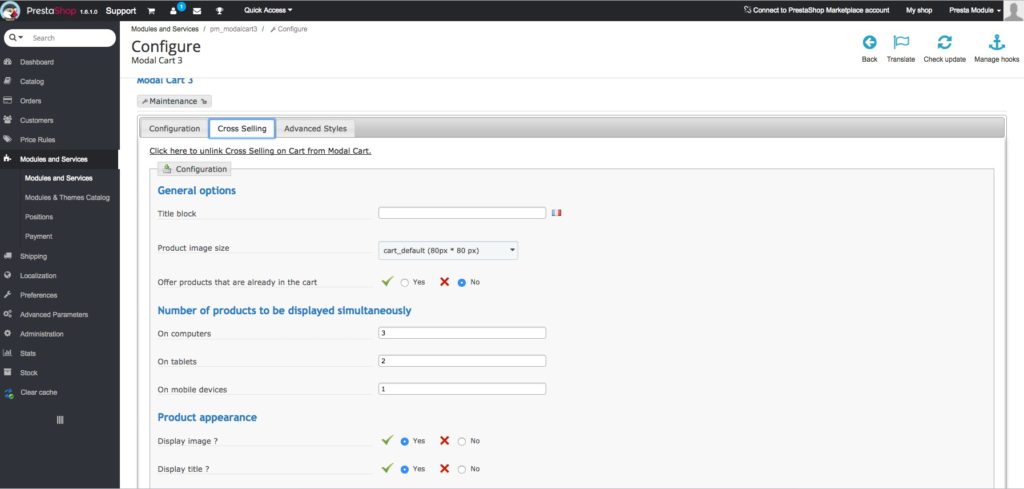
To do this, go to the back office of your shop and navigate to the configuration panel for the Modal Cart 3 module.
Then click on the Cross Selling tab and click the button with the text “Click here to associate Modal Cart with Cross Selling on Cart!”. A link will then be created between the 2 modules, allowing you to offer cross selling in the window and giving you access to new customization options.
The general options allow you to define the essential information to be displayed to your customers, such as the name of the block that will displayed, image size and the pages on which this block should be displayed.
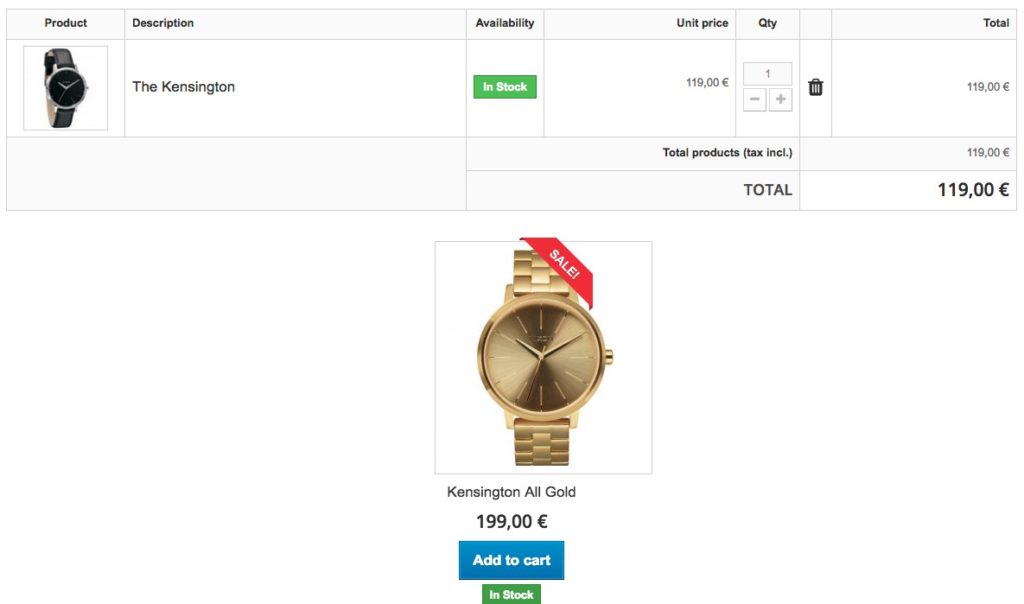
In this example, the block title will be “You may also like the these products:” , the product images will be default size, i.e. cart_default and the cross selling block will be displayed on the product and cart pages. Finally the products that are already in the customer’s cart will not be suggested.
The following options allow you to define how many products will be displayed. You can change this number based on the size of the screen. You should therefore set this number to be appropriate for the size of the Modal Cart block (under Configuration) and also the image size chosen above.
If you enter a high number, e.g. 10, but your Modal Cart block is 600 pixels wide, it will not be possible to see all the products at the same time. The module will then create slides (horizontally-scrolling pages) to display the number of products entered.
The Product Appearance submenu allows you to set the appearance of your suggestions. The module will automatically change the size of its block to display all your criteria.
All the options in this example will be set to yes.
The following 3 submenus will allow you to act on the suggestions. We actually offer 3 types of suggestions, that may be combined.
– The first type is the accessory suggestion.
Accessories are separate products in their own right that you have linked as such on the product sheet. This is where you can activate the suggestion of accessories and set the maximum number of accessories to be displayed among the suggested products defined above.
– The second type is the purchase log suggestion.
The module will then take its suggestions from previous orders (which must be valid, e.g. delivered, to be taken into consideration) in order to offer relevant products.
You can once again activate this type of suggestion, set the maximum number of suggestions for this type among the total number of suggestions and set the maximum age in days of the orders to be taken into account when the module is selecting products. This is set to 160 days, by default.
Finally, the last type of suggestion is the compulsory product suggestion.
You can use this table to define the products that must be suggested.
NB. if Offer products already in cart? is deactivated no compulsory products will be displayed in the suggestions.
To add a compulsory product, start typing the product name or ID in the search box in the right-hand column of the table. When the product you want appears click the plus sign to the right of it. It will then be placed in the left-hand column to indicate that it has been added.
Click the minus sign for a compulsory product to delete it. It will then return to the left-hand column to indicate that it has been deleted.