I – Présentation
Advanced Cookie Banner vous permet d’afficher automatiquement un bandeau informant vos clients de l’utilisation de cookies.
C’est LE SEUL module pour PrestaShop conforme aux dernières règlementations, comme :
- le RGPD (Règlement Général pour la Protection des Données personnelles) de mai 2018 qui rend obligatoire la collecte du consentement éclairé des visiteurs quant à la pose de cookies sur leur navigateur
- les lignes directrices modificatives et la recommandation de la CNIL d’octobre 2020 relative à l’usage des cookies et autres traceurs (en application depuis mars 2021)
- les nouvelles directives de l’AEPD (agence espagnole de la protection des données) relatives au consentement aux cookies (en vigueur depuis janvier 2024)
etc…
II – Généralités et principes de fonctionnement
Tout d’abord, notre module respecte les nouvelles règles de Google vis à vis des bannières de cookies sur mobile, vous permettant de ne pas être pénalisé au niveau de votre référencement. Vous trouverez plus d’informations concernant ces règles en cliquant ici.
Notre module n’utilise aucun override pour empêcher l’exécution des modules que vous aurez choisis.
De plus, il est fourni avec un texte par défaut pour chacune des langues de l’Union Européenne. Par ailleurs, vous trouverez des exemples de pages explicatives dans chaque langue, utilisables comme page CMS à cette adresse.
Enfin, le mode Simulation n’affiche le bandeau de manière systématique que pour les adresses IP définies dans l’onglet Maintenance de votre back-office, afin de ne pas déranger vos clients lorsque vous souhaitez personnaliser votre bandeau.
III – Installation
Pour installer Advanced Cookie Banner, vous pouvez consulter notre tutoriel sur l’installation d’un module disponible ici.
IV – Configuration
Mode Simulation
Rendez-vous dans l’onglet « Simulation ».
Activation du mode simulation

Cette option vous permet d’activer le mode Simulation. Une fois le mode activé, votre bannière sera affichée de manière permanente pour toutes les adresses IP définies dans l’onglet Maintenance de votre back-office, afin de vous permettre de la personnaliser.
En mode simulation, les modules sélectionnés dans l’onglet « Liste des modules bloqués » seront bloqués, comme si vous étiez un visiteur n’ayant pas encore accepté l’utilisation de cookies.
Une fois votre configuration terminée, désactivez ce mode afin que votre bannière retrouve son comportement natif.
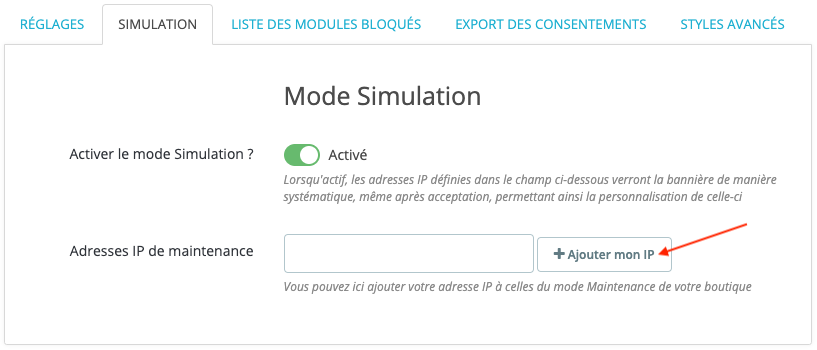
Adresses IP de maintenance
Vous pouvez ajouter votre adresse IP à celles de l’onglet Maintenance en cliquant directement sur « Ajouter mon IP » :

Configuration de la bannière
Rendez-vous dans l’onglet « Réglages ».
Position de la bannière

Cette option vous permet de choisir la position de votre bannière sur un ordinateur. Elle peut être placée en haut de page ou bien en bas de page.
Sur mobile, la bannière sera toujours affichée en haut de page.
Couleur de fond de la bannière

Cette option vous permet de définir la couleur de fond de votre bannière.
Opacité de la couleur de fond de la bannière

Cette option vous permet de définir l’opacité de la couleur de fond de votre bannière, en pourcentage.
Une opacité de 0% rendra votre fond invisible, tandis qu’une opacité de 100% le rendra opaque. Par défaut, l’opacité est définie à 75%.
Couleur du texte de la bannière

Cette option vous permet de définir la couleur du texte dans votre bannière.
Taille du texte de la bannière

Cette option vous permet de définir la taille du texte de votre bannière.
Alignement du texte

Cette option vous permet de définir l’alignement du texte dans votre bannière.
Couleur des bordures de la bannière

Cette option vous permet de définir la couleur des bordures de la bannière.
Épaisseur des bordures de la bannière

