Presentation
Split Products by Attribute allows you to fill your category pages by creating actual product sheets from your product combinations. Set the attribute with which the combinations are to be created and you’re done.
General Points and Operating Principles
Split Products by Attribute allows you to automatically generate combinations around an attribute, such as size or color, such as for a clothing shop and with its different color options for a product.
Using the simple interface, choose the attribute for the split, then work on the display of these new combinations.
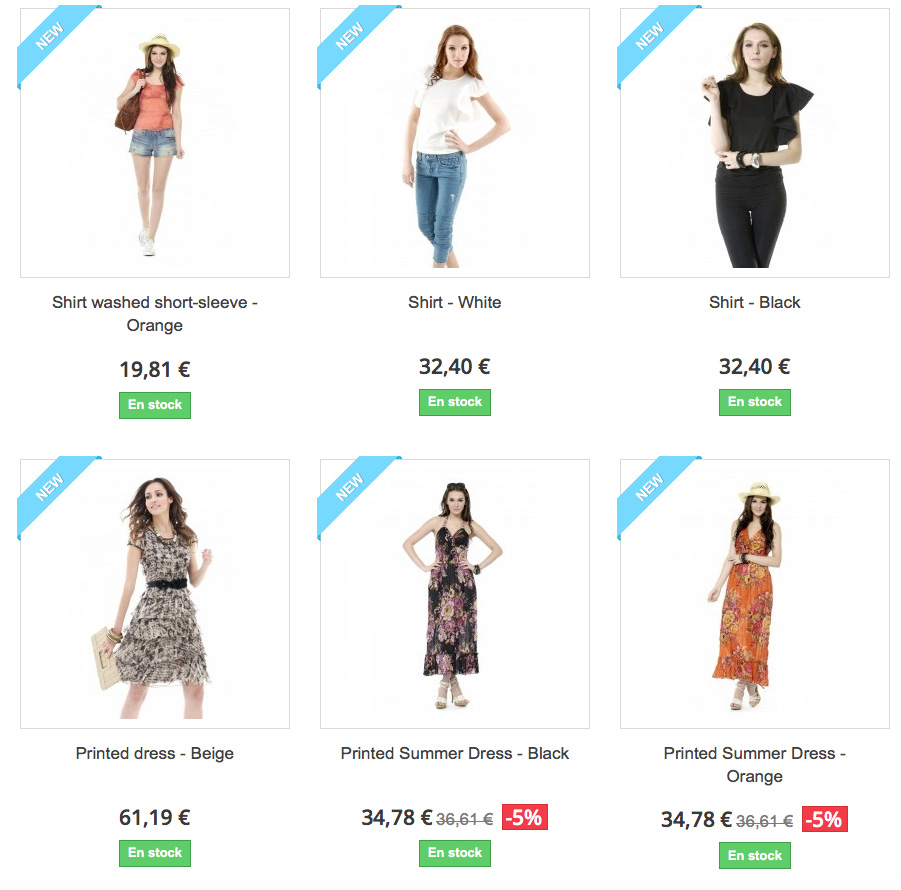
A split is the action that creates combination product sheets for your products based on the attribute selected. When you go to a category page, you will see as many product sheets for the same product as there are combinations for the attribute selected.
NB. The combination must already exist on the product sheet for the module to generate the combination sheet and display it on your shop.
Installation
To install Split Products by Attribute, see our tutorial on how to install a module here
Configuration
Attributes Group to be splitted
![]()
This allows you to set the attribute to be used when the module performs a split.
NB. A split is the procedure by which the module will create the product combinations from an attribute, in order to display it on your category pages.