Cette option vous permet de définir l’épaisseur, en pixels, des bordures de votre bannière
Configuration du contenu
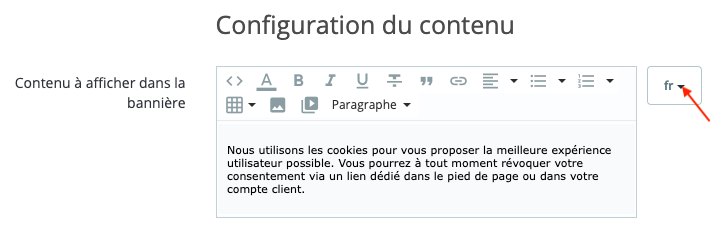
Contenu à afficher dans la bannière

Cette option vous permet de définir le texte qui sera affiché dans votre bannière.
Attention : n’oubliez pas de traduire votre texte dans toutes les langues de votre site (pour passer d’une langue à l’autre, cliquez sur le menu déroulant des langues à droite du champ). Par défaut, notre module est livré avec un texte standard pour chaque langue de l’Union Européenne.
Page CMS

Cette option vous permet d’ajouter un lien pointant vers la page CMS détaillant votre politique d’utilisation des cookies, sous le texte de la bannière.
Texte du lien vers la page CMS

Cette option vous permet de personnaliser le texte du lien vers la page CMS choisie au-dessus. Si vous ne mettez rien, le texte « Plus d’informations » s’affichera par défaut.
Attention : n’oubliez pas de traduire votre texte dans toutes les langues de votre site (pour passer d’une langue à l’autre, cliquez sur le menu déroulant des langues à droite du champ).
Réglages du panneau de personnalisation du consentement
Activation du panneau de personnalisation

Cette option vous permet d’inclure un lien « Personnaliser » dans la bannière, permettant à vos visiteurs de sélectionner dans le détail et de manière individuelle, les modules dont ils autorisent la pose de cookies (ce niveau de granularité pourra être requis par votre pays/agence de protection des données pour être en règle).
Texte à afficher dans le panneau de personnalisation

Vous avez la possibilité d’ajouter un texte explicatif dans le panneau de configuration.
Attention : n’oubliez pas de traduire votre texte dans toutes les langues de votre site (pour passer d’une langue à l’autre, cliquez sur le menu déroulant des langues à droite du champ).
Réglages de la révocation
Affichage du lien de révocation

Un lien permettant de révoquer son consentement est automatiquement présent dans le compte client. Vous avez également la possibilité d’afficher ce lien dans le footer de votre site, pour les personnes n’ayant pas encore créé de compte client.
Lien de réinitialisation du consentement

Nous vous fournissons le lien de révocation afin que vous puissiez le positionner où vous le voulez sur votre boutique ainsi que dans la page CMS détaillant votre politique d’utilisation des cookies.
Cookies à supprimer

Quand un client décide de révoquer son consentement via le lien fourni ci-dessus, notre module supprimera automatiquement les cookies listés ici. Le champ « Cookies à supprimer » permet d’ajouter des modules à cette liste. Entrez le nom des modules en les séparant par une virgule.
Configuration des boutons
Taille du texte des boutons

Cette option vous permet de définir la taille du texte affiché dans les boutons d’action.
Couleur de fond des boutons

Cette option vous permet de définir la couleur de fond des boutons d’action.
Couleur du texte des boutons

Cette option vous permet de définir la couleur du texte des boutons d’action.
Une fois vos réglages effectués, n’oubliez pas de cliquer sur « Sauvegarder ».
Réglages avancés
Classes à appliquer à la bannière

Cette option vous permet d’ajouter des classes à votre bannière.
Attention : les différentes classes doivent être séparées par un espace.
Classes à appliquer au contenu

Cette option vous permet d’ajouter ou bien de modifier les classes appliquées au bloc contenant votre texte.
Par défaut, les classes ajoutées sont : col-xs-12 col-sm-10 col-md-10 col-lg-10
Attention : les différentes classes doivent être séparées par un espace.
Classes à appliquer aux boutons

Cette option vous permet d’ajouter ou bien de modifier les classes appliquées au bloc contenant vos boutons.
Par défaut, les classes ajoutées sont « col-xs-12 col-sm-2 col-md-2 col-lg-2 ».
Attention : les différentes classes doivent être séparées par un espace.
Classes à appliquer au panneau de configuration

Cette option vous permet d’ajouter ou bien de modifier les classes appliquées au panneau de configuration.
Par défaut, les classes ajoutées sont « col-xs-12 col-sm-10 col-md-10 col-lg-10 ».
Attention : les différentes classes doivent être séparées par un espace.
Styles avancés (CSS)