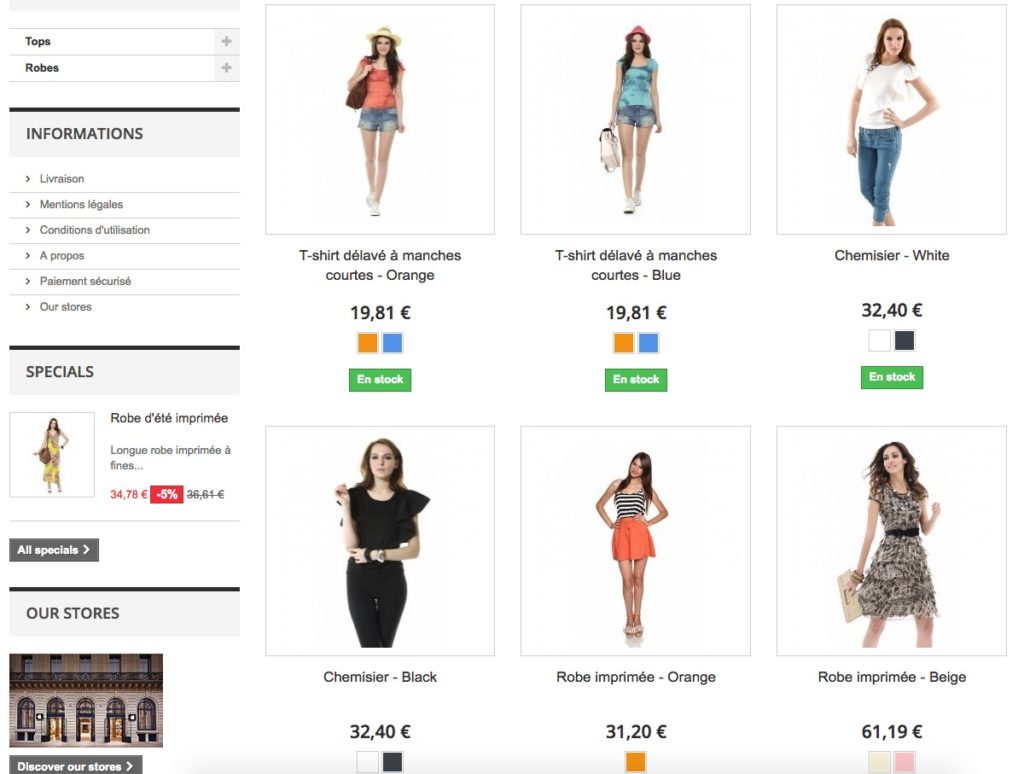
If, for example, you choose split by color, you will see one combination for each color available for the products on the category page that contains the products.
Hide Color Squares?
![]()
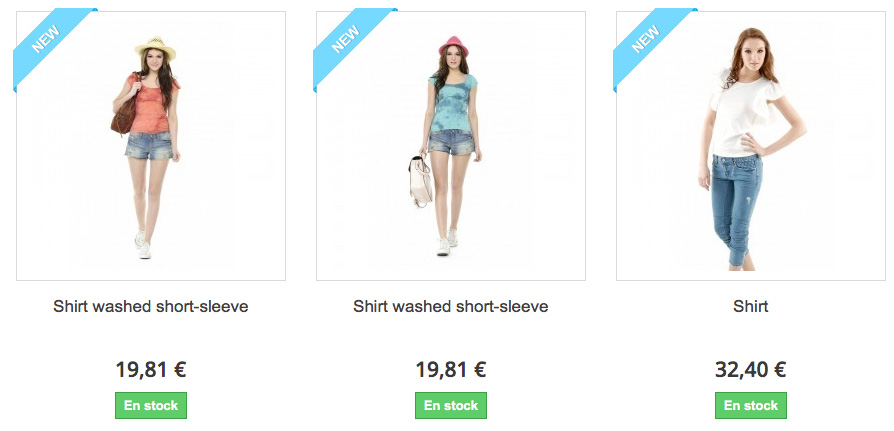
This allows you to hide the colour squares under your products on split by color.
Change Product Name?