Enfin, vous avez la possibilité de personnaliser complètement vos styles grâce à l’éditeur de styles avancés du module.
Sélection et catégorisation des modules qui posent des cookies
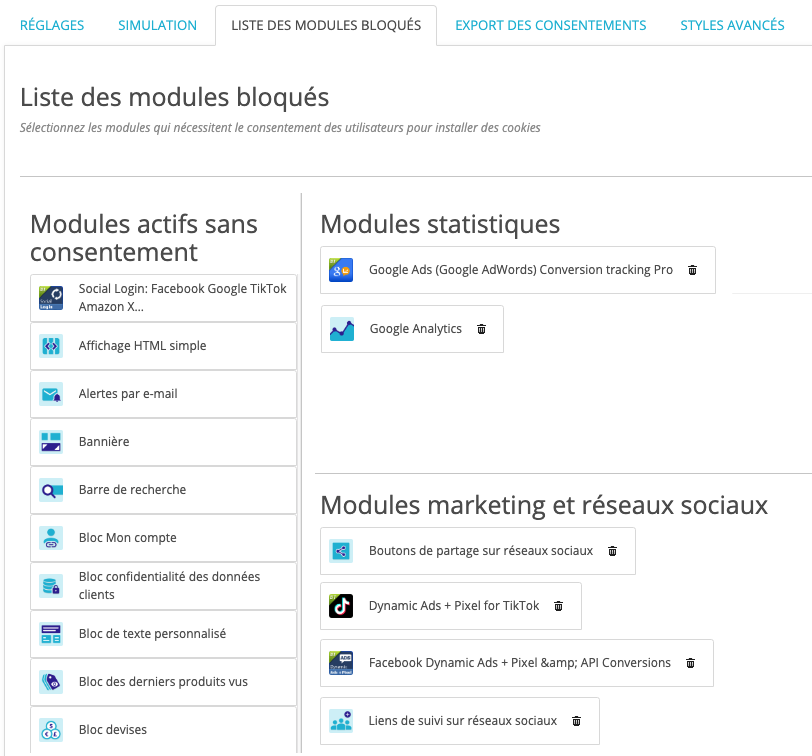
Rendez-vous dans l’onglet « Liste des modules bloqués » :

Dans la colonne de gauche, cliquez sur un module qui installe des cookies et glissez-le soit dans la section « Modules statistiques », soit dans la section « Modules marketing et réseaux sociaux » en fonction de sa nature et de la raison pour laquelle il installe des traceurs. Faites de même avec tous les modules qui nécessitent le consentement de vos utilisateurs.
Vérifiez que les modules qui restent dans la colonne de gauche ne nécessitent pas le consentement de vos utilisateurs pour fonctionner.
Si vos visiteurs souhaitent bloquer uniquement les modules qui utilisent des cookies à des fins statistiques, seuls les modules de la partie « Modules statistiques » seront bloqués. De même, s’ils souhaitent bloquer les modules qui utilisent des cookies à des fins marketing ou pour les réseaux sociaux, seuls les modules de la partie « Modules marketing et réseaux sociaux » seront bloqués.
Ils ont également la possibilité de bloquer chacun des modules individuellement à travers le panneau de configuration accessible derrière le lien « Personnaliser » de la bannière.
V – Export des consentements
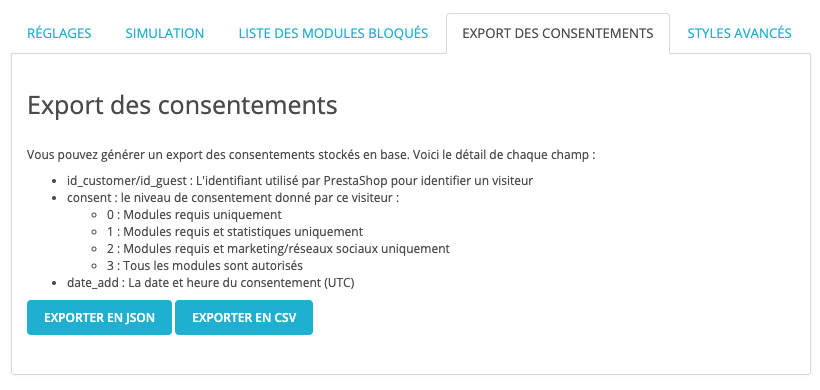
Rendez-vous dans l’onglet « Export des consentements » :

Vous avez la possibilité d’exporter les preuves de consentement de vos utilisateurs, au format son ou CSV.
Voici le détail de chaque champ :
- id_customer/id_guest : L’identifiant utilisé par PrestaShop pour identifier un visiteur
- consent : le niveau de consentement donné par ce visiteur :
- 0 : Modules requis uniquement
- 1 : Modules requis et statistiques uniquement
- 2 : Modules requis et marketing/réseaux sociaux uniquement
- 3 : Tous les modules sont autorisés
- date_add : La date et heure du consentement (UTC)