![]()
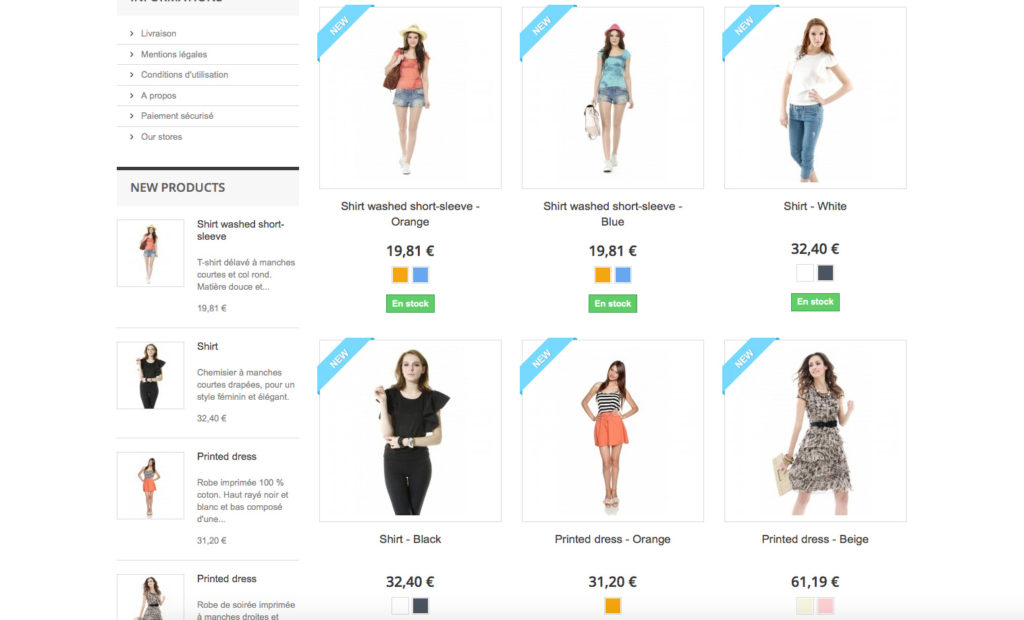
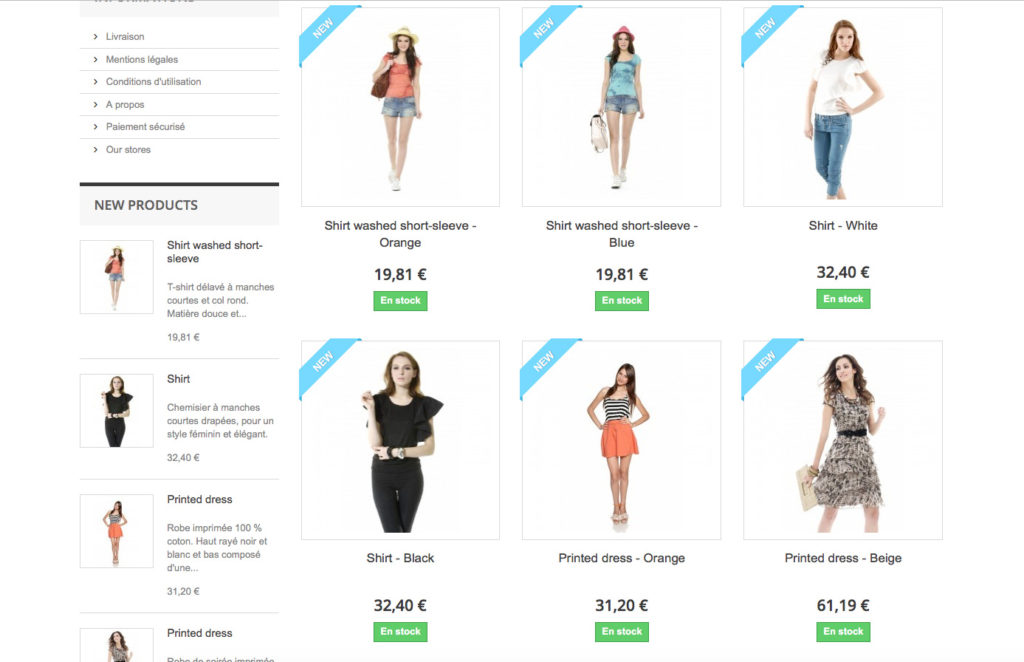
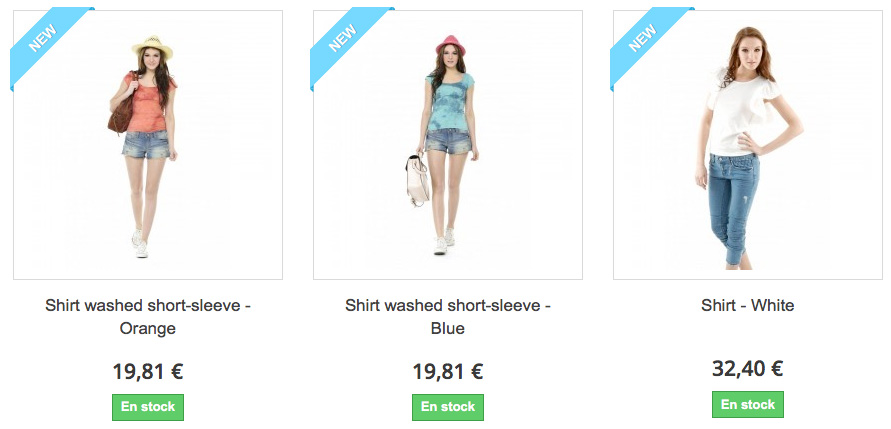
This allows the module to change the names of the products created by the split.
When this option is activated, a product created by a split will have a hyphen and the colour added to the end of the product name.
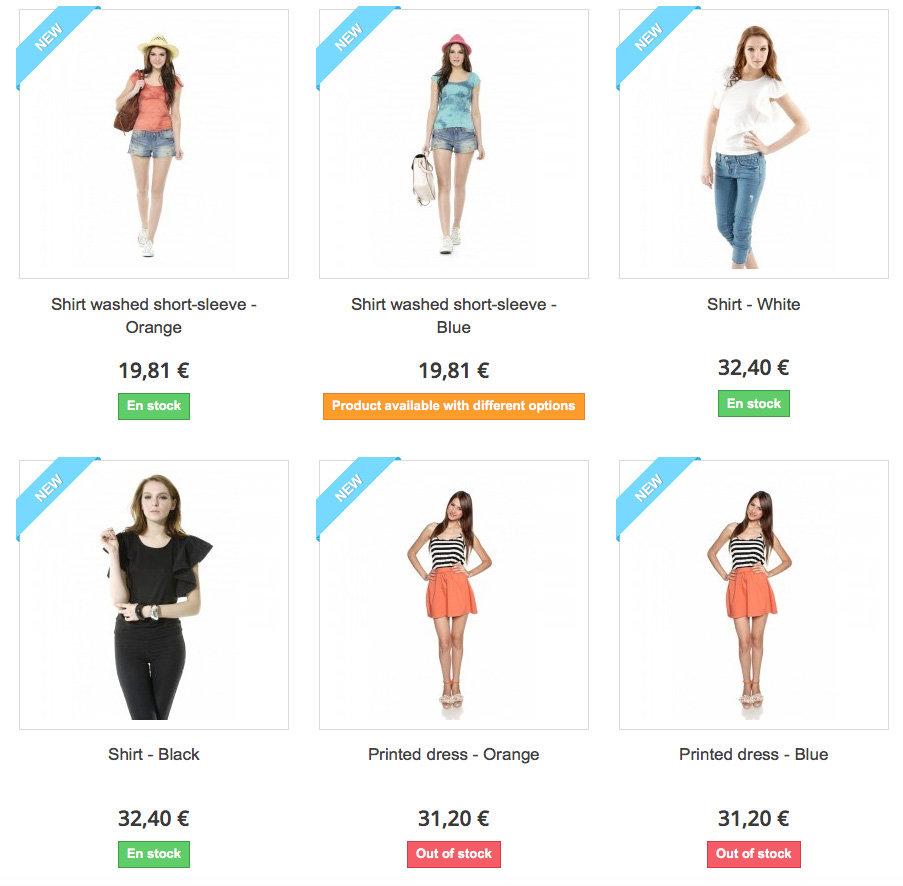
Hide combinations without stock?
![]()
This allows you to mask the newly-created products that do not have enough stock for a sale. If one combination still comprises enough stock to allow a sale, the pages for the other combinations that are out of stock will include a message stating that the product is available with other options.
Add ID to anchor?
![]()
This allows you to delete the attributes IDs in the anchor of the links on a category page, to be compatible with the oldest/less up to date themes.